 Are you wondering how to visually optimize the new Facebook page layout?
Are you wondering how to visually optimize the new Facebook page layout?
As of March 10, 2011, it became official—the new Facebook page layout was applied to all fan pages. Now that the dust has settled, bugs addressed and some tweaks made, admins can now focus their attention on making the most of what Facebook has given them, which is a LOT of screen real estate!
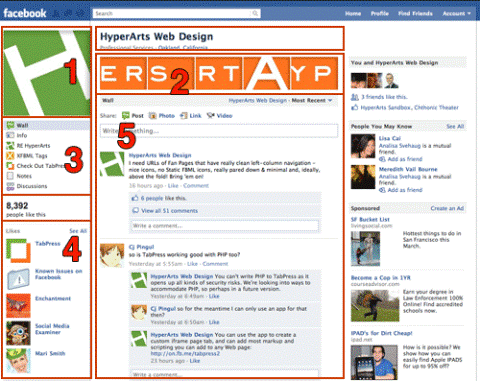
Essentially, the new page layout gives over two-thirds of the available screen space to brands (see the red boxes in the image below), with Facebook reserving only its narrow blue band at the top and the right column for its own content.

This new layout greatly expands the branding possibilities for businesses. Now you can create a Facebook presence that's more fully branded and unified than was possible in the old layout. Before, the only opportunities for visual branding were the profile picture and custom tabs.
This is about branding strategy more than design!
Unlike other articles that have focused on cool landing tabs, this article will take a broader look at the available elements and how to use them together for best visual and messaging effect.
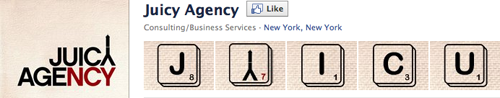
This article will primarily be about the profile picture (see above image #1), the photostrip (#2) and the tab navigation (#3), the creative use of which can result in a visually compelling and easy to navigate fan page. But the featured Likes (#4) and the profile picture thumbnail (#5) also present branding opportunities and warrant attention.
The Profile Picture—The Most Important Visual Element
The profile picture is your brand's key visual identity, occupying the location where on websites you'd see the brand logo. You want to give it visual weight as it occupies the “power corner” of the page.
The profile picture's maximum allowed dimensions are 180px x 540px. However, because the tab navigation is directly below the profile pic, page admins should balance the height of the pic and keep their page navigation above the fold.
Page admins need to be aware of balancing the messaging in their profile picture with how it affects the position of the tab navigation. As with websites, you want to keep your key information above the fold.
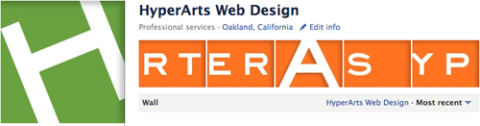
The Profile Picture and the Photostrip Should Work Together
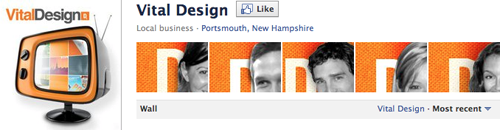
Because the photostrip is immediately to the right of the profile pic, designers should consider how each one affects and reinforces the other. The Manchester Libraries page is a good example, but there are many others.

And Don't Forget the Profile Thumbnail!
The thumbnail is the image that accompanies all your posts and comments to pages' walls—thus it's your “mini-logo” and should be crafted carefully.
The thumbnail, by default, just shows a section of your profile picture; you can't create and upload an image specifically for the thumbnail. However, you can edit the thumbnail image via “edit page > profile picture > edit thumbnail”:
Get World-Class Marketing Training — All Year Long!
Are you facing doubt, uncertainty, or overwhelm? The Social Media Marketing Society can help.
Each month, you’ll receive training from trusted marketing experts, covering everything from AI to organic social marketing. When you join, you’ll also get immediate access to:
- A library of 100+ marketing trainings
- A community of like-minded marketers
- Monthly online community meetups
- Relevant news and trends updates

Just drag it in the box till you're happy with the result. If your profile picture is:

You want this:

Not this:

The Photostrip—Roll with the Randomness!
When Facebook added the photostrip to fan pages, many savored using it to create a seamless branding incorporating the profile pic and the photostrip. However, they were disappointed to discover that, unlike with personal profiles, the photostrip's five pictures were shuffled every time the page loads.

