Want to get more value from your social media images? Wondering how to produce images that stand out in the feed and search results?
In this article, you'll learn how to optimize social media images to improve visibility, drive discovery, and achieve your most important marketing goals.

Why It's Important to Optimize Social Media Images
Tons of factors affect the success of your social media posts. From designing visually appealing creatives to perfecting captions to publishing at the optimal times, you already have a lot to consider when posting social media content.
So do you really need to add image optimization to the list? In short, absolutely.
When you optimize social media images, you take steps to improve how your creative assets display in followers' feeds and on your organization's page. The way your images appear on social media goes way beyond aesthetics.
Social media algorithms tend to prioritize images that follow best practices and use recommended formats. That means optimized images can generate more impressions and engagement, which can have a major impact on your results and ability to achieve marketing goals.
Optimized images can also appear at the top of social media search results. That means adopting these techniques can increase visibility for your content and help you reach more potential customers.
How to Optimize Social Media Image Sizes
Every social media platform has its own set of optimal image sizes and aspect ratios. Although there's plenty of overlap, it's always best to double-check image specs and adjust as necessary before cross-posting creatives.
Historically, Facebook has prioritized horizontal images. But over time, the social platform has adjusted to accommodate the rapidly increasing number of mobile users. In January 2022, for example, more than 80% of Facebook users accessed the app via mobile devices only.
To optimize your Facebook feed posts, aim for a square (1:1) or portrait (4:5) aspect ratio. Technically, you can upload landscape (16:9) images. But on mobile screens, square and portrait images occupy much more space than landscape images do.
What dimensions should you use? Facebook requires feed images to have a minimum width of 479 pixels. But to ensure your images display clearly on the widest possible range of mobile devices, it's better to aim for a minimum width of 1200 pixels.
Facebook caps feed images at 2048 pixels for the longest dimension but you can still upload larger images. If you add a larger image to a Facebook post in Meta Business Suite, for example, the platform automatically scales the image down to fit.
Whether you need to scale images down or adjust the aspect ratio, you can use Business Suite's built-in tools. Open the post composer, upload an image, and click the pencil icon. Then select the aspect ratio you want to use and adjust the crop as necessary.

