 Are you happy with how social share buttons work on your website?
Are you happy with how social share buttons work on your website?
Do they auto-populate with information that makes your brand look good on social networks?
To maximize the benefits of social sharing on your website, you need to make sure your social share buttons contain customized messaging that’s easy for your readers to use and benefits your brand.
In this article, I’ll focus on how to optimize the top social share buttons for your website.
What’s an Optimized Share Button?
An optimized share button automatically generates a sharable message with custom information for your brand.
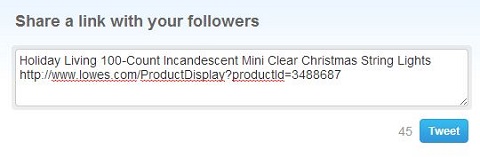
Here’s an example of a social share button tweet that’s not optimized with custom information.

While the product ID number shows in the URL, the tweet is missing the brand’s Twitter handle and hashtags. Including these items would help the brand increase followers, reach and engagement.
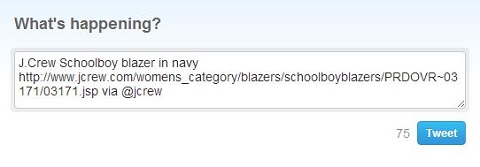
Here’s an example of a social share button tweet that’s optimized to auto-populate with the brand’s Twitter handle.

Notice the additional information included thanks to the customized URL in the tweet above.
Customized share buttons let your readers share useful information and help you control brand messaging at the same time.
Installing Social Share Buttons
Each social channel handles share buttons differently and allows for various levels of customization. All channels offer options for look and feel, size, share count, connection annotations and what metadata is automatically pulled through the widget.
Below, I cover share buttons for Twitter, LinkedIn, Google+, Pinterest, Facebook and email.
I'll explain which buttons let you add your username or include hashtags; how URLs, images and page summaries are rendered; and how to best install and customize each button.
Get World-Class Marketing Training — All Year Long!
Are you facing doubt, uncertainty, or overwhelm? The Social Media Marketing Society can help.
Each month, you’ll receive training from trusted marketing experts, covering everything from AI to organic social marketing. When you join, you’ll also get immediate access to:
- A library of 100+ marketing trainings
- A community of like-minded marketers
- Monthly online community meetups
- Relevant news and trends updates
If you have a basic familiarity with HTML, the buttons are relatively easy to install. You can also send this to the person who does your technical web support.
#1: Twitter Share Button
Have you ever wanted to retweet something from someone you wanted to network with, but couldn’t find his or her Twitter handle in the automated tweet? Did you look for a Twitter handle to include in the retweet? Or did you abandon your networking endeavors?
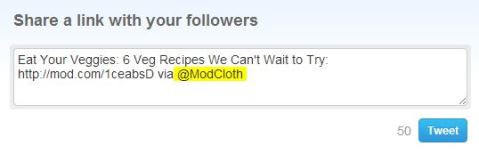
In the example below, the Tweet button on ModCloth’s blog automatically pulls through the blog title, a custom shortened URL and their Twitter handle.


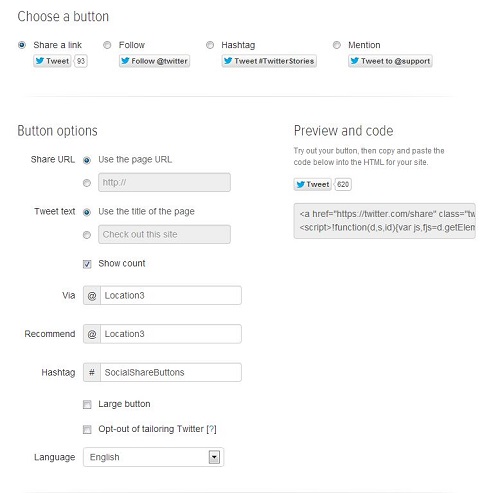
Here’s how you can customize the Twitter Share button:
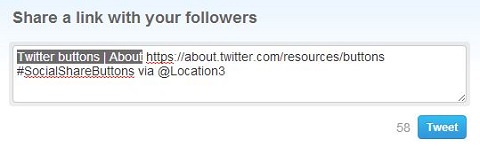
Step 1: Go to Twitter Buttons and select the “Share a link” button you like best.
Complete the form fields in Options and make sure to include your Twitter username in the Via and/or Recommend section.
Select “Use the page URL” for share URL and “Use the title of the page” for tweet text.

