Trying to understand Google Tag Manager? Looking for an easier way to install code on your website?
In this article, you'll discover the three parts of Google Tag Manager (tags, triggers, and variables) and learn how to use Google Tag Manager templates to easily add tracking for activities on your website and social media. You'll also discover how to set up pixel tracking for Facebook standard events.

To get started with Google Tag Manager, read the article below for an easy-to-follow walkthrough or watch this video:
What Is Google Tag Manager?
Before we get into how to use Google Tag Manager, let's talk about what a tag manager is. A tag manager helps you manage all of your measurements in one place. You can tell your tag manager that when somebody buys something, please tell Facebook, Google Analytics, Google Ads, LinkedIn, and wherever else you're advertising. This way, all of your platforms are coordinated and getting one source of truth from your tag manager.
When tag managers first became available to most marketers, they were expensive paid tools. Not too long after, Google created Google Tag Manager, which is a free product that anybody can use to help improve the measurement of their marketing results.
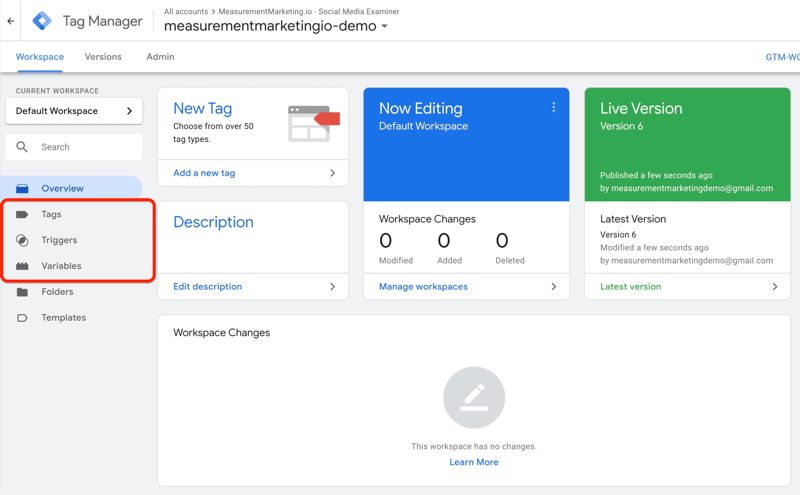
To use Google Tag Manager, go to tagmanager.google.com and create your account. Once your account is set up, you'll see this general overview screen:

#1: How Google Tag Manager Works: Tags, Triggers, and Variables
It's easy to get confused by Google Tag Manager if you don't understand how the parts and pieces work together. So what are those parts and pieces? There's really just three: tags, triggers, and variables.
Google Tag Manager Tags
Let's start with tags, which tell Google Tag Manager what you want it to do.
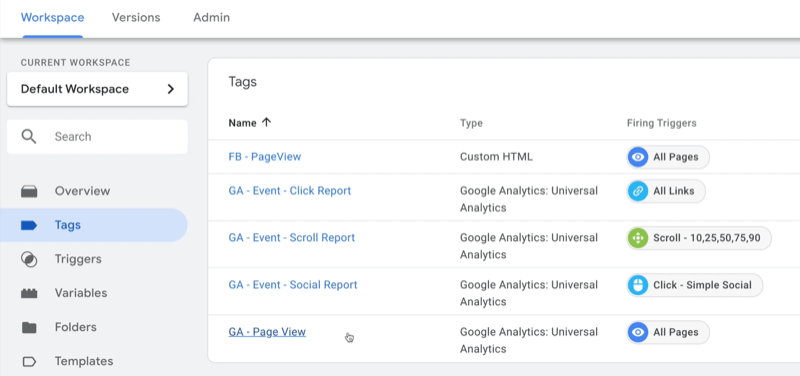
Below, you can see some example tags that have been set up. In this case, there's a tag that sends a page view to Facebook Analytics (FB – PageView), a tag that sends an event to Google Analytics (GA – Event – Click Report), a tag that tells Google Analytics that a page view has occurred (GA – Page View), and others.
These are all of the things you're telling Tag Manager to do. You're instructing Google Tag Manager to tell these platforms that these actions have happened on your website.