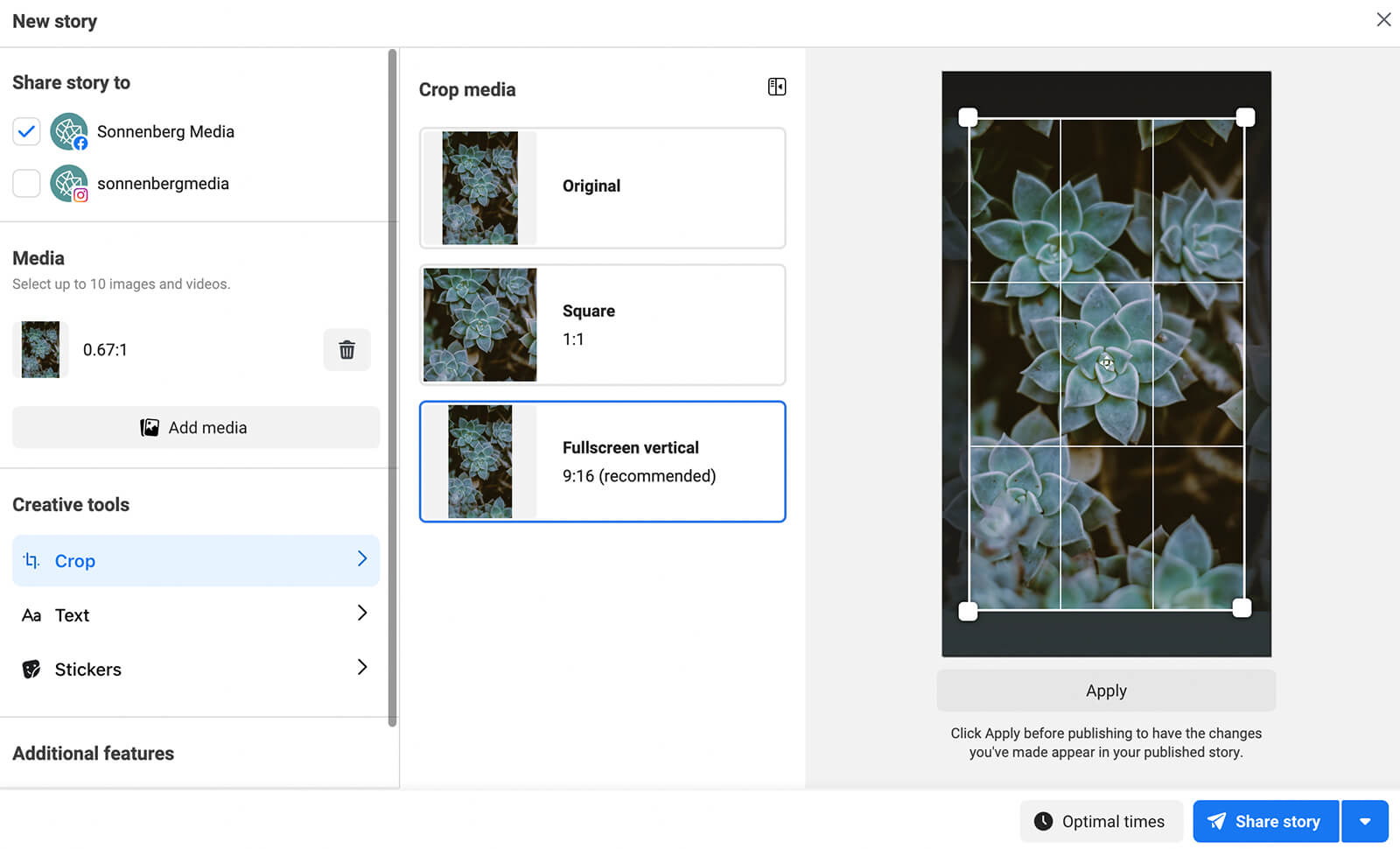
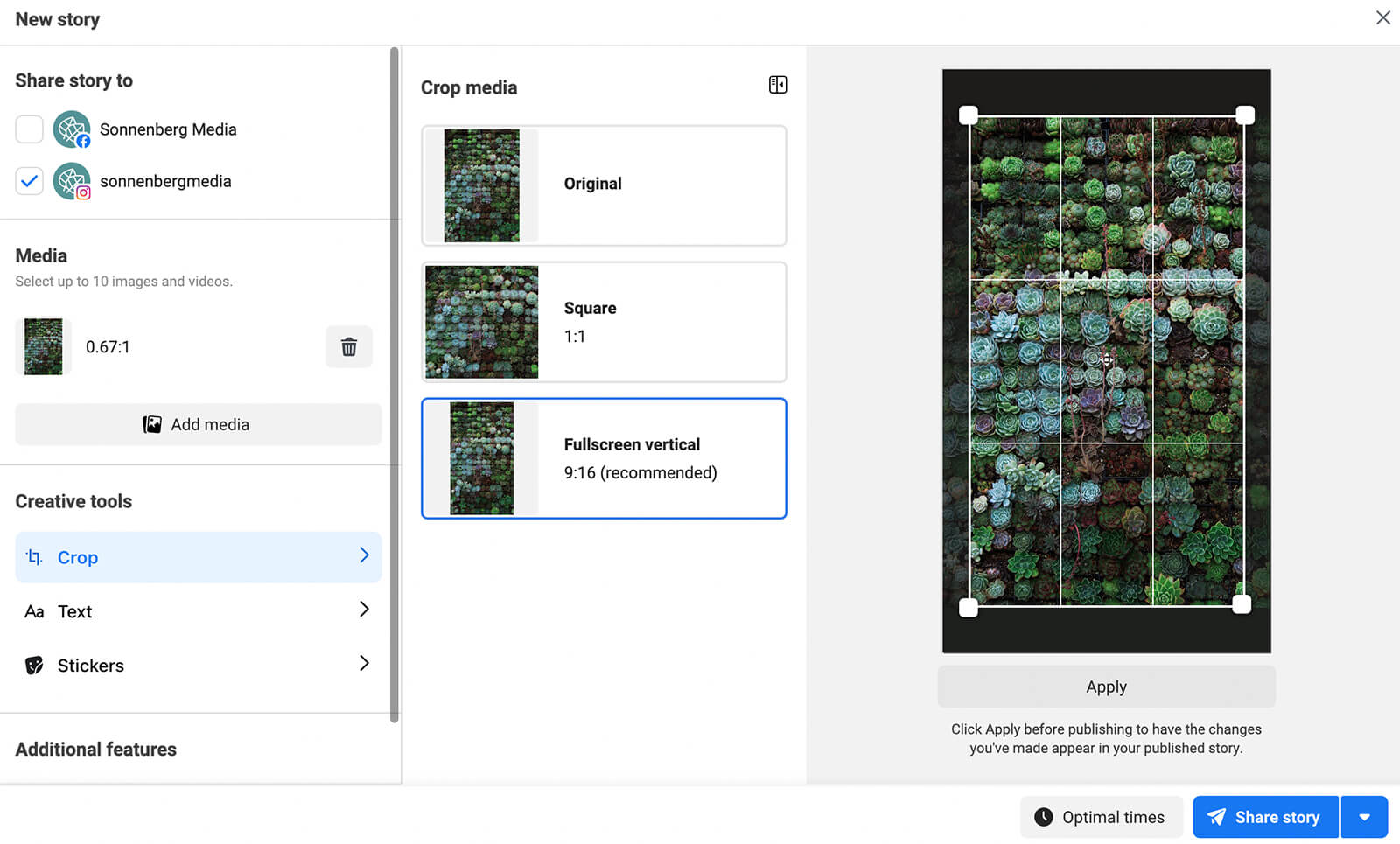
For Facebook Stories, upload images with a vertical (9:16) aspect ratio to optimize for full-screen display on mobile devices. If you upload via Business Suite, you can use the built-in editing tools to adjust your creative to 9:16.
Get World-Class Marketing Training — All Year Long!
Are you facing doubt, uncertainty, or overwhelm? The Social Media Marketing Society can help.
Each month, you’ll receive training from trusted marketing experts, covering everything from AI to organic social marketing. When you join, you’ll also get immediate access to:
- A library of 100+ marketing trainings
- A community of like-minded marketers
- Monthly online community meetups
- Relevant news and trends updates

Like Facebook, Instagram's optimal aspect ratio has evolved over time. Initially, the platform only allowed square images but it later rolled out support for horizontal (1.91:1) and portrait aspect ratios.
As the platform has increasingly focused on Reels in 2022, the algorithm has also begun to prioritize (rather than merely support) portrait images. And in May 2022, Head of Instagram Adam Mosseri announced that the platform has been testing 9:16 photo placements, teasing yet another creative shift for Instagram.