Step 2: Click the Tweet button to preview how your tweets will display.

Step 3: When you’re satisfied with how the tweet looks, copy and paste the code into the HTML for your site in the location you’d like the button to display.
Save the change to your site and you have a customized Tweet button.
#2: Google +1 Button
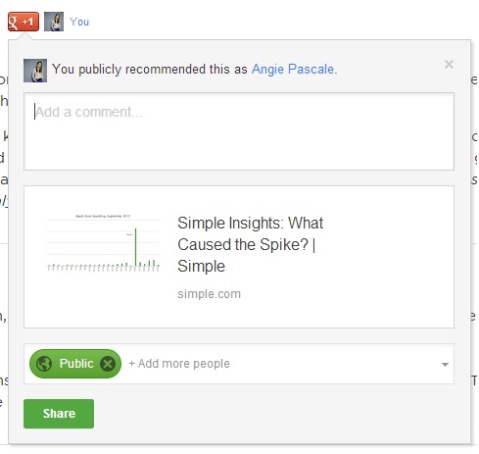
The Google +1 button attributes include the page title, URL, image and recommendations.

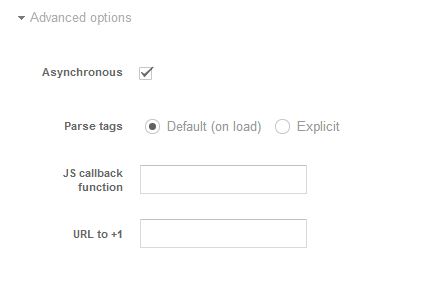
You can also select from advanced options, including how the +1 button loads, to better fit the needs of your website. For example, select Asynchronous JavaScript loading to improve page load time by allowing the browser to load the page and the +1 button code at the same time.
Google+ pulls information to auto-populate in one of four ways, in this order:
- Schema.org
- Open Graph Protocol
- Title and meta description
- Google’s best guess from page content
To ensure the best rendering of the share message and create the most eye-catching message, I recommend you implement both Schema and Open Graph on your site.
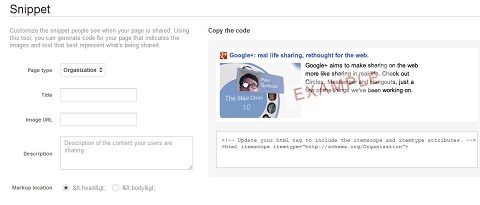
Visit the Google Developers page and follow the instructions below to customize your Google+ button.
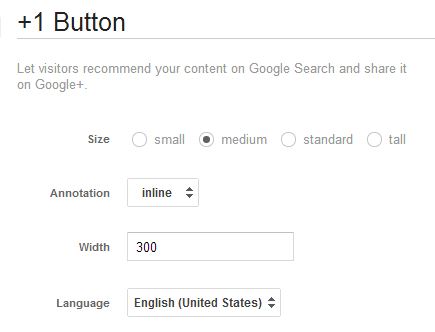
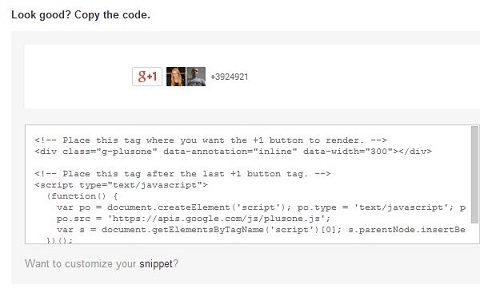
Step 1: Select the desired button size, annotation format (meaning where the share count displays) and width.

Step 2: Select the appropriate advanced options.

Step 3: Now that you’ve formatted your button, click “Want to customize your snippet?” below the preview and code to customize the share message.

Step 4: Copy the snippet code and the button code from step 2, and paste them where you want the button to appear.

