 Are you sharing pictures in your Twitter updates?
Are you sharing pictures in your Twitter updates?
Do you want to know how to make your pictures stand out on Twitter?
Twitter's in-stream preview images highlight your shared visual content, so make the most of them.
In this article I'll show you four ways to get your Twitter followers to pay attention to your pictures.
#1: Prep Photos for Automatic Resizing
Twitter's in-stream preview lets users share and view photos right in their feeds, without having to click a link. It's handy.
What's not handy, though, is that Twitter automatically chooses a section of your image to display in the in-stream preview, forcing anyone who wants to see the whole thing to actually click on the tweet. That kind of defeats the purpose of in-stream preview.
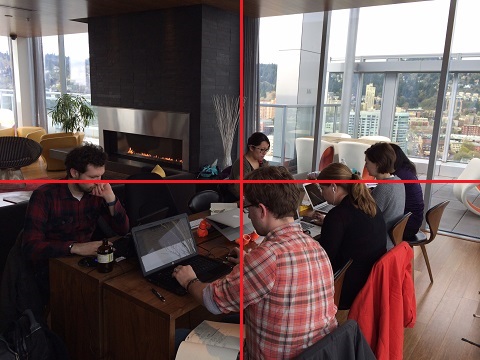
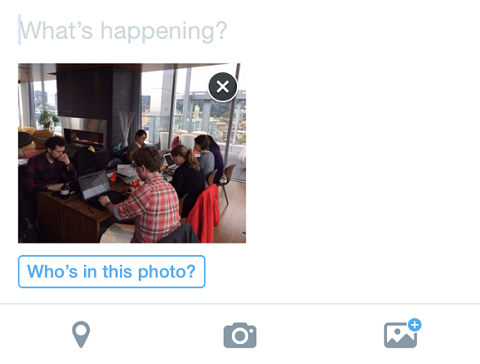
For example, if I want to tweet this image of me working with my team, I could just upload the image to Twitter, send the update and call it a day. But I have no idea what part of that image is going to make it into the in-stream preview.

Instead of gambling, you can easily figure out what will and won't show in the in-stream preview.
Twitter's in-stream preview is always 440 pixels wide and 220 pixels tall (a 2:1 ratio). What that means is that any horizontal image will be cut off at the top and bottom but not at the sides.
With some easy calculations you can figure out exactly where those cutoff points are and ensure that the in-stream preview doesn't leave out the best parts of your picture.
Before you start, find out the dimensions of the image you're working with, then find the center of the image.

Divide the width of your image in half to find the 2:1 ratio and the number of vertical pixels you have to work with.
For example, if the original dimensions of the above image were 2048×1536, the dimensions of the in-stream preview would be 2048×1024. That gives you the number of vertical pixels (1024) and the 2:1 ratio that Twitter will shrink down to 440×220.
Get World-Class Marketing Training — All Year Long!
Are you facing doubt, uncertainty, or overwhelm? The Social Media Marketing Society can help.
Each month, you’ll receive training from trusted marketing experts, covering everything from AI to organic social marketing. When you join, you’ll also get immediate access to:
- A library of 100+ marketing trainings
- A community of like-minded marketers
- Monthly online community meetups
- Relevant news and trends updates
Now divide the in-stream preview height in half. Using the same example as above, you would divide 1024 in half to get 612.
From the horizontal line in the center of your image (the Y axis), move up that number of pixels (e.g., 612) on the Y-axis and draw another horizontal line. Do the same thing again, but moving down the Y-axis from the center of the image.
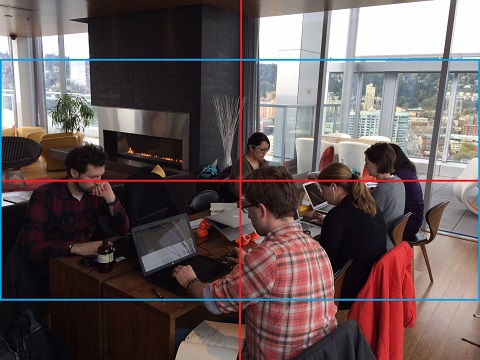
You'll end up with something like this:

Boom! Everything inside that blue box is the in-stream preview. The blue box aligns with Twitter's 2:1 template and is centered vertically to keep the best part of your picture visible.
With your image ready for in-stream preview you can add a little oomph to it. Think of the in-stream preview as a little banner ad. It's a good opportunity to connect with your followers.

