 Are you leveraging social proof to get more shares on Twitter?
Are you leveraging social proof to get more shares on Twitter?
Are you giving readers a one-click way to tweet your blog posts?
When it comes to sharing your posts, the less effort it takes, the better. It doesn't get much easier than writing the tweet for your readers and using one-click sharing.
In this article you'll discover five easy-to-use Twitter tools that make it simple and fast for readers to spread the word about your newest blog content.
Installing WordPress Plugins
Four of the five tools in this article are WordPress plugins. It's not hard to install a plugin, but if you're just getting started with WordPress or haven't installed one before, it's worth reviewing this quick tutorial.
Step 1: Log into your WordPress blog.
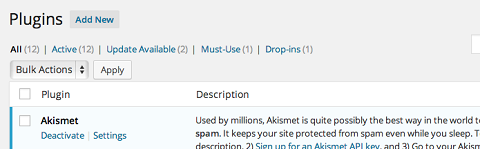
Step 2: In the sidebar, click Plugins, then click the Add New button.

Step 3: On the next page (below), type the name of the plugin you want to install in the search box and click the Search Plugins button.

Step 4: You'll get a list of plugins that match or relate to the plugin you searched for. Find the one you want and click Install Now and WordPress does the installation work for you.
Step 5: Click Activate and you're done! Your new plugin shows up on your plugins page.
Now it's time to choose the plugin you want to install. Here are four I recommend (and one that's not a plugin in case you don't use WordPress).
#1: Make It Easy for Readers to Tweet Your Content
The Click To Tweet, by Todaymade WordPress plugin lets you pull key quotes or ideas from your post and put them in an attractive, prepopulated box within your post. Users can tweet your message with just a click of a button without having to write anything themselves.

When you create the tweet content, it makes things easier for you and your readers. It's great for you because you control the tweet text and ensure key points are shared; it's great for readers because it's quick and easy.
Get World-Class Marketing Training — All Year Long!
Are you facing doubt, uncertainty, or overwhelm? The Social Media Marketing Society can help.
Each month, you’ll receive training from trusted marketing experts, covering everything from AI to organic social marketing. When you join, you’ll also get immediate access to:
- A library of 100+ marketing trainings
- A community of like-minded marketers
- Monthly online community meetups
- Relevant news and trends updates
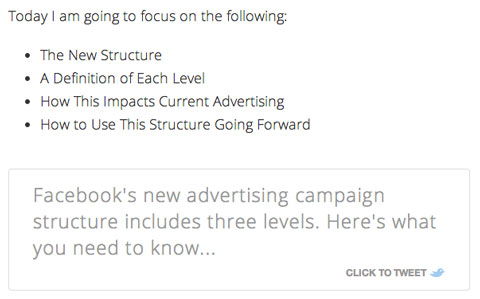
The Click To Tweet box stands out in your post and becomes a call to action. It's a great motivator for your readers to share your articles.
Want to set it up on your blog? After you've installed and activated the plugin, open a blog post that you want to use with Click To Tweet and follow these steps:
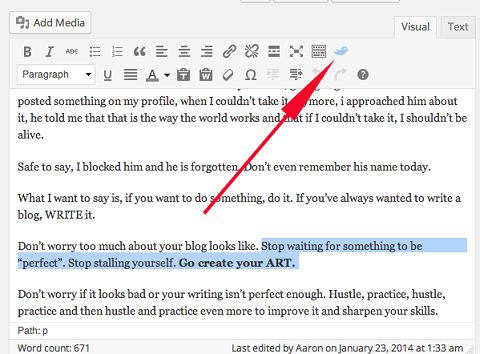
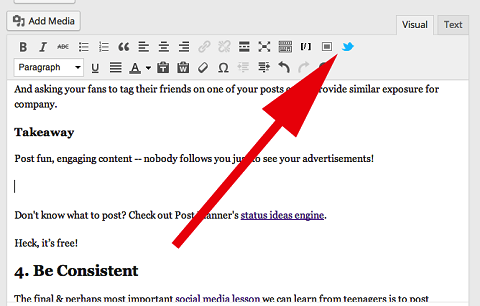
Step 1: Highlight the sentence you want people to tweet, and then click the Twitter icon (see below).