Google Tag Manager Triggers
Next up are triggers. When you set up triggers, you're saying when you want Google Tag Manager to do the things you're asking it to do.
Get World-Class Marketing Training — All Year Long!
Are you facing doubt, uncertainty, or overwhelm? The Social Media Marketing Society can help.
Each month, you’ll receive training from trusted marketing experts, covering everything from AI to organic social marketing. When you join, you’ll also get immediate access to:
- A library of 100+ marketing trainings
- A community of like-minded marketers
- Monthly online community meetups
- Relevant news and trends updates
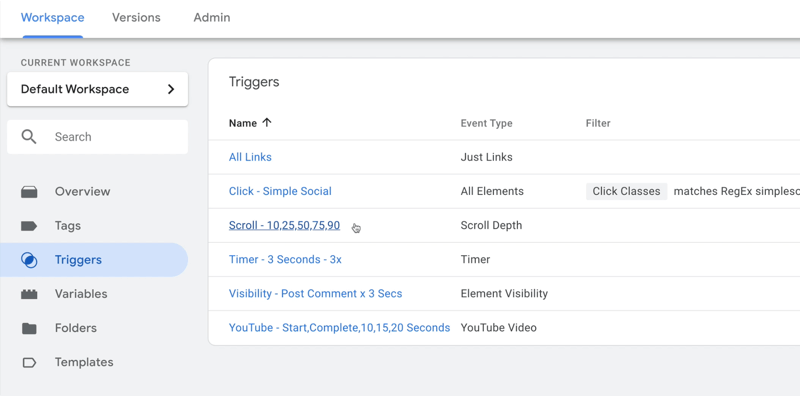
For instance, with the All Links trigger below, you're telling Google Tag Manager that anytime someone clicks on a link, please do this thing. There's another one for a certain click link (Click – Simple Social). In this case, you're saying if someone clicks on this particular link, Google Tag Manager should do something.
There's also a trigger for scroll. If you ever wanted to know how far people scroll down your page—10%, 25%, 50%, 75%, or 90% of the way—Tag Manager has you covered. There are also timers, visibility triggers where certain parts of the page come into view, and even triggers for YouTube videos.

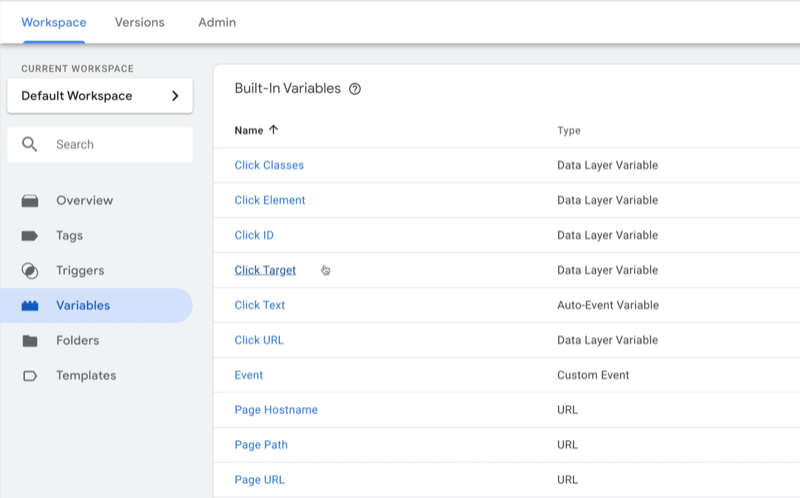
Google Tag Manager Variables
Variables are the third piece of Google Tag Manager. This is information that Google Tag Manager will need to get the job done. To visualize this, maybe Tag Manager will need the page URL or a Google Analytics settings variable that identifies the account to send the details to.