For example, I could add text to the in-stream preview portion of my image to create a mini-postcard for my followers. Cool, right? Anybody scrolling through his or her feed would see that tweet.
If I hadn't taken the time to make sure my photo would fit in the preview, I may have put the text too far above or below the main image and it wouldn't have shown up.
#2: Tweet Multiple Pictures at the Same Time
If you're only tweeting one picture at a time, you're missing out on one of Twitter's most useful new features. You can now tweet up to four images in one fell swoop.
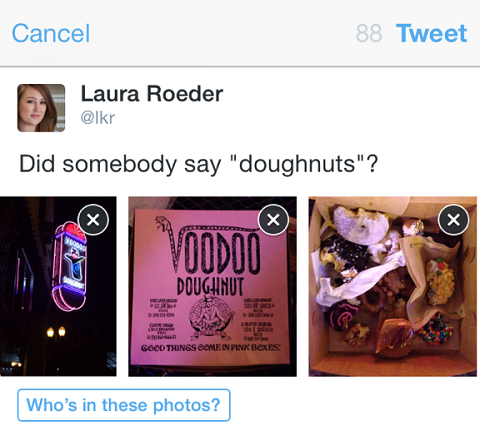
Adding multiple images to a tweet makes it even more eye-catching and tells a detailed story. Below I tweeted about what happens when my team descends on a renowned doughnut shop.
I could have just posted any one of those pictures to let people know we were having a nighttime snack, but posting all three pictures in order shows our whole adventure (and its remnants).

Discover Proven Marketing Strategies and Tips
Want to go even deeper with your marketing? Check out the Social Media Marketing Podcast! Publishing weekly since 2012, the Social Media Marketing Podcast helps you navigate the constantly changing marketing jungle, with expert interviews from marketing pros.
But don’t let the name fool you. This show is about a lot more than just social media marketing. With over 600 episodes and millions of downloads each year, this show has been a trusted source for marketers for well over a decade.

When you upload pictures using the Twitter app, take a minute to use its photo-editing feature. You can crop, rotate and add vintage-y filters like the ones available in Instagram.

Twitter's editor isn't quite as robust as Instagram's, but it's a quick and easy alternative—especially since Instagram photos don't appear as in-stream preview images (more on that in #4).
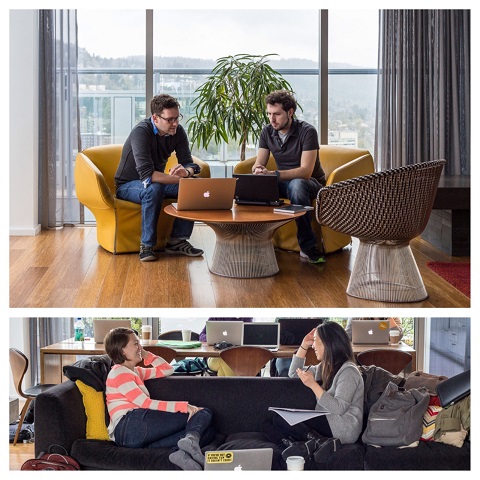
Just like tweeting multiple pictures at once, creating a collage is a simple way to make your images work harder.
Since you're probably using your phone to snap and share pictures, take a look at Pic Stitch, a free, easy-to-use photo collage app. (It works great for both Twitter and Instagram.)
I used it to splice together two pictures showing members of my team hard at work.

