 Do you want search engines to find your content easily?
Do you want search engines to find your content easily?
Do you want search results related to your content to stand out?
You can tell search engines exactly what your content is to make it easier for them to index it.
In this article you'll discover the basics and benefits of semantic markup and how it can make your content stand out in search.
What is Semantic Markup?
Semantic markup is a fancy way of saying you can use HTML tags to tell search engines exactly what a specific piece of content is.

For example, you can let search engines know who wrote a blog post, details of an event you're hosting, whether a string of words and numbers is an address and much more.
Why would you want to do that? Because it helps search engines index your content faster.
Without semantic markup, search engines rely on context to determine what your content relates to. That takes a little longer because search engines don’t “read” like humans do.
With semantic markup, search engines immediately know what your content is and can index it faster and more accurately.
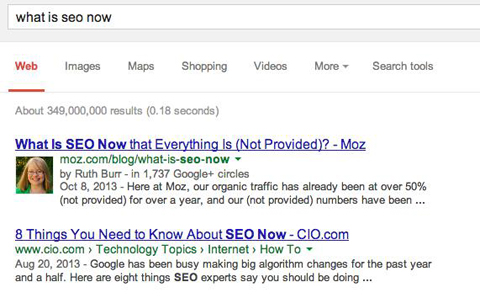
Another perk of using semantic markup is rich snippets. These are extra images or information (e.g., how many Google+ circles you're in) that show up in search results and provide additional information about you or your content.

Why should you care about rich snippets? Because they stand out from the other search results and are more likely to increase click-throughs to your content instead of someone else's.
Semantic Markup Best Practices
In this article I'll talk about a few of the markup types most likely to be used on a blog. Before we dive into specific markup types, though, there a few important caveats you should be aware of.
Do not use markup to try to trick Google into thinking one thing is something else, or into thinking false information is true. Google is really good at figuring out that stuff and you could be penalized for cloaking.
Get World-Class Marketing Training — All Year Long!
Are you facing doubt, uncertainty, or overwhelm? The Social Media Marketing Society can help.
Each month, you’ll receive training from trusted marketing experts, covering everything from AI to organic social marketing. When you join, you’ll also get immediate access to:
- A library of 100+ marketing trainings
- A community of like-minded marketers
- Monthly online community meetups
- Relevant news and trends updates
The same goes for invisible markup. Don't mark up data that's hidden or otherwise not visible on a page.
Google offers a tool called the Data Highlighter, which you can use to find and mark up data. While this is tempting because it's really easy, I recommend not using it because the Data Highlighter markup is only readable by Google, not any of the other major search engines.
How Markup Works
Markup can get pretty technical. This article isn't going to give you the nitty-gritty of semantic markup. Instead, I'm going to give you a short overview of how it works, and then I'm going to give you a high-level look at a few options for your own blog.
Some markup types are easier to implement than others, but they all use the same principles.
Markup types use microdata and data classification to “talk” to search engines. Just as HTML and CSS tell your browser how to display your content, microdata and data classification tell search engines what your content is and how it should be indexed.
If you're not familiar with the principles of microdata and data classification (which I will be the first to admit I'm not), it can seem like a totally different language. In the section about Schema.org later in this article, I have an example of what microdata looks like.
Figuring Out Which Markups to Use
There are a lot of different markup types you can use—it can be overwhelming at first. When you're just starting out and aren't quite sure which markup you need, it helps to look at a list of options.
There are two main sites that will help you figure out which markup types fit with your blog: Schema.org and Google Webmaster Tools.
I'll talk more about Schema.org in a minute, but for now just know that it's a list of markup types you can use. The markup types you end up using will depend on your content.
Schema.org definitely gives you a lot of markup types to choose from, but not all are currently supported by search engines, nor will all result in rich snippets (yet).
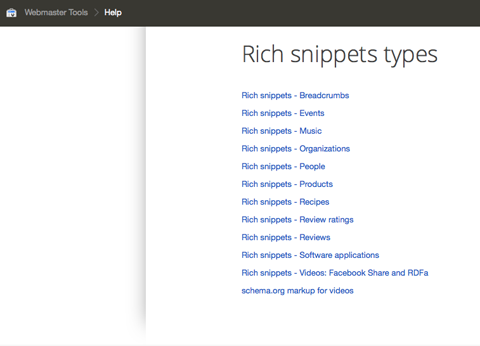
If you want to know which markup types currently use rich snippets, consult the Google Webmaster Tools list of rich snippets types. Any markup type listed on that page links to more information about what content to mark up and how to do it.