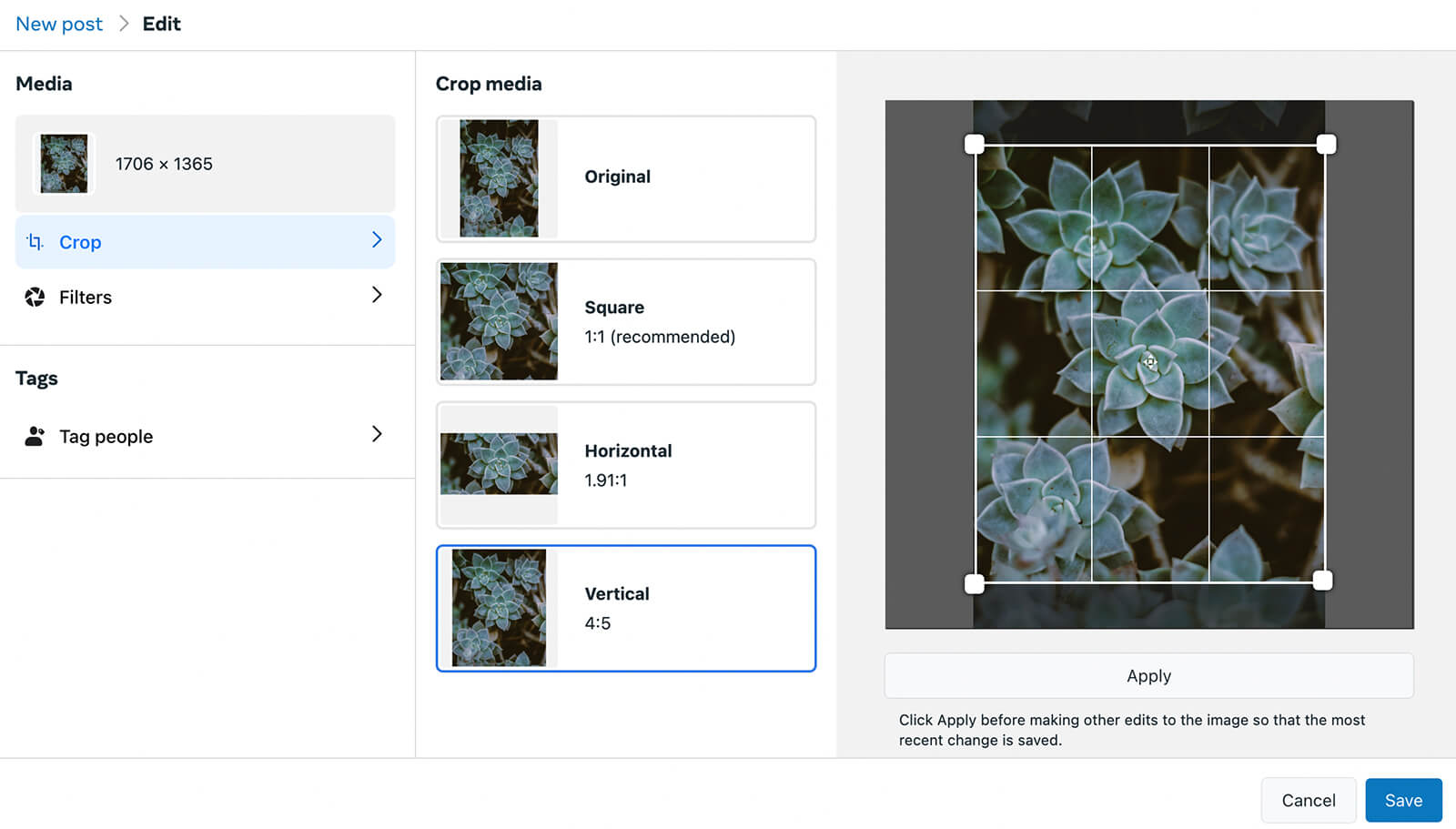
To optimize your images for Instagram's current best practices, aim for a 4:5 aspect ratio.