#2: Set Up a Tag in Google Tag Manager
Now that you're familiar with tags, triggers, and variables, let's look at a few of the earlier examples and explore how to set up a tag in Google Tag Manager.
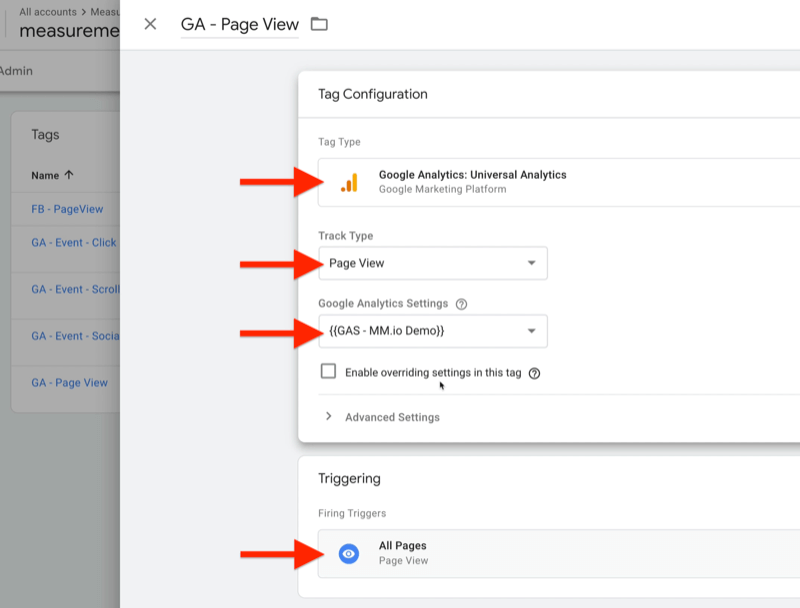
We'll start with the Google Analytics Page View tag (GA – Page View). When you click it, here's what it looks like:

This tag is pretty simple. It's telling Tag Manager that when somebody lands on a page on your website (the All Pages trigger), tell Google Analytics (the tag type) that a page view has occurred (the track type). The variable that identifies the Google Analytics account number is {{GAS – MM.io Demo}}.
You can do the same thing with the Facebook PageView pixel. Just grab your pixel code from Facebook and copy it into a tag. Notice the trigger is the same—All Pages. So whenever someone lands on a page on your website, Facebook and Google Analytics both know because Google Tag Manager told them. Both platforms get the same information at the same time so they're more likely to agree with one another.
![]()
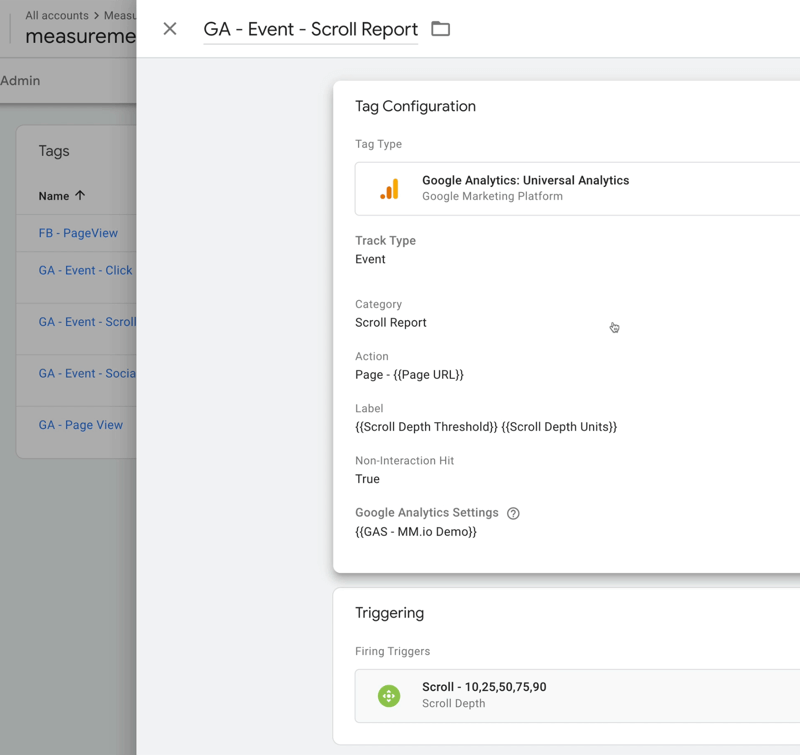
Next, we'll look at a Google Analytics event called a scroll report. The tag below is set up to tell Google Tag Manager to report when somebody scrolls down any page on your site. You can set up the trigger to say, “When someone scrolls 10%, 25%, 50%, 75%, or 90% of the way down one of my pages, please tell Google Analytics a few things about that scroll.” This trigger tells what page they're on and how far down they've scrolled.