If you've looked at Schema.org and found a markup you want to use but don't see it listed on the Webmaster Tools rich snippets list, it just means there isn't a rich snippet at this time.
Even if a markup type isn't listed, you can go ahead and use it—the markup still helps search engines index your content faster. And, since Google is always updating, that unlisted markup may show rich snippets later and you'll be ahead of the game.
But if you're just starting out, I suggest using the markups that already provide rich snippets. You can add the others later.
More About Schema.org
While Schema.org isn't the only option for markup types, I recommend using it because both Google and Bing have agreed to support it. Isn't it handy when companies work together to create an industry standard?
There's only one problem with the list of markup types at Schema.org: It's huge… and confusing (so that's two problems!). Fortunately, very few blogs need all or even most of the markup types—they simply won't apply to your site.
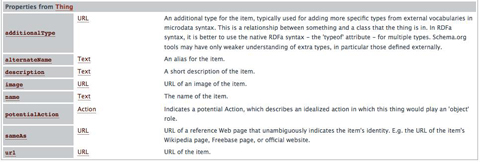
The markup descriptions on Schema.org contain a lot of densely packed information. For example, here's a screenshot of just one portion of the PostalAddress schema:

To keep from getting totally overwhelmed, don't get hung up on reading everything. Instead, briefly skim the descriptions then scroll down to the Examples section. That's where the gold is.
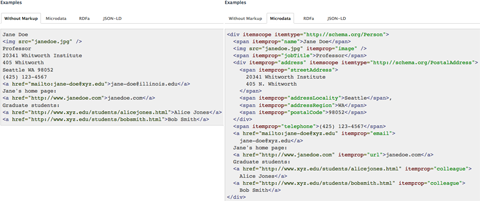
The examples show the kind of content you could mark up using that markup type. For each example, you can toggle between how that data looks without markup vs. with markup.
The screenshot below shows an example from the PostalAddress markup page on Schema.org. In the screenshot, you can see how the HTML looks before markup and after.

Notice that each itemprop or itemtype provides specific information that tells the search engine exactly what that content is. That's the microdata I mentioned earlier.
OK, let's get down to business and talk about the three markup types that are relevant to most blogs: authorship, video and events.
#1: Authorship Markup
Authorship markup is one of the most important markup types you should use. It gives you the authorship rich snippet, which shows your picture and your name in the search results.

Discover Proven Marketing Strategies and Tips
Want to go even deeper with your marketing? Check out the Social Media Marketing Podcast! Publishing weekly since 2012, the Social Media Marketing Podcast helps you navigate the constantly changing marketing jungle, with expert interviews from marketing pros.
But don’t let the name fool you. This show is about a lot more than just social media marketing. With over 600 episodes and millions of downloads each year, this show has been a trusted source for marketers for well over a decade.
In other words, you're getting credit for writing a specific piece of content and the search result stands out on the results page.
If you write for multiple blogs, authorship markup helps Google figure out that you created different content pieces on different sites. In some cases, Google will include “more by (author name)” next to a search result, giving searchers the opportunity to click through to see even more of your content.
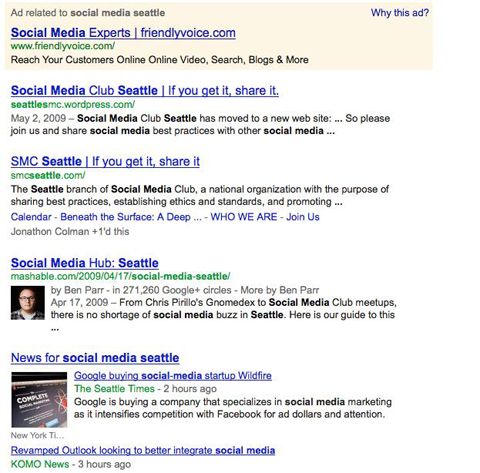
Below, Mashable is using authorship markup to associate authors with the content they've written on the site. As you can see, rich snippets catch the searcher's eye and give extra detail.

If you look at Ben Parr's search result, you'll see his picture, how many Google+ circles he's in and a link to more of his articles. Those are all rich snippets resulting from authorship markup.
What You Need for Authorship to Work
In order for authorship to work properly, you need to have a Google+ profile that includes your real name and a clear picture of your face.
You also need original content you created under your real name (matching the name on your Google+ account) on a page by itself and with a byline that includes “by (author name).”
For example, this article you're reading is on a page by itself and includes “by Ruth Burr Reedy” so it could work with authorship.
Finally, make sure you've listed the blog(s) (including your own) you contribute to on your Google+ profile (instructions are below).
If any of these elements are missing, authorship won't work (sorry, pseudonym bloggers).