Just like that, you have an optimized Google+ button on your site.
#3: LinkedIn Share Button
LinkedIn’s Share button is more basic than those for other social media networks. And it isn’t for every brand, but should be included if you deliver B2B content.
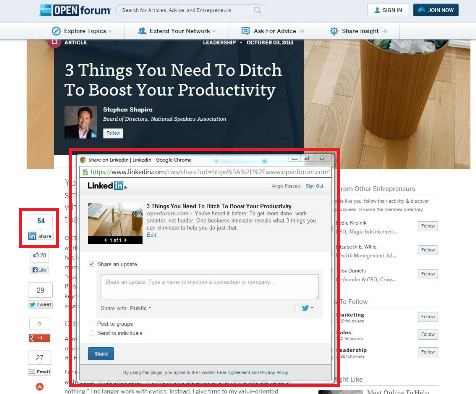
The LinkedIn Share button not only pulls through your title, description and image from the page, it also lets users edit the post.

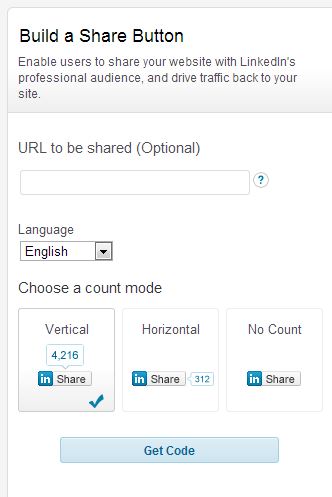
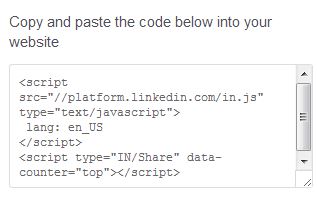
To install the LinkedIn Share button, visit the LinkedIn Share Button generator and follow instructions below.

Discover Proven Marketing Strategies and Tips
Want to go even deeper with your marketing? Check out the Social Media Marketing Podcast! Publishing weekly since 2012, the Social Media Marketing Podcast helps you navigate the constantly changing marketing jungle, with expert interviews from marketing pros.
But don’t let the name fool you. This show is about a lot more than just social media marketing. With over 600 episodes and millions of downloads each year, this show has been a trusted source for marketers for well over a decade.
Step 1: Leave the URL to be shared blank and it will default to pulling the current page. Select how you want the share count to display.

Step 2: Preview your button. If you’re satisfied, click “Get Code,” then copy and paste it where you want the button to display.

That’s it! Your optimized LinkedIn Share button is ready to go to work.
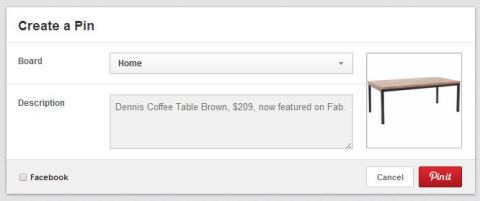
#4: Pinterest Pin It Button
Because Pinterest is image-based, the Pin It button only works on pages that include an image.
The Pin It button ignores any background images in your CSS and pulls any content within <img> tags that are at least 80×80 pixels.
If your page has multiple images, they are listed in the order in which they are specified in the HTML file.

Pin It buttons require a bit more advanced coding than other sharing buttons. Don’t be afraid to check with your web developer to make sure you’re using the correct URL, image and description. When you’re ready to build your button, visit the Pinterest Widget builder to get started.
#5: Facebook Share Button
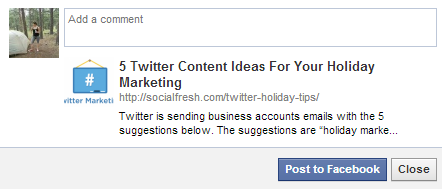
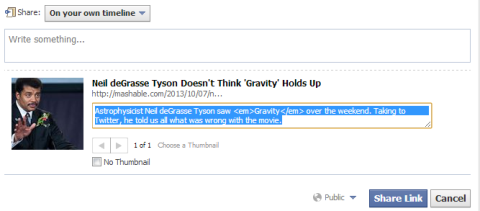
Facebook offers two types of buttons: Facebook Like and Facebook Share. Both buttons allow users to share your content on Facebook and create a story on their news feed. The difference is in how the news feed stories display and how much control the user has in crafting that story.
While both buttons allow users to add a comment and tag friends, the Facebook Like button doesn’t allow them to edit the headline, description or thumbnail image.

The Facebook Share button lets users make these changes. That means more exposure and engagement for you because the reader can personalize the post for their audience.