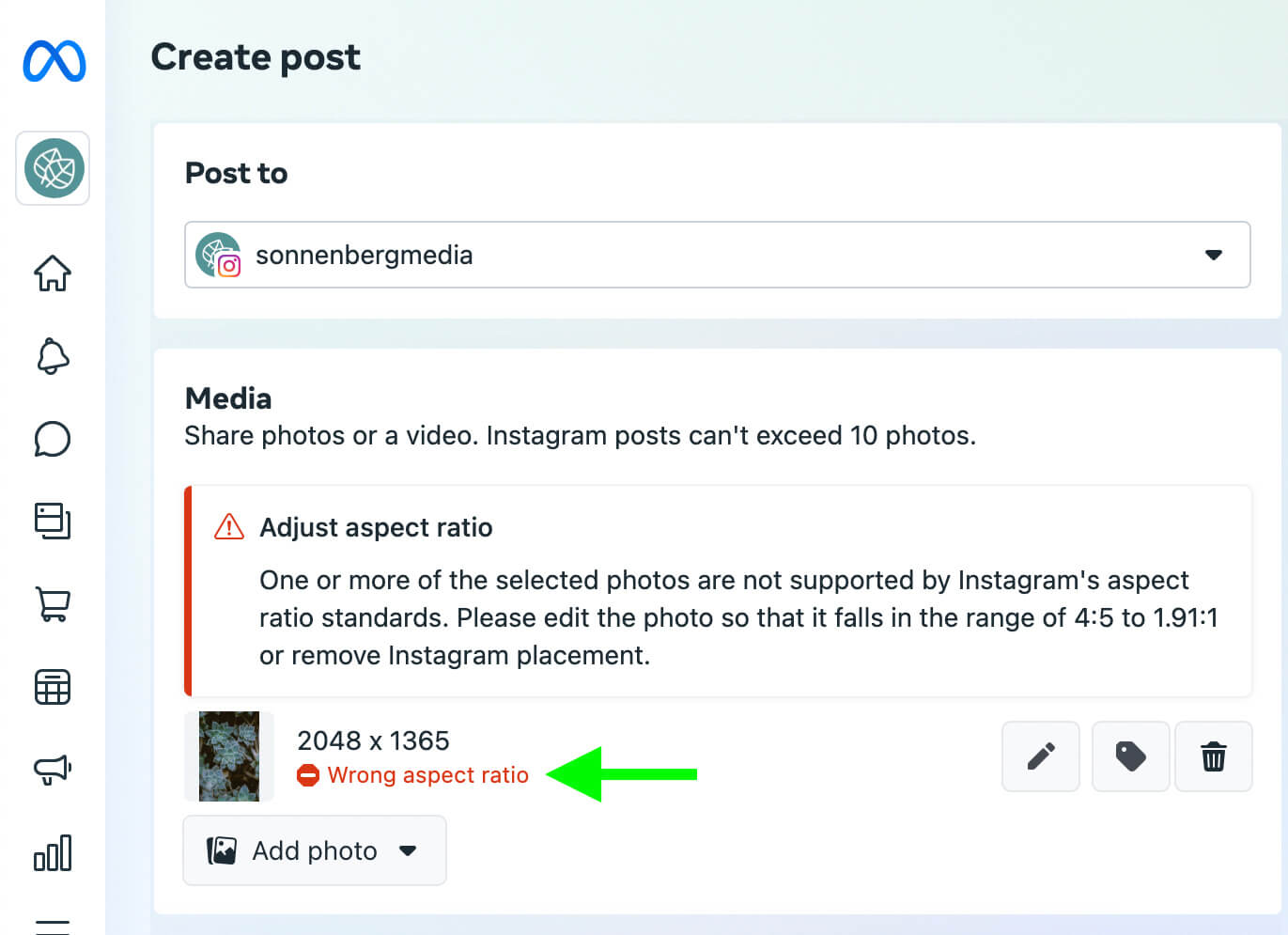
If you use Business Suite to schedule Instagram feed posts, you can use the built-in image cropper. Note that if you upload an image that doesn't fit within Instagram's aspect ratio range (4:5 to 1.91:1), you'll need to adjust the aspect ratio to clear the error message.

For Instagram Stories, use the Facebook Stories aspect ratio below. To optimize for mobile devices, always publish full-screen vertical (9:16) images to Stories. If you include still images in your Instagram Reels, a 9:16 aspect ratio is your best bet.

Over time, the LinkedIn feed has also gravitated from a horizontal to a square or portrait aspect ratio. If you create posts in the LinkedIn mobile app, you'll find that the image editor recommends a square format, which is the only preset aspect ratio.
To optimize your LinkedIn images, use files with a minimum width of 1200 pixels. Then use the mobile app's built-in editing tools to adjust the height and crop appropriately.