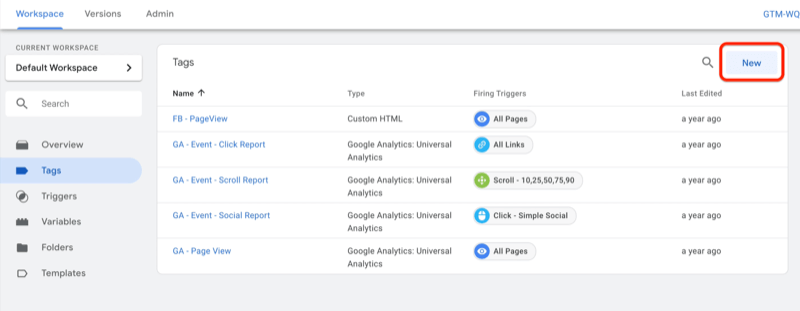
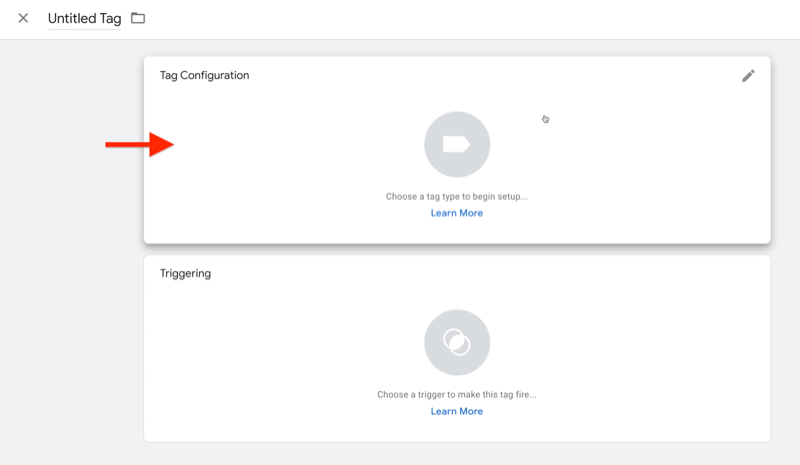
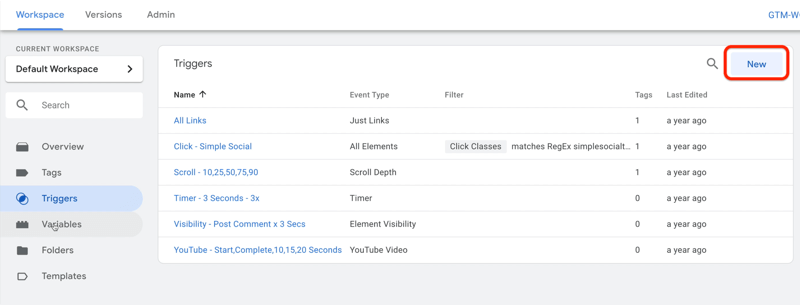
Now that you understand some of the cool stuff that you can do with Google Tag Manager, let's look at the different types of tags that are available to you. Start by clicking New at the top right of your Tags list.