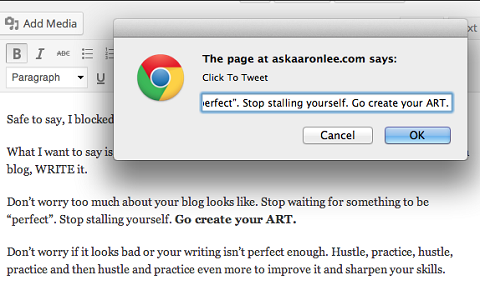
Step 2: Paste your sentence into the textbox on the pop-up. Or if you prefer, you can edit the text or type in whatever you like. The text in this box is what appears in the Click To Tweet box in your post and the tweet itself.
It's important to note that you do not need to include a link to your post in the text box. Click To Tweet automatically inserts a link to your post in the tweet.

Step 3: Click OK and you're done!
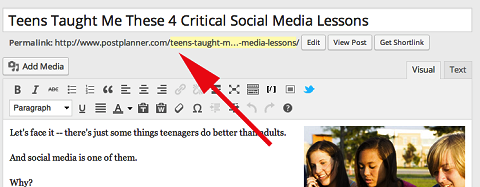
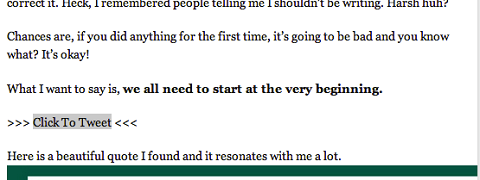
Take a look at your post. You should see a line with brackets.
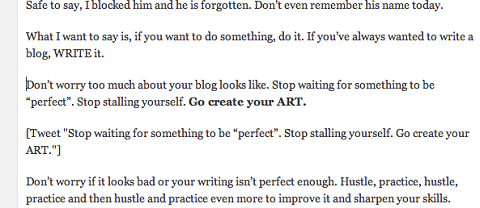
For example, in the image below, you can see [Tweet “Stop waiting for something to be “perfect.” Stop stalling yourself. Go create your ART.”]
Wherever you see the brackets in your post is where the Click To Tweet box will appear in your post. You can move it around if you like.

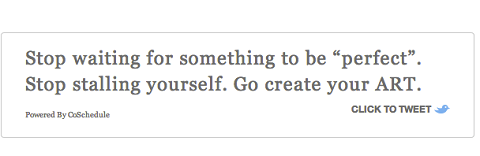
When your post is live, you'll see the Click To Tweet box in all its glory in your post.

#2: Get More Tweets
Easy Tweet Embed is the plugin we use at Post Planner, and we've seen a huge increase in retweets since we started using it. While it may not be as attractive as Click To Tweet, by Todaymade, this plugin's simplicity gets the job done.
I like this tool because you can pair it with different parts of your article so your readers can tweet them separately. This allows your readers to tweet your article several times, which translates into more exposure.
I also like this plugin because you can use your own shortened links to track how much traffic those shares are bringing in.

Install and activate the plugin, then follow these directions to use it in your posts:
Step 1: Open your blog post and select and copy the sentence you want people to tweet.
Step 2: Click the Twitter icon.

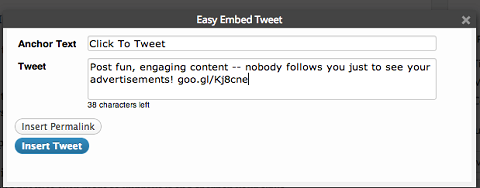
Step 3: Type the necessary information in the pop-up. You can paste the sentence you copied in step 2 into the Tweet box.
I suggest using a call to action as your anchor text (e.g., Click to tweet, Share this or Retweet this).