Unlike some other social media platforms, LinkedIn does allow you to upload full-screen vertical images to the feed. But beware that the published images won't cover the full screen. Instead, LinkedIn adds vertical bars to full-screen vertical images in the feed.
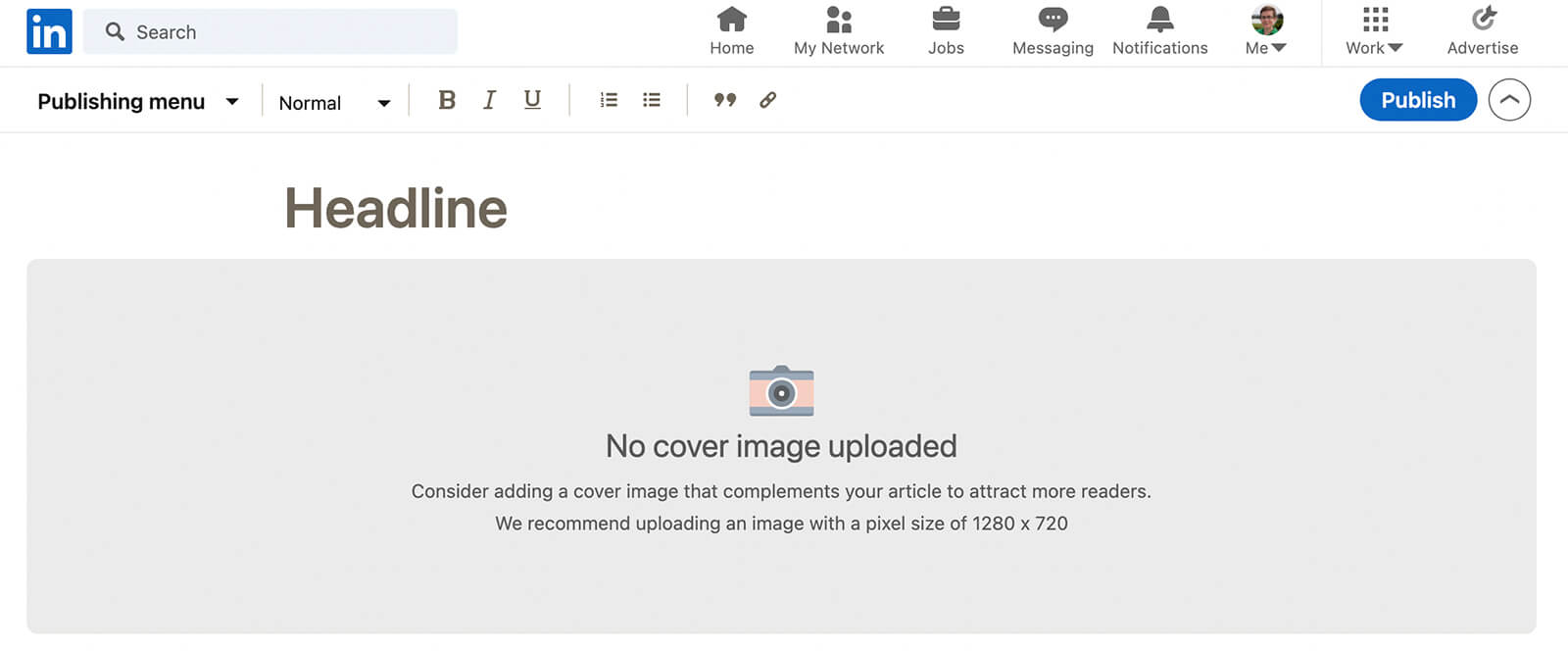
If you plan to publish and share articles from your personal profile or company page, note that the recommended dimensions for cover images are a bit different from the standard feed image specs. LinkedIn recommends 1280 x 720 pixels for article cover images.

Pinterest has always prioritized vertical images, but the aspect ratio is a bit different from other platforms. For standard pins, Pinterest recommends a 2:3 aspect ratio, with images measuring 1000 x 1500 pixels.
