 Have you ever wondered how some Facebook pages show specific content or offers only to fans? If so, look no further.
Have you ever wondered how some Facebook pages show specific content or offers only to fans? If so, look no further.
(Important Update: Facebook no longer supports FBML. Please refer to the articles on Facebook iFrame.) One of the most popular FBML tags is fb:visible-to-connection. A favorite of marketers, this FBML tag allows a Facebook page to show different content to fans and non-fans. When a non-fan clicks the Like button – viola! – the non-fan content disappears and the fans-only content replaces it. As a method of motivating a visitor to become a fan of your page, this can be very effective.
This FBML tag is often—and erroneously—referred to as a “hack”; however, it was created by Facebook to do exactly what it does: “to display the content inside the tag on a user's or a Facebook page's profile only if the viewer is a friend of that user or is a fan of that Facebook page.”
Examples of Brands Using Fans-only Content
There are many ways to motivate your visitors to Like your page. Here are a few examples from brands on Facebook:
Levi's promises “Instant access to exclusive content.”

1-800 Flowers offers a discount code for 20% off your next order.

Teesey Tees keeps it mysterious: “See what the deal is.”

DIGISTORE offers “Discount Codes, Unadvertised Specials, Free Monthly Giveaways.”

You get the picture. “We have great content here, BUT FIRST you gotta Like us!”
Of course, you should make sure that your “teaser” to non-fans is sufficiently compelling for them to Like your page. Many pages require a visitor to become a fan before displaying certain content, but they don't convey the value of the content. Teesey Tees, above, comes very close to this.
Following are instructions on how to add fans-only content to your page.
Add the Static FBML Application to Your Page
First, you'll need to add the Static FBML application to your page. Here is a tutorial.
NOTE: Static FBML can only be added to a Facebook page (i.e., Business Page, Company Page, Brand Page). It cannot be added to a personal profile.
Get World-Class Marketing Training — All Year Long!
Are you facing doubt, uncertainty, or overwhelm? The Social Media Marketing Society can help.
Each month, you’ll receive training from trusted marketing experts, covering everything from AI to organic social marketing. When you join, you’ll also get immediate access to:
- A library of 100+ marketing trainings
- A community of like-minded marketers
- Monthly online community meetups
- Relevant news and trends updates
What Is FBML?
FBML is Facebook's own proprietary mark-up language that enables your tab content to interact with the Facebook API (“Application Programming Interface”). It is as easy to use as HTML.
Most FBML tags, including the ones I use in this article, have an opening tag and a closing tag. The content for each tag — HTML, CSS and/or more FBML — is placed between these opening and closing tags.
Creating Your Fans-only Content on Your Custom Tab
Once you've added the Static FBML application, the implementation of this FBML tag is pretty easy. The only part that is somewhat tricky is getting rid of the white space the fans-only content creates even though it's not yet visible.
Facebook uses the “visibility:hidden” style to hide the fan content until the user Likes the page. However, this style rule still reserves the space for the content; it just doesn't show the content. Consequently, the non-fan content is pushed down the page! However, this is easily solved with a bit of CSS “absolute positioning.” I incorporate this approach into the following examples.
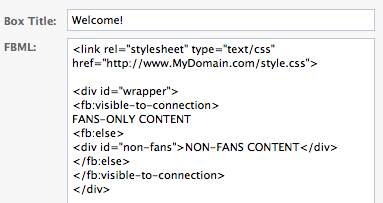
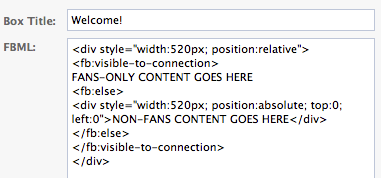
The code for the FBML box:
`__abENT__lt;code__abENT__gt;__abENT__#95;__abENT__#95;abENT__abENT__#95;__abENT__#95;lt;div id=__abENT__#95;__abENT__#95;abENT__abENT__#95;__abENT__#95;quot;wrapper__abENT__#95;__abENT__#95;abENT__abENT__#95;__abENT__#95;quot;__abENT__#95;__abENT__#95;abENT__abENT__#95;__abENT__#95;gt;`
FANS-ONLY CONTENT GOES HERE
__abENT__#95;__abENT__#95;abENT__abENT__#95;__abENT__#95;lt;div id=__abENT__#95;__abENT__#95;abENT__abENT__#95;__abENT__#95;quot;non-fans__abENT__#95;__abENT__#95;abENT__abENT__#95;__abENT__#95;quot;__abENT__#95;__abENT__#95;abENT__abENT__#95;__abENT__#95;gt;NON-FANS CONTENT GOES HERE__abENT__#95;__abENT__#95;abENT__abENT__#95;__abENT__#95;lt;__abENT__#95;__abENT__#95;abENT__abENT__#95;__abENT__#95;#8260;div__abENT__#95;__abENT__#95;abENT__abENT__#95;__abENT__#95;gt;
__abENT__#95;__abENT__#95;abENT__abENT__#95;__abENT__#95;lt;__abENT__#95;__abENT__#95;abENT__abENT__#95;__abENT__#95;#8260;div__abENT__#95;__abENT__#95;abENT__abENT__#95;__abENT__#95;gt;__abENT__lt;__abENT__#8260;code__abENT__gt;
As shown above, all the tab content will be contained in the “wrapper” DIV.
<div id=”wrapper”> opens this containing DIV. CSS styles are applied to the ID “wrapper” via the stylesheet.
All the fans-only and non-fan content is placed between the opening <fb:visible-to-connection> tag and closing </fb:visible-to-connection> tag. This content can be HTML, FBML and CSS.