Step 4: Click the Insert Permalink button. Now you can include the link you want people to include in the tweet (i.e., your post's permalink). Alternatively, you can use a URL shortener like bit.ly.

#3: Make Sharing a Part of the Experience
Flare is one of the most popular tweeting plugins. It's used by 5 out of the 10 top social media blogs voted in on Social Media Examiner.
Unlike ClickToTweet and Easy Tweet Embed, Flare doesn't provide prewritten tweets for readers. It's simply a sharing tool.
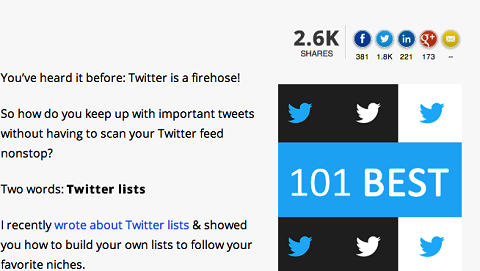
I like Flare because it shows the total number of shares (called flares, of course) each post has. That's valuable social proof and it gets people's attention and translates into more traffic.
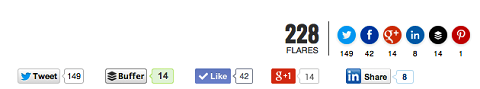
In the image below, you can see 2.6K—that's the number of flares (total shares). Next to that are the icons readers can use to share the post.

Discover Proven Marketing Strategies and Tips
Want to go even deeper with your marketing? Check out the Social Media Marketing Podcast! Publishing weekly since 2012, the Social Media Marketing Podcast helps you navigate the constantly changing marketing jungle, with expert interviews from marketing pros.
But don’t let the name fool you. This show is about a lot more than just social media marketing. With over 600 episodes and millions of downloads each year, this show has been a trusted source for marketers for well over a decade.

If you're ready to use Flare, install and activate it as usual and follow these steps:
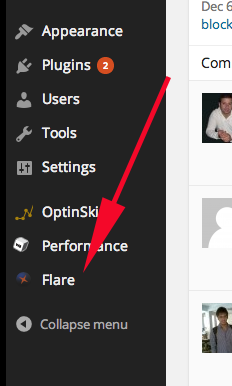
Step 1: Click the Flare link in the left column of your WordPress dashboard.

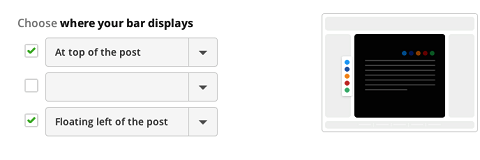
Step 2: Choose where you want your Flare buttons to appear on your posts (these settings apply to all posts). You'll see a preview of how the buttons will look so you can determine which option looks best. I like mine to be on top as well as on a floating bar to the left.

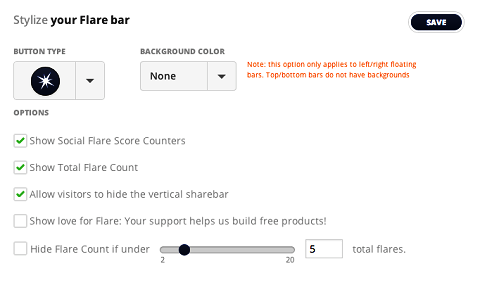
Step 3: Stylize your Flare bar. You can choose the shape of your icons, the background color and several other options. You can also choose when Flare shows the number of total shares (e.g., hide the flare count until your post has been shared 10 times).
This is a handy feature if you're concerned that a low number may have a negative effect on your overall shares (low social proof).