With a collage, you can easily highlight the most important part of each picture.
#3: Tag People in Pictures for More Reach
Tagging people in pictures is a good way to show appreciation to others, give a shout-out to people who are with you or otherwise draw attention to an event or person. Many times when you tag someone, they'll retweet your photo, reaching an even larger audience.
In Twitter days gone by, if you wanted to tag someone in a photo, you had to use a typical @mention in the body of your tweet. Now with the Twitter app, you can tag people in an image without giving up any of your precious 140 characters, and it couldn't be easier.
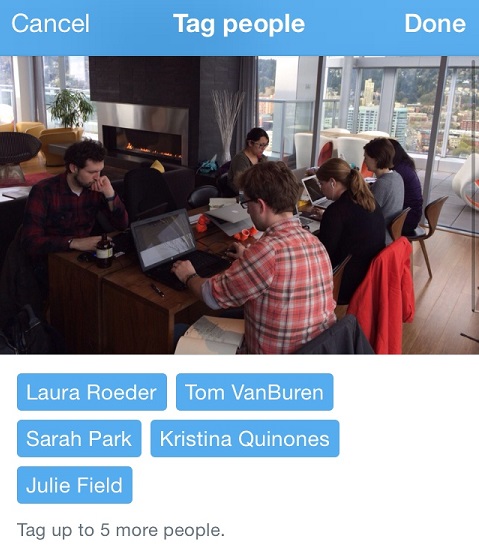
When you upload an image to Twitter, you'll see a Who's in this Photo prompt—tap it.

This brings up a list of people you follow. Start typing a name and Twitter refines the list so you can quickly choose the people in the picture.

When you tweet your picture, Twitter adds the tags to the tweet right next to the timestamp. Anyone who sees the photo can click on the tagged names and see that profile. (If you don't want to be tagged, you can adjust your Twitter settings.)
Tagging people gives you all of the same benefits as an @mention without wasting characters, so make sure you're doing it any time you upload a pic of another user.
#4: Install a Fix to Show Instagram Images
In 2012, Facebook bought Instagram and it created a bit of a rift. The result? If you use the Instagram app to share a photo to Twitter, Twitter only links out to the photo. It doesn't show in the in-stream preview.
This affects Twitter users in a few ways. First, if your photos don't show up via in-stream preview, people are less likely to click through to see them, let alone share them. Of course, if people do click through, they may also start following you on Instagram.
Second, Twitter doesn't catalog Instagram photos as media. If someone is browsing through your Twitter account's photo and video posts, they're not going to see anything you shared via Instagram.

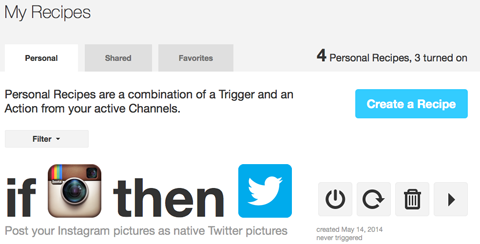
But don't despair. There's a workaround for this particular issue: You can create an IFTTT recipe that automatically posts your new Instagram photos as a tweet that also shows your photo.
Over to You
Sharing great images helps you score more retweets, more shares and more followers.
Make the most of the Twitter in-stream images preview feature. You'll be able to do more than just take and create better images for your social media, you'll be able to share them with style!
What do you think? Have you optimized your images for Twitter's in-stream preview? Have you used the in-app editing feature? Share your advice for creating visuals that stand out.
Attention Agency Owners, Brand Marketers, and Consultants

Introducing the Marketing Agency Show–our newest podcast designed to explore the struggles of agency marketers.
Join show host and agency owner, Brooke Sellas, as she interviews agency marketers and digs deep into their biggest challenges. Explore topics like navigating rough economic times, leveraging AI, service diversification, client acquisition, and much more.
Just pull up your favorite podcast app, search for Marketing Agency Show and start listening. Or click the button below for more information.

