 Don't you wish you could track the traffic impact of Twitter, Facebook and Google+ using Google Analytics? Well now you can. Keep reading to learn how.
Don't you wish you could track the traffic impact of Twitter, Facebook and Google+ using Google Analytics? Well now you can. Keep reading to learn how.
Google's getting social in a big way.
Google has been quite busy lately, rolling out Google+ (Google's social network) to a limited audience, the Google +1 button (a feature similar to Facebook's Like button), a new Google Analytics interface and Google Analytics Social Interaction Tracking.
Google Analytics Social Interaction Tracking
This new Analytics feature allows you to track social interactions on your website, your blog or on your Facebook fan page. These actions include the Twitter button and the Facebook Like, Unlike and Send actions.
In this article, I will guide you step-by-step in adding this powerful new tracking feature to your Facebook tabs or web pages.
NOTE: Adding Google Analytics Social Tracking requires access to and modification of your web page files. It's pretty basic, but you should be somewhat comfortable working with HTML files.
What is currently supported by Google's Social Tracking
As of this writing, my testing shows that the following social buttons are supported:
- Facebook Like, Unlike, Send
- Twitter (only via the “official” Tweet button, not Tweetmeme or other third-party buttons)
- Google+
I've not yet found a way to track the LinkedIn Share button. If anyone has had success tracking this button with the new Google Analytics, let me know in the comments!
As for WordPress plugins, you'll have to wait for plugin developers to integrate social tracking into their plugins. The one WordPress plugin for adding Google Analytics social tracking only supports the buttons listed above.
Google's New Google Analytics Interface and Tracking Code
In order to implement Social Interaction Tracking, you will have to update your current Google Analytics code to the latest version, and then add a few snippets of code to your HTML file.
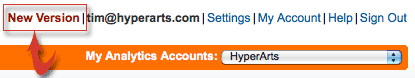
In order to view the Social Interaction Tracking metrics, you will need to use the new Google Analytics interface, which is available as an option at the top of the page when you're logged in to your Analytics account:

How to Get Your Updated Analytics Code
To get your updated Google Analytics code:
- Log in to your Google Analytics account.
- View the new Google Analytics interface by clicking “New Version” at the top right of the screen (see above image).
- Click on the domain account you wish to access.
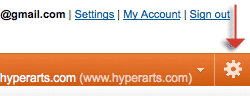
- Click the “gear” icon, in the orange bar at the top right of your screen:

Get World-Class Marketing Training — All Year Long!
Are you facing doubt, uncertainty, or overwhelm? The Social Media Marketing Society can help.
Each month, you’ll receive training from trusted marketing experts, covering everything from AI to organic social marketing. When you join, you’ll also get immediate access to:
- A library of 100+ marketing trainings
- A community of like-minded marketers
- Monthly online community meetups
- Relevant news and trends updates
- Click on the “Tracking Code” tab: Under “Standard” tab and below “1. What are you tracking?” select either “A single domain” (if you're tracking a website or blog) or “Multiple top-level domains” (if you're tracking a Facebook fan page).
![]()
- Copy the code under “2. Paste this code on your site”. It should look like this, but with your “UA-xxxxxx-x” account number:
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-xxxxxx-x']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'https://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>You now have your updated Google Analytics code.
Putting the code in all the right places
The new version of your Google Analytics code should be placed before the closing </head> tag of your HTML file. (Yes, this is different. The old version was usually placed before the closing </body>, but that was then…)
Between your Analytics code and the closing </head> tag, insert this bit of code that calls the JavaScript that enables the social tracking:
<!-- Google Analytics Social Button Tracking -->
<script type="text/javascript" src="http://s3.amazonaws.com/ha_js/ga_social_tracking.js"></script>The end result will be:
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-xxxxxx-x']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'https://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
<!-- Google Analytics Social Button Tracking -->
<script type="text/javascript" src="http://s3.amazonaws.com/ha_js/ga_social_tracking.js"></script>
</head>The “UA-xxxxxx-x” will be replaced with your unique Analytics ID for this domain.
Now let's add the Like/Send button code
As I mentioned in my Social Media Examiner post on Social Plugins for fan pages, Facebook generates the Like/Send button code for you on its Social Plugins page. For the Like/Send button, you just need to enter the URL you want people to “like”, select whether you want to include a Send button and a couple of other options, then copy the code in the popup dialog, which will look like this:

Discover Proven Marketing Strategies and Tips
Want to go even deeper with your marketing? Check out the Social Media Marketing Podcast! Publishing weekly since 2012, the Social Media Marketing Podcast helps you navigate the constantly changing marketing jungle, with expert interviews from marketing pros.
But don’t let the name fool you. This show is about a lot more than just social media marketing. With over 600 episodes and millions of downloads each year, this show has been a trusted source for marketers for well over a decade.
<div id="fb-root"></div><script src="http://connect.facebook.net/en_US/all.js#appId=201748293206869&xfbml=1"></script><fb:like href="www.hyperarts.com" send="true" width="450" show_faces="false" font=""></fb:like>The “#appId=xxxxxxxxxxxxxxx” is a random app ID that Facebook generates that allows you to access Insights for the button, but it's not necessary for the button to work. In my example, I omit the appId value from the code, which will work fine.
IMPORTANT: You must add the snippet of JavaScript (shown below) to the code that Facebook generates so that actions on that button trigger Google Analytics:
<script type="text/javascript">_ga.trackFacebook();</script>Add the above code before the <fb:like /> tag:
<div id="fb-root"></div><script src="http://connect.facebook.net/en_US/all.js#xfbml=1"></script><script type="text/javascript">_ga.trackFacebook();</script><fb:like href="www.besthawaiianvacationrentals.com" send="true" width="450" show_faces="false" font=""></fb:like>Paste your Like button code anywhere between the <body> </body> tags.
Viewing your Google Analytics Social Tracking reports
As mentioned above, the Social Tracking reports are only available in the new Google Analytics interface. (See above for how to choose the new version option.)
NOTE: It usually takes a few hours for Analytics to reflect activity on your web pages, but it can take up to 24 hours. See “Troubleshooting” below.
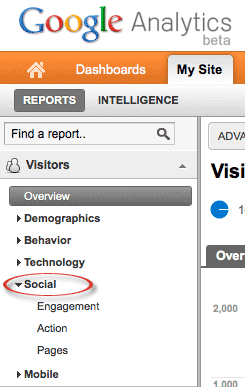
After logging in to your Analytics account, click into the domain for which you want to view reports, then in the left menu go to “Visitors > Social“:

You have three options for viewing the social interactions:
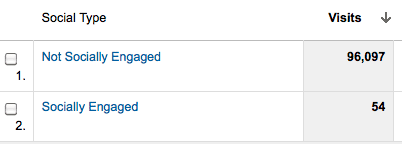
- Engagement: You see two metrics: 1) Not Socially Engaged and 2) Socially Engaged. This shows you how effectively each page is in motivating users to Like or Tweet your content:

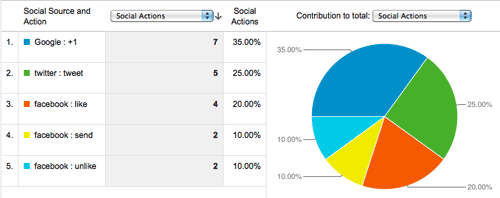
- Action: This shows you the specific actions taken (Like, Unlike, Send), how many of each and percent of total actions:

- Pages: Details on which page's actions were taken and what those actions were.
Adding the Twitter button to the mix
Google's Social Tracking will also track tweets made with Twitter's Tweet button. Interestingly, Tweetmeme now recommends using the Twitter Tweet button.
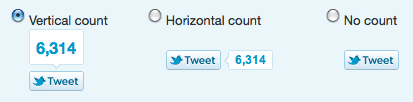
After logging in to your Twitter account, go to the Twitter Tweet button page, where you can select one of the three available options:

Once you've made your selection, just copy the code that is generated for you and paste it somewhere between the <body> </body> tags of your web page. Your code should look like this:
<a href="https://twitter.com/share" class="twitter-share-button" data-count="horizontal" data-via="hyperarts">Tweet</a><script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>Add a bit of JavaScript to activate Twitter Social Tracking
Before the closing </head> tag, place this bit of JavaScript to activate the Google Analytics tracking (the social tracking won't work without this tag!):
<!-- Load Twitter JS-API asynchronously -->
<script>
(function(){
var twitterWidgets = document.createElement('script');
twitterWidgets.type = 'text/javascript';
twitterWidgets.async = true;
twitterWidgets.src = 'http://platform.twitter.com/widgets.js';
// Setup a callback to track once the script loads.
twitterWidgets.onload = _ga.trackTwitter;
document.getElementsByTagName('head')[0].appendChild(twitterWidgets);
})();
</script>I don't think it matters where you put the above Twitter-tracking code, as long as it's inside the <head></head> tags. I put it right before the closing </head> tag, after the Google Analytics tracking code and the call to the “ga_social_tracking.js” JavaScript.
A word about Google +1 tracking
As Google states on its page about Social Interaction Tracking,
Out of the box, Google Analytics provides integrated tracking with the Google +1 button. This means if you have set up both Google +1 and the latest version of Google Analytics on the same page, all +1 social interactions will be tracked automatically.
As I mentioned above, the +1 button is Google's version of the Facebook Like button. I've added it to the HyperArts website and blog, but I haven't seen much traction with it yet. However, adding it can't hurt, and as it grows in popularity it will help your content reach a larger audience.
Troubleshooting
If you implement the above instructions accurately, you should see tracking results within several hours of initiating tracking, although Google says it can take up to 24 hours to display results.
If, after 24 hours, you don't see any social tracking results (and I'm assuming you will have done some testing of the buttons to ensure they work and to provide some data to Analytics):
- Double-check your code. Make sure you have placed the code as instructed above, and make sure your URL values are correct.
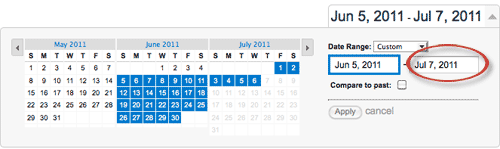
- Check the Google Analytics date range. By default, Google Analytics displays the past month of data up to the previous day. You can manually change that range to include the current day by clicking the arrow next to the date range and changing the end date to the current day:

- Adding Social Tracking to your WordPress self-hosted blog: There is already a plugin for this feature.
Although this may look a bit, um, complicated, it should be pretty easy for those who are comfortable working with web files.
What are your thoughts? Do you have questions? Please leave your comments in the box below.
Attention Agency Owners, Brand Marketers, and Consultants

Introducing the Marketing Agency Show–our newest podcast designed to explore the struggles of agency marketers.
Join show host and agency owner, Brooke Sellas, as she interviews agency marketers and digs deep into their biggest challenges. Explore topics like navigating rough economic times, leveraging AI, service diversification, client acquisition, and much more.
Just pull up your favorite podcast app, search for Marketing Agency Show and start listening. Or click the button below for more information.

