 Do you want people to click on your blog posts when others share them on Facebook, LinkedIn and Google+?
Do you want people to click on your blog posts when others share them on Facebook, LinkedIn and Google+?
Is your blog optimized for the best visual display when people share your content?
Are your posts are accompanied by a nice picture with an accurate description so they stand out in social media streams?
Why Does This Matter?
When a link to your post is accompanied by an image and description, it's more likely that people will click on that link to read the content behind it and share it.
There's an element that lets you control how your post appears in a status update.
It's called a “social snippet“. You can manage these social snippets and improve social shareability when you add a few tags to the HTML code on your website or blog.
In this article I'll examine social snippets and show you how to control the images that accompany your posts when they appear in status updates on Facebook, LinkedIn and Google+.
Anatomy of a Social Snippet
Social snippets vary slightly depending on where they're shared. It's useful to examine how they look on each social platform.
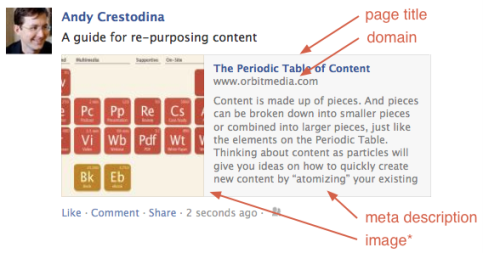
Facebook Social Snippet
The Facebook social snippet is a combination of the page title, description and image.

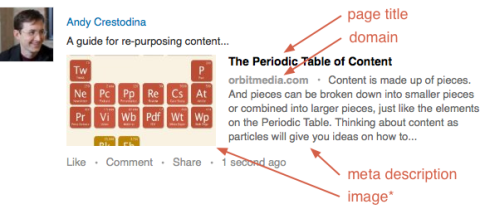
LinkedIn Social Snippet
Like Facebook, LinkedIn status updates include a title, description and image. Here's how the LinkedIn social snippet works.

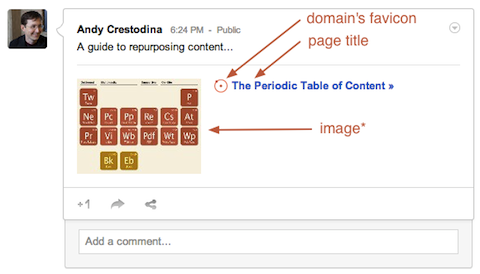
Google+ Social Snippet
Get World-Class Marketing Training — All Year Long!
Are you facing doubt, uncertainty, or overwhelm? The Social Media Marketing Society can help.
Each month, you’ll receive training from trusted marketing experts, covering everything from AI to organic social marketing. When you join, you’ll also get immediate access to:
- A library of 100+ marketing trainings
- A community of like-minded marketers
- Monthly online community meetups
- Relevant news and trends updates
The Google+ social snippet also has a title, description and image.

Google+ prefers to display square images. If there are several possible images to choose from on your page, Google+ is more likely to display the image that's closest to square in dimensions.
How to Add the Tags to Manage Social Snippets
If links to your content don't show an image, title or description when you publish them in your status updates on Facebook, LinkedIn or Google+, you can fix it by adding tags into the HTML code of your document.
Use one of the tagging methods below to add the appropriate tags so links to your content will show the right image in any status update.
Note: These are somewhat technical fixes, so if you're not comfortable editing the HTML of your website, don't hesitate to send this article along to your web developer.
#1: Use Title and Meta Description Tags
You'll need to work with some of the title and meta description tags on your blog post. Social snippets in all social networks use these two page elements:
<title>…</title>
<meta name=”description” content=”…” />
These also control the snippets in search engine listings, so they're important for SEO best practices. Make sure to use them with search in mind, as well as social.
#2: Use Schema.org Microformatting
Schema.org is a collaboration among the major search engines. They've created a standard set of tags for all kinds of things. To control your social snippets, you'll only need these tags:

Discover Proven Marketing Strategies and Tips
Want to go even deeper with your marketing? Check out the Social Media Marketing Podcast! Publishing weekly since 2012, the Social Media Marketing Podcast helps you navigate the constantly changing marketing jungle, with expert interviews from marketing pros.
But don’t let the name fool you. This show is about a lot more than just social media marketing. With over 600 episodes and millions of downloads each year, this show has been a trusted source for marketers for well over a decade.
<body itemscope itemtype=”http://schema.org/Product”>
<h1 itemprop=”name”>Interesting Headline</h1>
<img itemprop=”image” src=”{image-url}” />
<p itemprop=”description”>Thought provoking description</p>
</body>
#3: Use “Open Graph Protocol” Tags
Facebook, Google+ and LinkedIn all use Open Graph standards for tagging content. Add these tags to set the image in status updates:
<meta property=”og:image” content=”/image.jpg” />
Open Graph tags can also be used to set the title and description.
<meta property=”og:title” content=”…” />
<meta property=”og:description” content=”…” />
#4: Use Image_SRC Meta Tags
For Facebook, you can use the image_src meta tag between the <head> and </head> tags to manage the images in social snippets.
<link rel=”image_src” href=”http://www.example.com/image.jpg” />
If you add more than one of these links for more than one image, the person who shares will have a choice of images to use in the snippet.
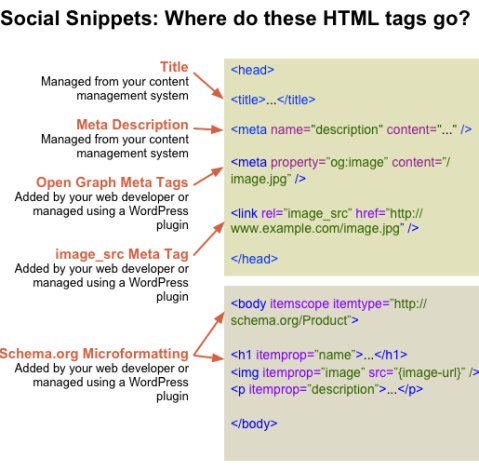
How Do I Manage All of These Tags? Where Do They Go?
Some of these tags go in the <head> of the HTML, and others go in the <body>. Here's a quick guide showing how to put the tags into the right places so your posts look great when shared in social networks. Contact your web developer if you need assistance.

Using WordPress? Try These Plugins
Every content management system (such as WordPress) will give you control over the title and meta description tags. For WordPress users, here are the plugins that will add the other tags for you:
- All in One Schema.org Rich Snippets Plugin: This plugin gives you control over tags for social snippets, and may also make your search listings look better when you rank in Google.
- WP Open Graph Plugin: Similar to the Schema.org plugin, this handy little tool will add all of the Open Graph meta tags.
- Custom Image_Src Plugin: If your shared content still doesn't look right in Facebook, try this one. By creating the image_src tag, this plugin will force Facebook to use image of your choice.
No need to touch the code, just install the plugin and manage the tags from within WordPress.
Still not working?
After making sure you have all of the code for these tags set up on your site, if you still don't see the images in your social snippets, the old version of your page without your new tags may be stored in your browser. You may need to clear your browser cache.
You can also clear your Facebook cache using the Facebook URL Debugger.
Now, try sharing again and you should see your tags in action.
Why so many options?
There are lots of ways to tag content, and social networks do their best with the tags they're given. Since they consider many page elements, a web designer has to consider many types of tags. There's no single official set of tags.
It reminds me of the old programmer's joke…
Q: What's the best thing about technology standards?
A: There are so many to choose from!
Your Turn
Using the right tags can dramatically impact how your content appears in social media streams when it's shared—which, in turn, can affect the number of clicks and shares your content receives.
Remember, every great post needs a compelling image and great content is important. Follow these options to make sure your content is ready for showtime.
What do you think? Have you used any of these tagging methods to manage how your content appears in social media streams? What changes in engagement have you noticed? Share your thoughts and observations in the comments below.
Attention Agency Owners, Brand Marketers, and Consultants

Introducing the Marketing Agency Show–our newest podcast designed to explore the struggles of agency marketers.
Join show host and agency owner, Brooke Sellas, as she interviews agency marketers and digs deep into their biggest challenges. Explore topics like navigating rough economic times, leveraging AI, service diversification, client acquisition, and much more.
Just pull up your favorite podcast app, search for Marketing Agency Show and start listening. Or click the button below for more information.