On the next screen, click the Tag Configuration box at the top.

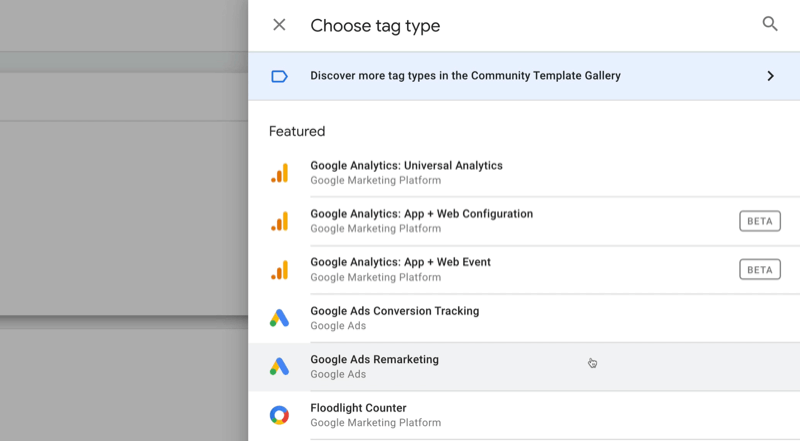
On the right side of the screen, you can see the different types of tags to choose from. If you're using Google Optimize or Google Ads, for instance, you'll see tags for those platforms.


Discover Proven Marketing Strategies and Tips
Want to go even deeper with your marketing? Check out the Social Media Marketing Podcast! Publishing weekly since 2012, the Social Media Marketing Podcast helps you navigate the constantly changing marketing jungle, with expert interviews from marketing pros.
But don’t let the name fool you. This show is about a lot more than just social media marketing. With over 600 episodes and millions of downloads each year, this show has been a trusted source for marketers for well over a decade.
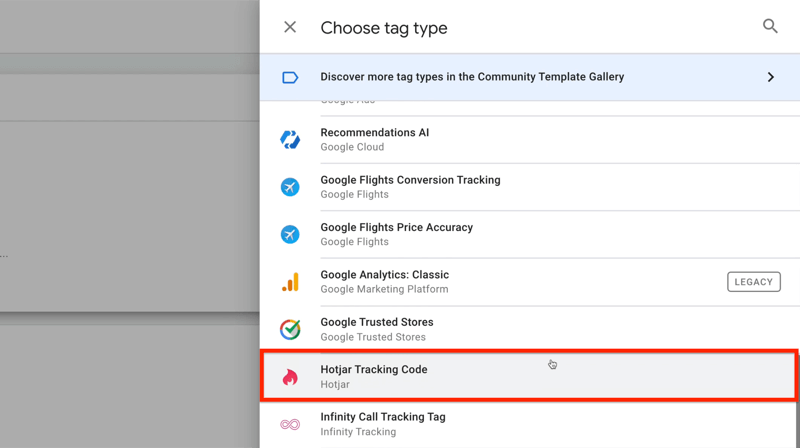
Next, scroll down the list to explore the available third-party tags. Select one of these tags if you want Tag Manager to manage those measurements for you.
Let's look at one in particular, Hotjar, to see how easy it is to set up.