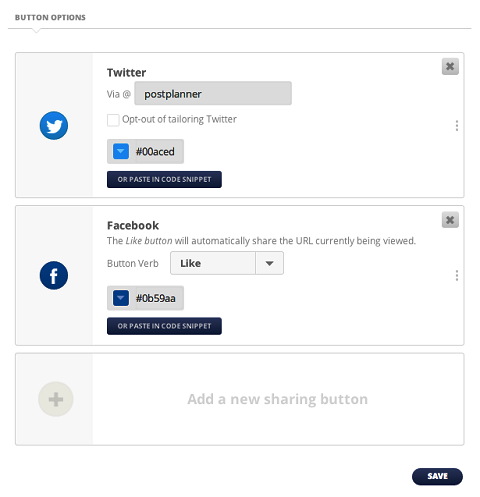
Step 4: Add the social media share buttons you want to use (e.g., Twitter or Facebook).

#4: Enable Social Shares
Digg Digg is another popular sharing plugin. It's similar to Flare, but it doesn't have the social proof score (it only shows the shares by social platform). If you prefer something simpler than Flare, Digg Digg is the plugin for you.

To set it up, install and activate the plugin and follow these instructions:
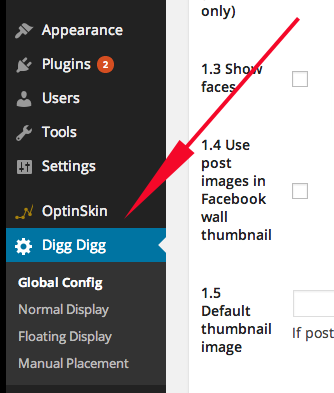
Step 1: Click the Digg Digg link in the left column of your WordPress dashboard.

Step 2: On the Configuration page, type in your Twitter username. When people click your share button, your username appears in the tweets. A nice little perk to give you credit and encourage others to follow you.
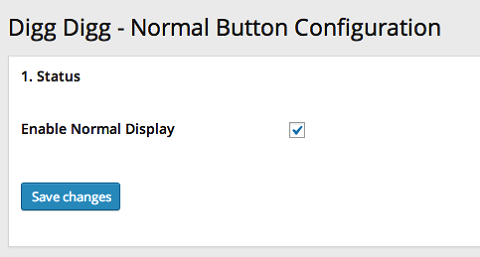
Step 3: Check the box next to Enable Normal Display so Digg Digg displays on your blog.

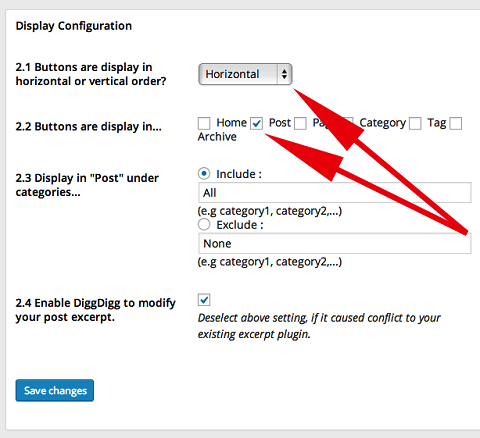
Step 4: Set up the display configuration. Decide whether you'd like your Digg Digg buttons to be on the home page, individual posts, individual pages or category or tag pages. You can use those choices alone or in any combination. I usually put mine on posts only, but you can play around with it to see what you like best.

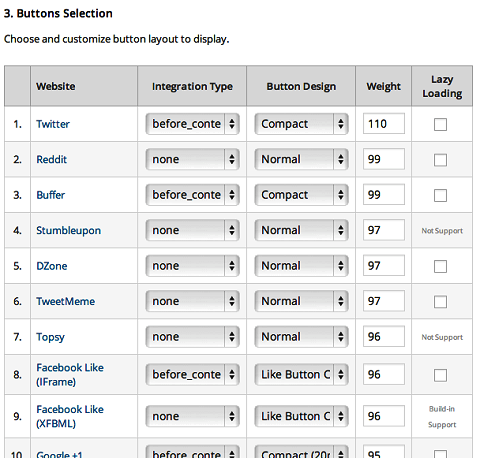
Step 5: Choose which social sharing icons you want to include and set their placement (e.g., top, bottom, side, etc.). I like mine to be before the post because it grabs the reader's attention, but you can always set them to show below the post.
The weight column lets you arrange the order of the social icons. A higher weight means the icon appears earlier in the row.
In this example, the Twitter button has a weight of 110, which means it will be first in the row. It will be followed by Buffer (99), Facebook (96) and Google+ (95) in that order, based on weight.
In the image below, notice that Reddit has a weight of 99 (the same weight as Buffer), but I didn't mention it as an option in the sharing icons row. That's because the Integration Type column is set to None, which means the icon won't show on the page, regardless of assigned weight.