For this reason, I recommend you create a customized Facebook Share button for your website.
Follow these step-by-step instructions to add Facebook Share buttons to your site:
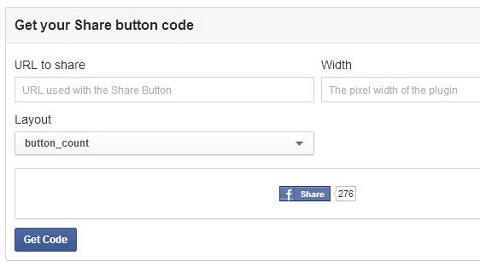
Step 1: Leave the URL field blank, as this will default to sharing the page that the button lives on. Enter the width that makes sense for your page design.
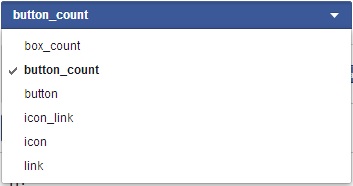
Then choose from six different layouts that combine different designs and share count displays. I recommend you use a version with share count to increase sharing—if readers see that others have shared something, they’re more likely to share it themselves.


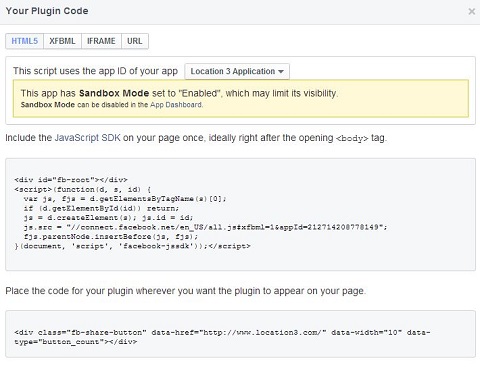
Step 2: Click “Get Code” and choose between HTML5 and XFBML (iFrame and URL do not work with the Share button).

Step 3: Copy and paste the code where you want the button to appear on the page.
Step 4: Include the proper Open Graph (OG) tags in your page to allow for more appealing share messages. The basic OG tags to use are title, site_name, URL, description, image and app_id (this tells Facebook what the site is and allows Insights to work).
An OG tag for a page title looks like this:
Depending on your business’s industry and the type of content being shared, you can also include other OG tags like media type (this defaults to the website if no media type is specified), locale, author and publisher. It may seem complicated, but know that OG is just meta-tags and your web developer should be familiar with them. Learn more about Facebook Open Graph.
Once the code is copied and saved to your site, the Facebook Share button is installed.
#6: Email This Button
True, email is not considered a social media network. However, according to research by The Atlantic, emails, instant messages and other “dark social” channels account for 69% of the sharing that occurs online.
These objects are considered “dark social” because they’re untrackable through Google Analytics as people typically copy and paste a direct link, which shows as direct traffic in analytics.
Email buttons differ based on whether you’re using HTML, CSS or another programming language. Regardless of which language was used to build your site, make sure the title pulls through as the email subject line, and the URL renders correctly in the body copy so that the recipient can easily click on the link to visit the source from any email platform and device.
Work on your own or with a designer to develop a button that matches the look and feel of your site. Then add this code, which will open up the user’s default email client and create a new message:
How to Measure and Enhance Performance
Google Analytics shows activity on these buttons within the Social Plugins section. You can also use Event Tracking to see how many users click on each social share button.
Keep an eye on the volume of shares for each button.
If you find that one button isn’t generating any shares, your audience simply may not use that social media channel. Consider removing the button to make room for others that perform well.
Conclusion
Facebook, Twitter, Google+, LinkedIn and Pinterest are arguably the top 5 social networks today. While you should make it easy for your readers to share your content on these networks, you should also make it a priority to control how your content looks when it’s shared.
Take advantage of the custom attributes each platform’s share button provides to help ensure that your brand messaging stays intact when your content is shared.
What do you think? How do you use social sharing on your site? Which buttons have you seen the most success with? Share your experiences in the comments below.
Attention Agency Owners, Brand Marketers, and Consultants

Introducing the Marketing Agency Show–our newest podcast designed to explore the struggles of agency marketers.
Join show host and agency owner, Brooke Sellas, as she interviews agency marketers and digs deep into their biggest challenges. Explore topics like navigating rough economic times, leveraging AI, service diversification, client acquisition, and much more.
Just pull up your favorite podcast app, search for Marketing Agency Show and start listening. Or click the button below for more information.