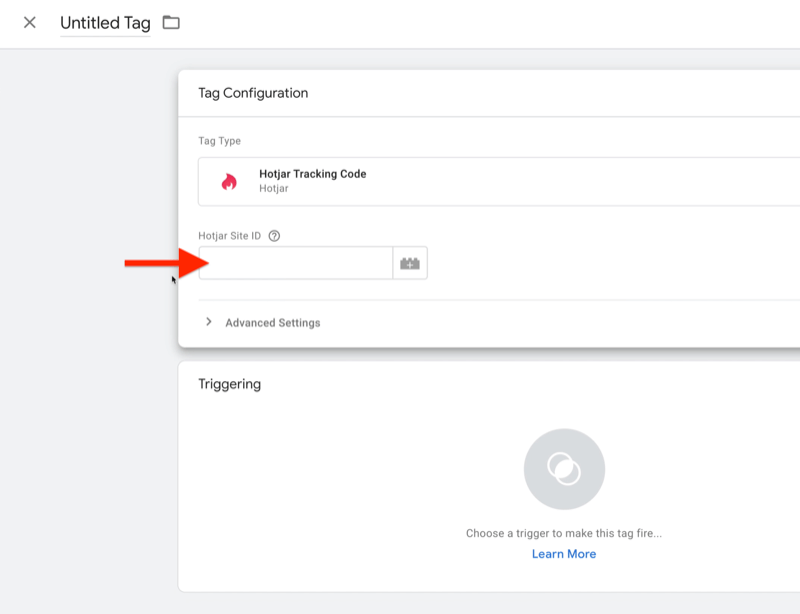
If you select Hotjar, Tag Manager asks for your Hotjar site ID, which you get from Hotjar.

After you add your account number, you need to tell Tag Manager when to light up Hotjar. In this case, you want to do it on all pages. So click in the Triggering box and select All Pages.

The tag you've just set up tells Hotjar that somebody is on your site and does it any time one of your pages is viewed. It's as simple as that.
Now let's talk about some of the different triggers that are available. Select Triggers in the left navigation and then click on New on the right.

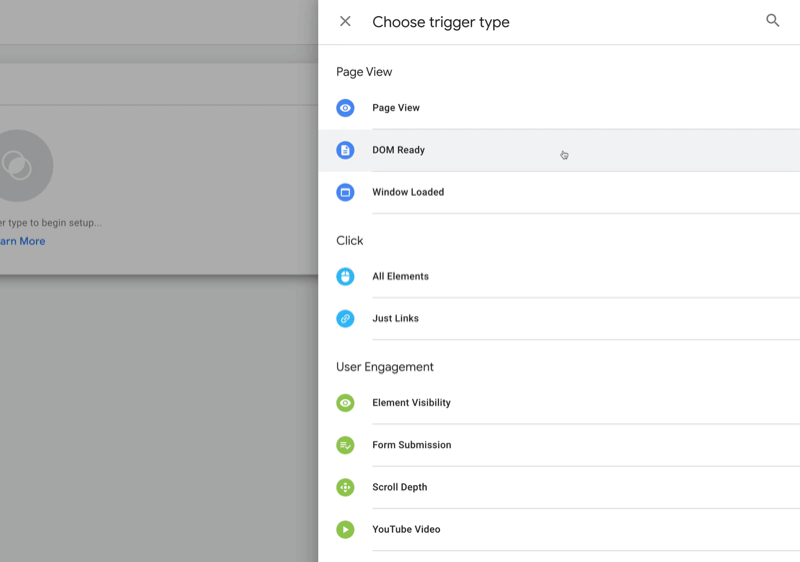
On the next page, click in the Trigger Confirmation box to see the different types of triggers you can use.