Step 6: Repeat step 5 if you'd like to include a floating display.
#5: Create Prepopulated Tweets
ClickToTweet.com is a little different than the other tools I've introduced because it's not a plugin, it's a website.
ClickToTweet.com works similarly to Easy Tweet Embed. You can install a prepopulated tweet and use your own call to action in your blog post.
I'm including this tool because it's versatile. You can use it on blogging platforms besides WordPress, in PDFs and in your newsletters. Depending on your list size that can be huge boost in reach.
Here's how you set it up:
Step 1: Go to ClickToTweet.com and click Sign in with Twitter to get started.

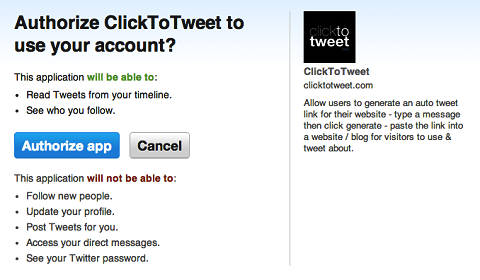
Step 2: Authorize the app to connect to your Twitter account.

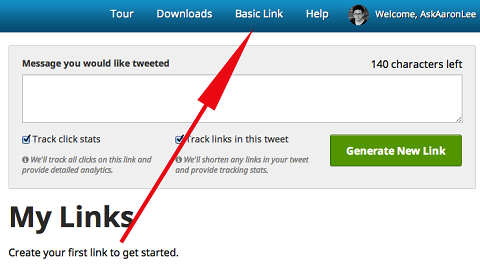
Step 3: On the next page, click Basic Link at the top of the page.

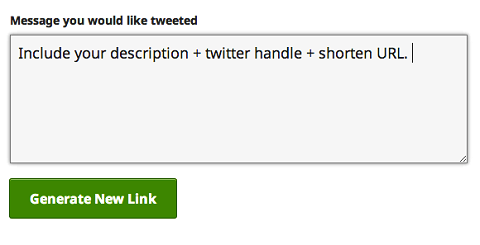
Step 4: Type in the message you want people to tweet. Be sure to include your own Twitter handle and a shortened URL that points to your post.

Step 5: ClickToTweet.com generates a link for you. Copy the link; you'll need to insert it in your post in step 7.

Step 6: Open the post you want to work with and write the call to action you want to use in your blog posts.
Step 7: Highlight the call to action, click the Insert Link button on your dashboard and insert the link you copied in step 5.
When I add a link, I like to click the Open Link in New Window/Tab option so readers aren't interrupted as they read and share.

Conclusion
Twitter is a powerful sharing tool. When you make it easy for readers to tweet out your content, they're more likely to follow through. And each time someone tweets your content, his or her network sees it and that increases your reach.
As you set up your tweetable content and plugins, remember to use a strong call to action. Prewritten tweets should highlight key messages from your blog post. It's OK to provide a tweet for each key point.
What do you think? Which Twitter tools have worked best for you? Do you have any tips for getting more shares? Share your thoughts in the comments below.
Attention Agency Owners, Brand Marketers, and Consultants

Introducing the Marketing Agency Show–our newest podcast designed to explore the struggles of agency marketers.
Join show host and agency owner, Brooke Sellas, as she interviews agency marketers and digs deep into their biggest challenges. Explore topics like navigating rough economic times, leveraging AI, service diversification, client acquisition, and much more.
Just pull up your favorite podcast app, search for Marketing Agency Show and start listening. Or click the button below for more information.