Discover Proven Marketing Strategies and Tips
Want to go even deeper with your marketing? Check out the Social Media Marketing Podcast! Publishing weekly since 2012, the Social Media Marketing Podcast helps you navigate the constantly changing marketing jungle, with expert interviews from marketing pros.
But don’t let the name fool you. This show is about a lot more than just social media marketing. With over 600 episodes and millions of downloads each year, this show has been a trusted source for marketers for well over a decade.
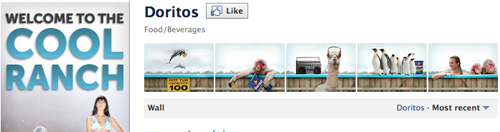
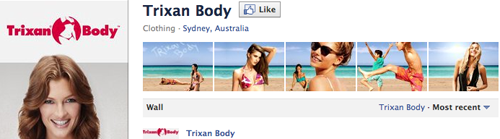
But many pages have quickly adapted and taken advantage of that randomness and selected five images that work in any order.
HyperArts and Juicy Agency accentuate the randomness:


While other brands utilize pictures not dependent on their ordering:



As you can see, the enforcement of randomness of the five images in the photostrip is a design/messaging challenge that brands and their designers should embrace. It's an opportunity to be creative within the rules.
The Tab Navigation—Something Lost, Much Gained
Moving the tab navigation to the left column was probably the most unwelcome change to the fan page layout. Admins felt that their page navigation had been demoted to a place of lesser visibility.
But there's another side to that coin. Instead of six blue tabs with the names often truncated due to character limitations, you now have 36 characters to work with and custom icons.
When you create your own iFrame applications, you can create the app's tab icon for the tab navigation, thereby visually connecting the navigation with the other visual elements on the page, or using “idiograms” (e.g., a picture of a fork next to the “menu” tab) to reinforce the tab's content.
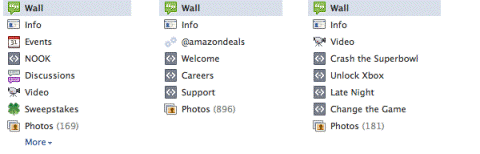
Keep Your Navigation Pruned!
Pages should avoid navigation that's cluttered with too many tabs (particularly tabs where there's little or no content), icons of widely varying quality and design (those gray Static FBML icons now look dated and a bit ugly) and randomly ordered rather than by importance.

In the above examples—and, mind you, these are from big brands—there are events tabs with no events, applications with no icons, lots of stale Static FBML icons, etc. These brands would never be this sloppy with their website's navigation!
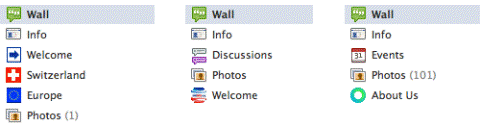
In terms of pages that are paying attention to their navigation, there were pages that went with the pared-down and minimal…

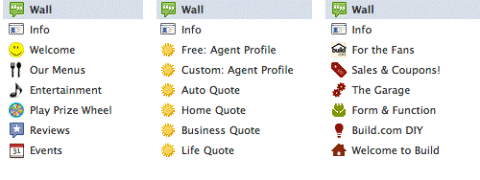
…and others that used custom icons (which you can do when creating iFrame page tabs) to create a unified look:

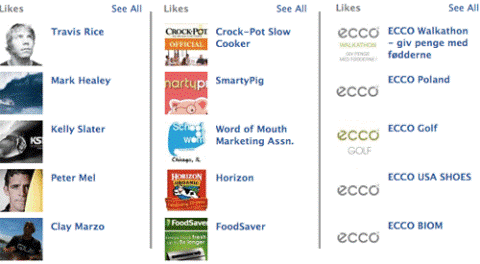
Featured Likes—Opportunities for Cross-branding and Partnerships
The “Featured Likes” area in the left column below the Like count, presents a great opportunity for brands to highlight other pages they own, partner pages or just related by interest:

Admins have a lot of control over the Featured Likes.
Via “edit page > featured” you can select which of your Liked pages (these are pages that your page has Liked, not your personal profile) will show up in the rotation of five pages.

The Take-away: Consider All Elements of Your Visual Branding
Because the old layout only allowed visual branding of the profile picture and custom tabs, that's really all those in charge of visual branding had to pay attention to.
But it's a new day and a new layout—crisp and clean—so look at all the above elements, think creatively and use them all together to display a strong and compelling presence!
What do you think of these changes? If you have any questions or comments, please leave them in the box below.
Attention Agency Owners, Brand Marketers, and Consultants

Introducing the Marketing Agency Show–our newest podcast designed to explore the struggles of agency marketers.
Join show host and agency owner, Brooke Sellas, as she interviews agency marketers and digs deep into their biggest challenges. Explore topics like navigating rough economic times, leveraging AI, service diversification, client acquisition, and much more.
Just pull up your favorite podcast app, search for Marketing Agency Show and start listening. Or click the button below for more information.