Discover Proven Marketing Strategies and Tips
Want to go even deeper with your marketing? Check out the Social Media Marketing Podcast! Publishing weekly since 2012, the Social Media Marketing Podcast helps you navigate the constantly changing marketing jungle, with expert interviews from marketing pros.
But don’t let the name fool you. This show is about a lot more than just social media marketing. With over 600 episodes and millions of downloads each year, this show has been a trusted source for marketers for well over a decade.
The fans-only content comes first, followed by the non-fan content which immediately follows the opening <fb:else> FBML tag.
The non-fan content is contained within the <div id=”non-fans”> and </div> tags. CSS styles are applied to the ID “non-fans” via the stylesheet.
Immediately following the non-fan content is the closing </fb:else> tag, followed by the closing </fb:visible-to-connection> tag and, finally, the </div> tag to close the “wrapper” DIV.
Here is the Static FBML box with the above code, and the link to an external stylesheet:

Here is the CSS for the external stylesheet (with example URL):
`__abENT__lt;code__abENT__gt;#wrapper {`
width:520px;
margin:0 auto; border:0; padding:0;
position:relative;
}
#non-fans {
width:520px;
position:absolute; top:0; left:0;
}__abENT__lt;__abENT__#8260;code__abENT__gt;
Your external stylesheet should have only the CSS style rules. Don't include the <style> … </style> tags!
If you can't use an external stylesheet
If you don't have a server where you can upload a separate stylesheet, you can “inline” the styles inside the HTML tags. Although this isn't ideal, it's an option if you can't create a separate stylesheet, host it on a server, and link to it with the <link> tag.
Here is the above example, with the styles for the <div> tags inlined (notice we don't need the IDs if we use this approach):

Testing and Troubleshooting
Testing and troubleshooting this particular FBML tag is a bit tricky, because when logged in as a user who is a page admin, you will see both fans-only and non-fan content when viewing the tab.
- Create a user account for testing: The most efficient way to test is to create a Facebook account for testing only, or use a friend's or colleague's account. (Creating a new personal profile for testing may violate Facebook's Terms of Service — See #4, Registration and Account Security — even if done with good intentions.) You can be logged in to Facebook as one user (the admin account) in one browser and logged in as the test account in a different browser (I use Firefox and Safari). Then you don't have to keep logging in and out of Facebook as admin, then as tester, etc.
When testing, you'll need to toggle back and forth between Liking and Unliking a page. To Unlike a page, click on the Wall tab. Near the bottom of the left column of the Wall, you'll see “Unlike”:

Click that to Unlike the page, and you can click the Like button to re-Like the page. Repeat as necessary.
- Use an external stylesheet, NOT inlined styles: Most browsers will correctly display your page if you have inlined the CSS with the <style> tag, but NOT Internet Explorer 8!
Because millions of people use this particular browser, your CSS should be in its own file (with the extension “.css”) and be referenced from your FBML page, with the <link rel=”stylesheet” type=”text/css” href=”URL-TO-EXTERNAL-STYLESHEET” />. You'll need to have this file hosted somewhere on the web where you can link to it.
- Double-check all URLs: If any files (images, CSS, etc.) are not being displayed or accessed, be sure to test the URLs for these files directly in your browser, typing or pasting the URL in the address bar to make sure you can access the file directly.

If you can't access the file directly, then your URL is incorrect.
- Check for proper syntax: Make sure that URLs are surrounded by matching quotes (single or double is fine, but they must match) and that they are plain-text, straight-up-and-down quotes (not “fancy” or “curly” quotes).
- Check your Tab on the Most Popular Browsers and on Mac AND Windows: You want to be sure your tab is displaying properly on the most popular browsers (Firefox, Internet Explorer, Safari and Chrome, at the very least) and on both Mac and Windows. What displays well in Firefox, Chrome and Safari may not (and often doesn't) display well on Internet Explorer.
What About Facebook's Announcement on Killing Off FBML?
On August 19, 2010, Namita Gupta announced the impending phase-out of FBML. However, I expect that support for Static FBML and the fb:visible-to-connection tag will be around indefinitely. Static FBML is Facebook's own application and just several months ago they offered Static FBML custom tabs as a consolation prize to users who were distraught over the killing off of the Boxes tab. I expect it will be supported well into 2011 and perhaps beyond.
Read this detailed article on the future of Static FBML and FBML, which includes the opinions of a number of expert developers.
Have you tried fan-only content on your Facebook page? What has been your experience? Please leave your comments in the box below.
Attention Agency Owners, Brand Marketers, and Consultants

Introducing the Marketing Agency Show–our newest podcast designed to explore the struggles of agency marketers.
Join show host and agency owner, Brooke Sellas, as she interviews agency marketers and digs deep into their biggest challenges. Explore topics like navigating rough economic times, leveraging AI, service diversification, client acquisition, and much more.
Just pull up your favorite podcast app, search for Marketing Agency Show and start listening. Or click the button below for more information.

