 Do you want more people to watch your YouTube videos?
Do you want more people to watch your YouTube videos?
Are you looking for an easy way to improve the quality of the content you share on Facebook?
All you need is some great content and a cool Facebook technique that I recently discovered.
A Quick Overview
This technique lets you automatically attach your videos to the updates that appear on Facebook after someone likes content on your website.
By leveraging Facebook's Open Graph and using this technique, I've seen phenomenal results!
I shared this tactic with a brand operating in the travel industry and they generated more than one million aggregated views of their product videos on YouTube (and significant website traffic) in a matter of weeks.

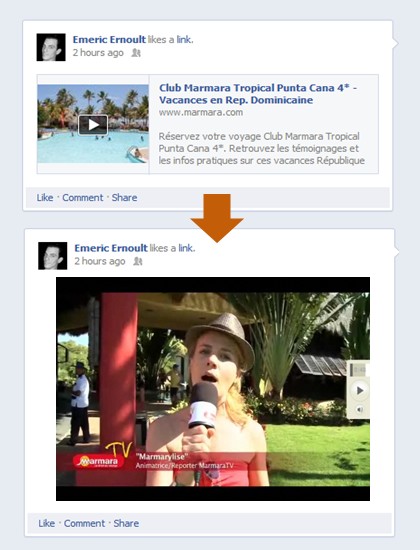
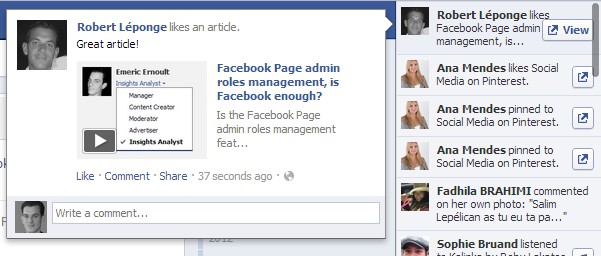
Using this technique, you can see in the image below that when you like an article on a blog, the story that's automatically generated on Facebook for your friends to see already has a video embedded into it.

This is a great way to boost the visibility of your YouTube channel! If you want to see this example live, you can click here.
And this video is ready to be clicked and played in the Facebook newsfeed, ticker or personal timeline of the person who liked your content.
This can be valuable to your business. It's a very smooth way for you to combine useful and interesting content with a video showcasing your products or services!
Imagine how you can use this tactic to get your product videos shared automatically with useful content throughout the social web.
In this article you'll learn how to use Facebook's Open Graph to get more views of your videos on YouTube.
You're also going to learn how to get everyone who likes your Facebook Page or one of your blog posts to automatically share one of your videos on Facebook.
Get World-Class Marketing Training — All Year Long!
Are you facing doubt, uncertainty, or overwhelm? The Social Media Marketing Society can help.
Each month, you’ll receive training from trusted marketing experts, covering everything from AI to organic social marketing. When you join, you’ll also get immediate access to:
- A library of 100+ marketing trainings
- A community of like-minded marketers
- Monthly online community meetups
- Relevant news and trends updates
Understanding the Open Graph
If you have a website or blog, you've probably already integrated social sharing buttons, and in particular the Facebook Like button on your site.
For this tactic, simply installing the Like button is only half of it; you must also insert Open Graph meta tags into the source code of your website or blog page to optimize the sharing of your content on Facebook.
These meta tags let you control the manner in which your web page is shared on Facebook when your visitor likes it, comments on it or sends it to friends via the Like, Comment and Send plugins provided by Facebook.
If you're not familiar with Open Graph meta tags and their importance, I encourage you to watch Facebook's video on the subject.
I also encourage you to consult the official Open Graph protocol page. There you'll find out about all of the different meta tags, their uses, their functions and the advantages they give to your content.
Of course, if all that seems a bit too technical, don't hesitate to hand over the reins to your agency or technical director.
But let's continue so you can fully understand the role this tactic can play in your social media marketing and what it can mean for your business.
Here's what you need to know.
#1: Understand the Anatomy of a Facebook Like Story
Once your Open Graph meta tags are integrated into your web page, you can control the way your content is displayed when it is shared using Facebook's social plugins (Like, Comment, Send).
You need to think about the different sections of the post that automatically appear on Facebook when someone likes content on your website.
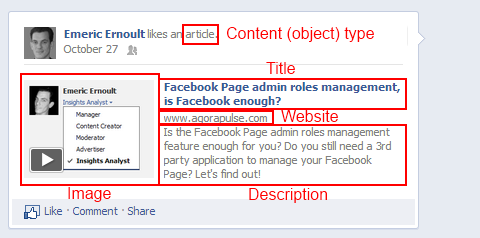
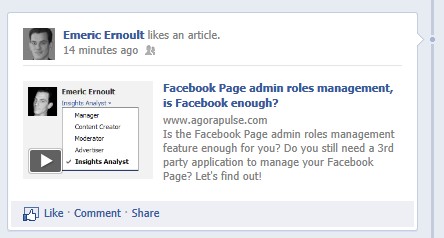
For example, here's what the optimal sharing of a blog article would look like:

By customizing each Open Graph meta tag in your content, you control the way it's displayed on Facebook when someone likes it!
As you can see, the essential meta tags are the following:
- The title of a shared page (meta property=”og:title” content=”Your title”)
- Its description (meta property=”og:description” content=”Your description”)
- Its URL (meta property =”og:url” content=”Your URL”).
- The image illustrating this page (meta property =”og:image” content=”http://link_of_an_image.jpg”)
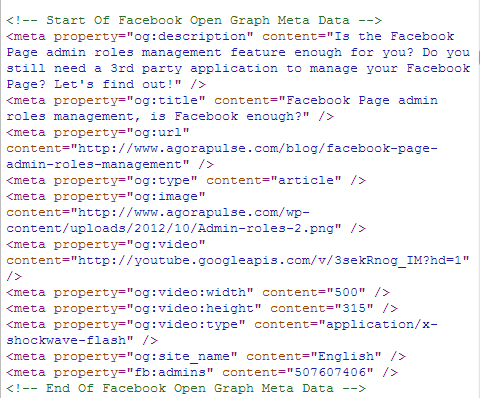
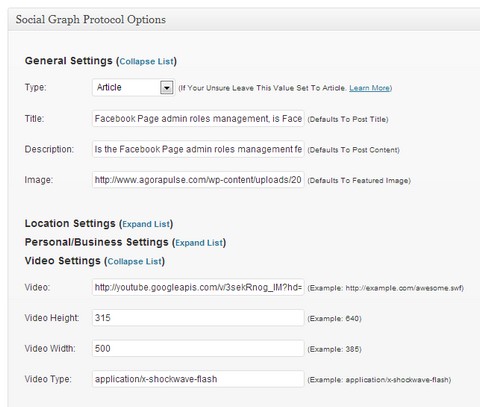
Below are the Open Graph meta tags for this article when I display the page's HTML source code. To access the HTML source code of any web page, just right-click on it and select View Source. You'll then have access to the HTML code of the page you are viewing.

When the meta tags are entered correctly and a visitor clicks Like on your web page, the content is automatically and properly displayed on Facebook.
You'll find out how to use this technique below.
#2: How It Works
If a photo is worth a thousand words, then a video is worth a thousand photos! This is especially true in the case of a Facebook newsfeed story generated by a Like of a web page.
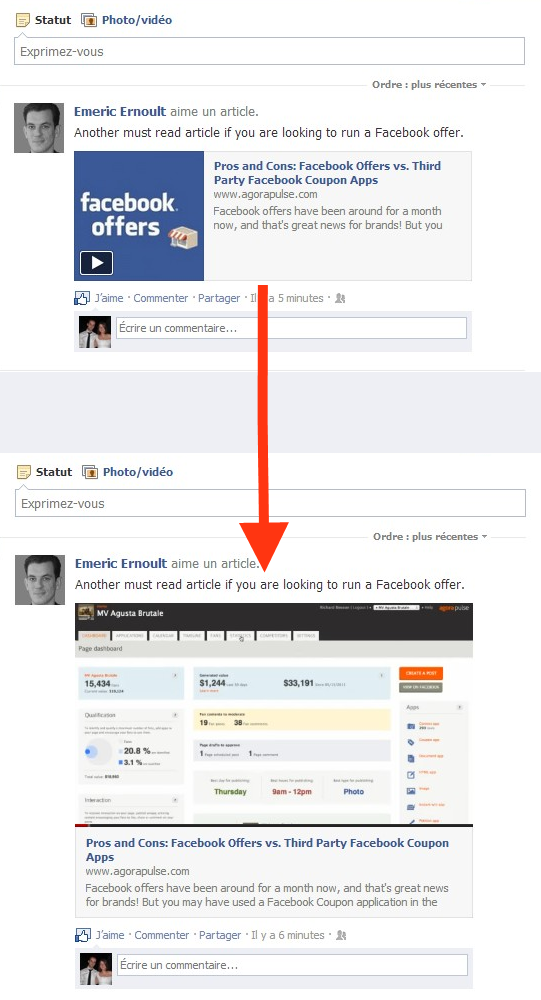
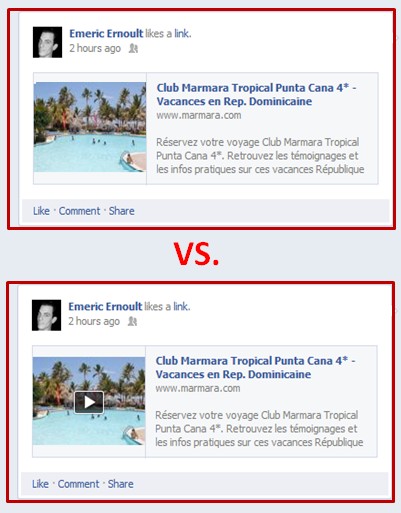
Let's compare the two Facebook Like Stories below:

Depending on how you use Facebook's social share buttons and Open Graph meta tag code, the same Like can generate two different posts on Facebook: one with a single 200-pixel–wide picture, or one with the same picture but with an embedded video!
These two posts correspond to the same action: a click of the Like button on a web page for a product—in this example, a vacation resort. But in the first case, the action displays a 200-pixel–wide image. The second displays, within that same image, a Play button for a video. As you can guess, viewers are more inclined to click on that image if it displays a video Play button.
This is the primary difference between these two posts, but it doesn't stop there.
You see, the simple act of clicking on the Play button immediately shows a video, without having to leave the post. As a savvy marketer, you'll know how to use this to your advantage to market your business.
This technique makes it very easy for marketers to have a useful product video appear inside the Facebook update about liked content. With the right content mix, this can be a strong marketing strategy.

For a vacation resort, a one-minute video highlighting all of the destination's attractions has a larger impact than a 200-pixel–wide image.

Discover Proven Marketing Strategies and Tips
Want to go even deeper with your marketing? Check out the Social Media Marketing Podcast! Publishing weekly since 2012, the Social Media Marketing Podcast helps you navigate the constantly changing marketing jungle, with expert interviews from marketing pros.
But don’t let the name fool you. This show is about a lot more than just social media marketing. With over 600 episodes and millions of downloads each year, this show has been a trusted source for marketers for well over a decade.
But a tactic like this is not just for vacation resorts. It can be very useful for a number of products.
In the case of a blog, you can use this tactic to enrich Facebook posts when a person likes one of your articles.
For example, if you have video tutorials introducing the functions of your products or showing them in action, you can use these videos to highlight products related to the content in your blog articles.
How this works.
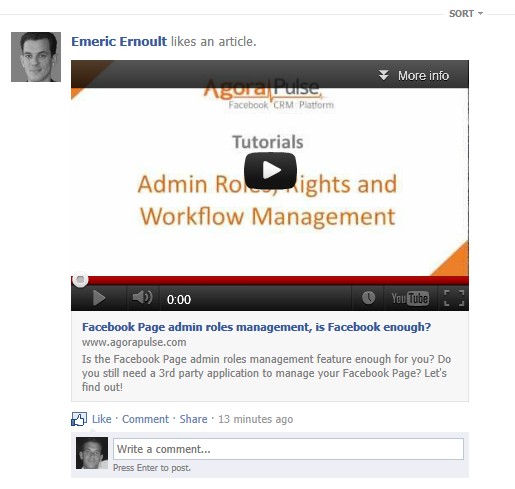
Here's an example of how I used this.
- I wrote an article introducing the different page administrator roles created by Facebook, discussing their advantages and limitations.
- I created a video tutorial demonstrating how AgoraPulse offers richer admin role management features than the ones offered by Facebook.
Then I set things up to automatically attach and display my video when my article is liked and therefore shared on Facebook.

It's easy to increase the value of a blog article by attaching a video. This makes your content much more attractive.
Each time a reader likes this blog article, it automatically shares a video tutorial explaining how to manage Facebook Page admin roles with the aid of a Facebook Page management software tool.
This way, you have the best of both worlds: interesting content + relevant product promotion.
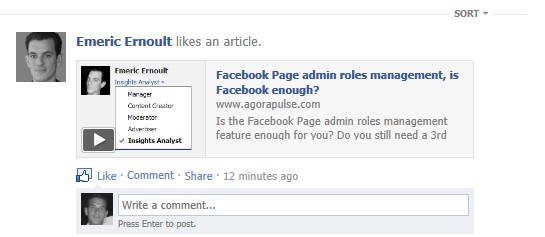
What makes this tactic so effective is that the Like automatically shares the video in Facebook, not only in the newsfeed:

But also the ticker:

And even on the personal timeline of the author:

Do you want to see this in action for yourself? It's easy. Simply go to this blog article, click Like and then go to your Facebook profile to see the result.
Are you interested in doing this on your website? Here's how to set it up.
#3: Use a Plugin to Add the Meta Tags
It's easy to get each click of the Like button on your website to automatically share and display a video on Facebook. You just need to add two additional Open Graph meta tags after the existing tags in the code of your page.
As you've seen above, the minimum necessary meta tags are the following:
meta property=”og:title” content=”Your title”
meta property=”og:description” content=”Your description”
meta property =”og:url” content=”Your URL”
meta property =”og:image” content=”http://link_of_an_image.jpg”
Simply add these two meta tags:
meta property=”og:video” content=”http://link_of_your_video” /
meta property=”og:video:type” content=”application/x-shockwave-flash” /
So, how do you do all this? It depends on your situation:
- If your site was created by an independent contractor and you don't have access to the source code, you need to ask the contractor to integrate the meta tags.
- If you created your site with WordPress, you can customize the Open Graph meta tags of your pages (and of each blog article) yourself using specific plugins.
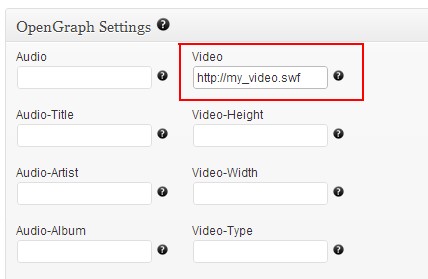
If your website was created with WordPress, you can use a plugin called Like-Button-Plugin-For-WordPress, which allows the customization of Open Graph data. However, I've seen two other plugins that provide the same result: Open Graph Protocol in Posts and Pages and Social Graph Protocol.
Each of these three plugins lets you easily add the meta tags you need to share your videos with each Like on the pages of your site or blog.

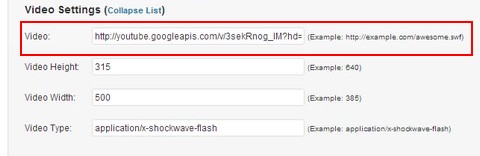
The only field you really need to fill in is the video link. Facebook will take care of the size and video type.
#4: Where to Host Your Videos and How to Share YouTube Videos
To display a video on the web, it has to be hosted somewhere on the web. You'll be in one of these two situations: either you host the video file on your own servers, or you use a self-service video hosting service such as YouTube.
1. If you host the video on your own servers, you must host the file in the .SWF format. Be careful not to host the file in .FLV or any other traditional video format, as the video player that works with Facebook will not read it.
Then you simply need to set the Open Graph meta tag value as the URL of the .SWF file that you previously put online.

2. If you prefer to use YouTube to host your videos, you'll need to follow these steps:
- In a web browser, navigate to the YouTube page with your video.
- In the URL, identify the YouTube ID of your video. This is the series of letters and numbers found between the “=” and the “&” symbols of the URL. In the following case, http://www.youtube.com/watch?v=dlQasgOjaxU&feature=plcp, the ID of the video is “dlQasgOjaxU“.
- Insert this ID into the following URL: http://youtube.googleapis.com/v/[yourID]

Once you have your new URL format, insert it in your browser to test it out. If the URL is right, the video should be displayed full screen (and fit your entire browser window).
- Add this URL to your Open Graph meta tags and you're all set!

Insert the link to your YouTube-hosted video here if you use the Social Graph Protocol Plugin, for example.
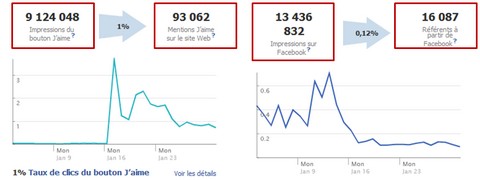
#5: Track the Statistics of Your YouTube Videos
If you've opted for hosting your videos on YouTube (something I strongly recommend), you'll also have a clear advantage with access to your YouTube statistics.
You'll be able to see the number of views your video has on Facebook!
The good news is that YouTube offers an impressive amount of statistical data on your videos, including details about the sources for views when videos are embedded on third-party sites like Facebook. This is great to evaluate the effectiveness of one source versus another.
The bad news is that the source statistics of a view are complicated to find on YouTube. To make it easy for you to find, here's a short screencast:
And there you have it! I hope you're inspired to use this technique to come up with creative campaigns and make the most of the potential visibility offered by Facebook!
What do you think? Is this something you'll try? How would you use it? Does it give you some great ideas to market your business? I'd really appreciate you sharing them with me in the comments!
Attention Agency Owners, Brand Marketers, and Consultants

Introducing the Marketing Agency Show–our newest podcast designed to explore the struggles of agency marketers.
Join show host and agency owner, Brooke Sellas, as she interviews agency marketers and digs deep into their biggest challenges. Explore topics like navigating rough economic times, leveraging AI, service diversification, client acquisition, and much more.
Just pull up your favorite podcast app, search for Marketing Agency Show and start listening. Or click the button below for more information.

