 Do your images look good on all social platforms?
Do your images look good on all social platforms?
Are you making different images for each type of social share?
Creating one image that looks good on several networks saves time, money and improves your visibility.
In this article you'll discover how to create one image to share across three social channels–Facebook, Twitter and LinkedIn.
Why Make One Image?
Images play an important role in social media marketing and many marketers today are investing in creating eye-catching images to share. But Twitter, LinkedIn and Facebook can have a dizzying number of recommended sizes.
Creating separate images to look good on each social channel can be time-consuming and costly.

Using one image across multiple social platforms is a great way for small businesses to look good and create visibility on social media similar to businesses with bigger budgets.
Follow these tips and you'll take advantage of visuals to market your business on social media.
Preview Your Image Across Channels
Many marketers create one Facebook open graph–sized image to share across all social media channels.
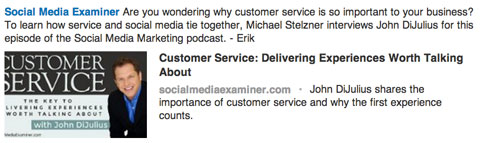
Here's an image created as a Facebook open graph image as it appears on Social Media Examiner.

This image was created as a Facebook open graph image, so it looks beautiful when shared on Facebook.

But how does the image look when it's shared on other social platforms?
Open graph–sized images are similar to the image sizes for Twitter and LinkedIn, but not exactly the same.
Get World-Class Marketing Training — All Year Long!
Are you facing doubt, uncertainty, or overwhelm? The Social Media Marketing Society can help.
Each month, you’ll receive training from trusted marketing experts, covering everything from AI to organic social marketing. When you join, you’ll also get immediate access to:
- A library of 100+ marketing trainings
- A community of like-minded marketers
- Monthly online community meetups
- Relevant news and trends updates
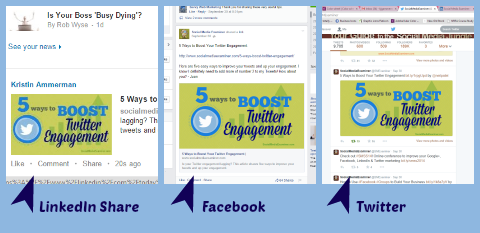
Below is how this image appears on Twitter.

When you share an article on Twitter, the image appears a little shorter. Twitter will chop off a bit of the image at the top and bottom. This means that if your image has your company signature, URL or logo at the bottom, it will likely be cropped off. This is not what you want, is it?
Here's the same image as it appears when the article is shared on LinkedIn.

The LinkedIn image is narrower than the Facebook open graph image. When your article is shared on LinkedIn, the image appears with the sides cut off.
As you can see, if you use an image optimized for Facebook open graph without any modifications, it will not look its best when shared on Twitter and LinkedIn.
Here's how you can create one image to fit well and look great when shared on Facebook, Twitter and LinkedIn.
#1: Start With Open Graph Dimensions
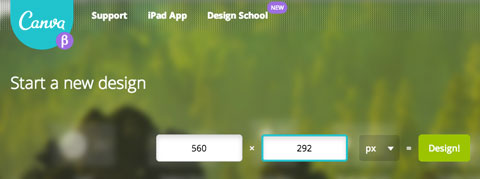
The best way to start with is the Facebook open graph image dimensions.

Discover Proven Marketing Strategies and Tips
Want to go even deeper with your marketing? Check out the Social Media Marketing Podcast! Publishing weekly since 2012, the Social Media Marketing Podcast helps you navigate the constantly changing marketing jungle, with expert interviews from marketing pros.
But don’t let the name fool you. This show is about a lot more than just social media marketing. With over 600 episodes and millions of downloads each year, this show has been a trusted source for marketers for well over a decade.
An open graph image is 560 x 292 and can be created using many tools including Adobe products, Canva, PicMonkey and others. There are simple techniques to make your images look great.

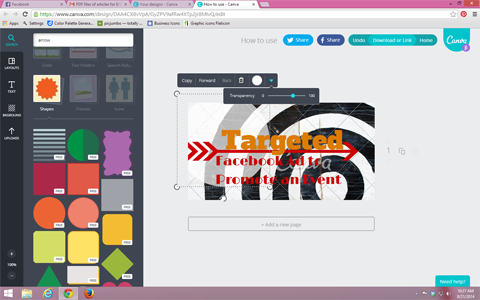
Tip: When creating an image, consider adding background layers and text. You can also upload icons and select a color palette. There are many great articles on creating shareable images.
#2: Make Your Text Fit
Here's the magic trick to make your image look its best across all three platforms.
Make sure you place all of your text within the area shown across all three channels. This provides the best visibility for your image.
With a bit of math, you can figure out the overlapping areas. Here are the measurements you need to note.

When you're in the image creation software, make sure that all of your text has a 40-pixel buffer on either side and a 10-pixel buffer on the bottom. I cushion mine an extra 2-5 pixels on the bottom and 5-10 pixels on the sides, just for a bit of breathing room. Otherwise, your image touches the edges when it's published on LinkedIn and Twitter.

If you're used to making optimized images for all channels, this may feel restrictive at first. But after you've done it a few times, you'll feel comfortable using the new boundaries.

By creating an image with a cushion on three sides, you'll go from having an image that works on only one channel to an image that appears specifically optimized for each channel it's shared on.
#3: See How Your Image Renders
Once you have your image, share it on Facebook, Twitter and LinkedIn and see the results.
Here's an image created with the overlapping parameters:

Here's how this image shows up across platforms.

No company names were cut off the bottom in Twitter and no text was lost on the sides of the image in LinkedIn. All three channels now render the text in full and the image looks beautiful on all three channels.
How do your images look when shared?
Conclusion
With this simple technique, you can stop creating different images for LinkedIn, Facebook and Twitter. Instead, create one eye-catching image and it will look like it was made specifically for each channel when shared.
Improve your visual marketing across these main social channels so you can stand out.
What do you think? What are you doing to share images on social media? Are you using this technique? Will this help you with your visual marketing? Please share your comments below.
Attention Agency Owners, Brand Marketers, and Consultants

Introducing the Marketing Agency Show–our newest podcast designed to explore the struggles of agency marketers.
Join show host and agency owner, Brooke Sellas, as she interviews agency marketers and digs deep into their biggest challenges. Explore topics like navigating rough economic times, leveraging AI, service diversification, client acquisition, and much more.
Just pull up your favorite podcast app, search for Marketing Agency Show and start listening. Or click the button below for more information.