To illustrate, you can use triggers when pages load. Page View, DOM Ready, and Window Loaded are just different stages of the page loading up. There are also triggers for different clicks happening on the page (All Elements and Just Links).
Tag Manager also has triggers for different forms of engagement (Element Visibility, Form Submission, Scroll Depth, and YouTube Video). So when a certain element on the page becomes visible—like maybe if visitors see the testimonial section for a few minutes—that might be something you want to measure. Or when people click on a form to become a lead, you might want to measure how far down they scroll.
That's the sort of activity you can measure with Google Tag Manager and all of this is built into the platform.
#3: Using Google Tag Manager Templates: Set Up Facebook Pixel Tracking
There's a brand-new thing you should be taking advantage of in Google Tag Manager that will make your life a lot easier if you're using Facebook. It's a template for setting up pixel tracking for Facebook standard events.
The way to think about templates in Tag Manager is that they're kind of like plugins for WordPress. If you've ever worked with WordPress, you know there are themes and plugins available that were created by other people. WordPress allows developers to make the platform better by creating new themes and plugins. That's similar to what Tag Manager has done as well. Third-party developers can create tags that anyone can use in Google Tag Manager.
You'll need to go into an area of Google Tag Manager called Templates. Click Templates in the left navigation and then click Search Gallery in the Tag Templates box on the right.
![]()
You'll then see all of the available tag templates. These tags are different from what you've seen before in Google Tag Manager up until this point. The one that we're going to focus on is for the Facebook pixel, which replaces the need to use the full Facebook pixel script.
![]()
Select the Facebook Pixel tag template and then click Add to Workspace.
![]()
Once you've added the Facebook Pixel tag to your workspace, go back into Tags. Click into the Tag Configuration box and then on the right side of the screen, scroll down to where it says Custom. You'll find the Facebook Pixel tag there.
![]()
Once you click on it, you'll see it doesn't require you to paste in the script. All you need to do is put in your pixel ID and select a standard event. Let's go with the standard PageView pixel for now.
![]()
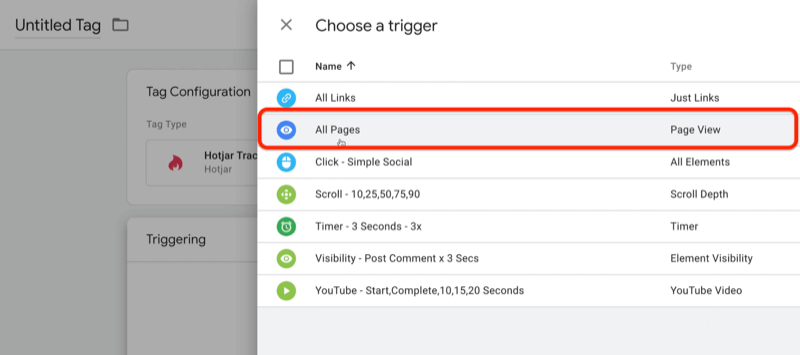
You also need to decide when to do that. In this case, you want to do it every time somebody lands on one of your pages so click in the Triggering box and select All Pages as the trigger.
![]()
Now click Save and enter a name for this tag. Let's call it FB – Page View Using Template. When you're done, click Save.
![]()
Now that you've set up this new Facebook pixel, you'll also want to test it. You can do that by previewing it to make sure it's going to work the way you expect.
When you've confirmed it's working, click Submit to publish the changes. At that point, it will be live.
![]()
Conclusion
With Google Tag Manager, don't overcomplicate things; it's just three parts. First is the tag, where you're telling Tag Manager, “Here's what I want you to do.” Second is the trigger—”Here's when I want you to do it.” And the third part is the variable—”Here's some information you'll need to get that job done.” And that's really it for structuring Google Tag Manager.
What do you think? Are you inspired to use Google Tag Manager to add tracking for activities on your website and social media? Share your thoughts in the comments below.
More articles on social media analytics:
- Find a step-by-step tutorial to build and save valuable Google Analytics custom reports.
- Discover five Facebook Analytics reports to help you make data-backed business decisions.
- Learn how to analyze your YouTube channel performance in Google Analytics.
Attention Agency Owners, Brand Marketers, and Consultants

Introducing the Marketing Agency Show–our newest podcast designed to explore the struggles of agency marketers.
Join show host and agency owner, Brooke Sellas, as she interviews agency marketers and digs deep into their biggest challenges. Explore topics like navigating rough economic times, leveraging AI, service diversification, client acquisition, and much more.
Just pull up your favorite podcast app, search for Marketing Agency Show and start listening. Or click the button below for more information.