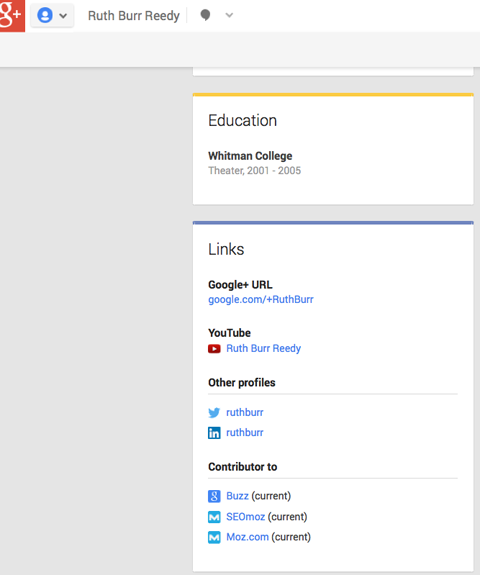
To list the sites you contribute to, follow these five easy steps:
1. Go to your Google+ profile and click About.
2. Scroll down until you see the Links section and click Edit.
3. In the pop-up window, scroll down to Contributor To and click Add Custom Link.
4. Type in the name of the site and the URL.
5. Click Save.
How to Implement Authorship on a Blog
Implementing authorship depends on your blog's back end. If you're using WordPress.org for your blog (most people do), you can use a plugin to help you set up authorship.
Both Yoast’s WordPress SEO plugin and the All in One SEO WordPress plugin offer easy options for adding authorship markup.
These links provide instructions for using All in One SEO and WordPress SEO to set up authorship on your blog.
After a great deal of troubleshooting, I have some tips for making authorship work for you.
Your name must appear in your content's byline exactly as it does on your Google+ profile. When I got married and changed my name in Google+, it broke a lot of authorship results for me.
There's a feature that lets you add a nickname, but it doesn't work nearly as well in terms of getting the rich snippet.
Since authorship relies on your byline specifically saying “by (author name)”, try to avoid using “by” and then a person's name anywhere else on the page, as it really confuses Google.
#2: Video Markup
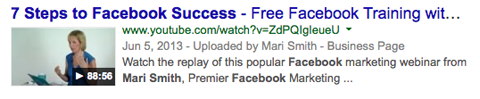
The video rich snippet is one of the most coveted because it's so big and eye-catching. Even if your video content is hosted on YouTube or another video sharing site and you're just embedding the video on your blog, you can still mark up the video information on your page and potentially get the snippet in search results.

The instructions and examples for how to implement video markup are on the Schema.org VideoObject page, but I suggest checking out the Google Webmaster Tools entry for video markup.
The Webmaster Tools link includes instructions for the FacebookShare method, which is especially useful if you're doing a lot of video stuff on Facebook.
#3: Events Markup
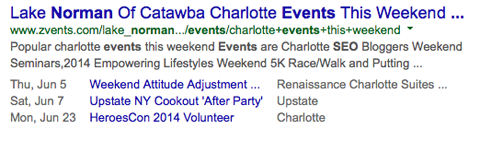
Events markup is one of my favorites for SEO because it can boost the visibility of the events you work so hard to produce. Unfortunately, events markup is one of the most misused markups.
Google is hard set against any kind of overly promotional language in events markup. On the Events Rich Snippets page, they come right out and say, “…this feature isn't meant for advertising purposes.”
A sale, discount or special is not considered an event for Google's purposes. For an event to receive the events rich snippet, it must meet three criteria:
- Take place on a specific date in the future
- Be free of any kind of promotional offer or pricing information in the event name (save that for your content further down your page)
- Have a specific location (sorry folks, “online” isn't going to cut it)

If your event meets those requirements, it's just a matter of marking up the event data. Be as thorough as you can and try to mark up every piece of information about the event that appears on the page.
Format the starting and ending dates and times in ISO date format so Google can easily tell that's what they are.
If you have a single page that lists your events (like a calendar with event teasers), link each event to its own separate page that provides more details about the event (including a photo).
You can mark up both your main Events page as well as the individual event pages.
Testing and Tracking Markups
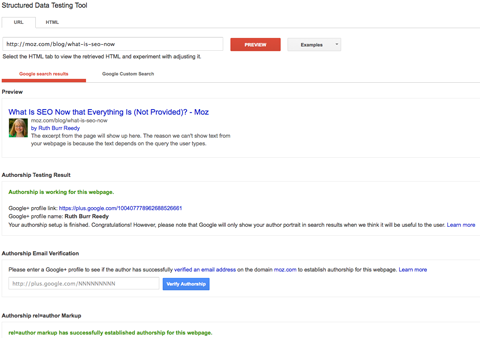
Google makes it easy to test your markup with their Structured Data Testing Tool. Just enter the URL of the page you want to check and the tool shows you all of the instances of markup it can detect on the page.

It's important to note that just because the testing tool can detect your markup, it doesn't necessarily mean your rich snippet will show up as part of search results.
There are algorithmic factors that go into whether a given result gets a rich snippet for a particular search. Plus, Google updates their algorithm more often than they update the testing tool.
Over to You
Now that you've got the basics under your belt, set aside some time every so often to check out which new rich snippets Google is rolling out (they add new ones all the time) and update your site accordingly.
Over time, your marked-up site will get easier and easier for search engines to crawl, and your content and rich snippets will make a splash on the search results pages.
What do you think? Have you used semantic markup on your blog? Do you have any tips to share? Leave your comments and questions below.
Attention Agency Owners, Brand Marketers, and Consultants

Introducing the Marketing Agency Show–our newest podcast designed to explore the struggles of agency marketers.
Join show host and agency owner, Brooke Sellas, as she interviews agency marketers and digs deep into their biggest challenges. Explore topics like navigating rough economic times, leveraging AI, service diversification, client acquisition, and much more.
Just pull up your favorite podcast app, search for Marketing Agency Show and start listening. Or click the button below for more information.