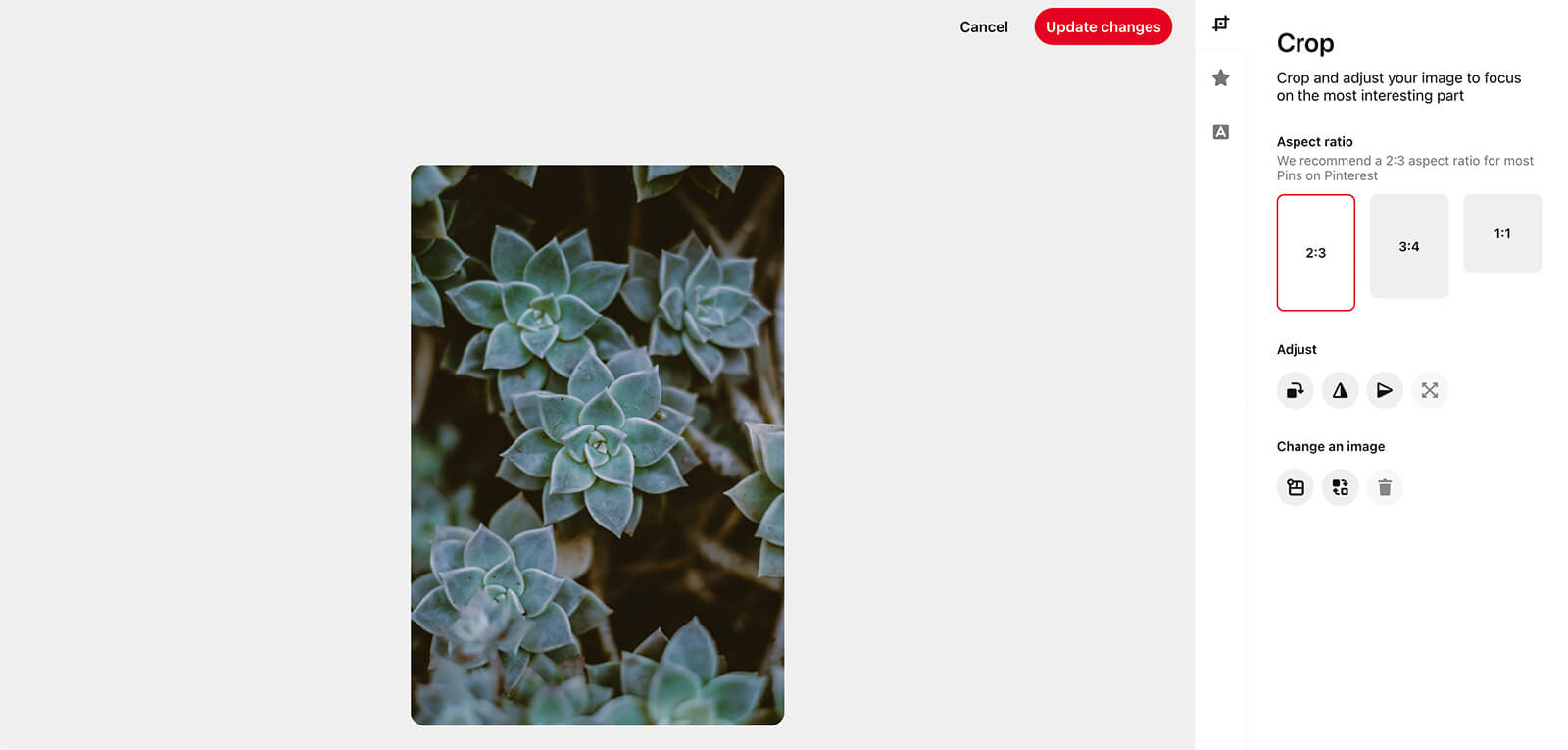
To optimize images for Pinterest, create a new pin and upload an image. Click the pencil icon and select one of the available image presets. Note that Pinterest supports other aspect ratios—including 3:4 and 1:1—but it recommends 2:3.

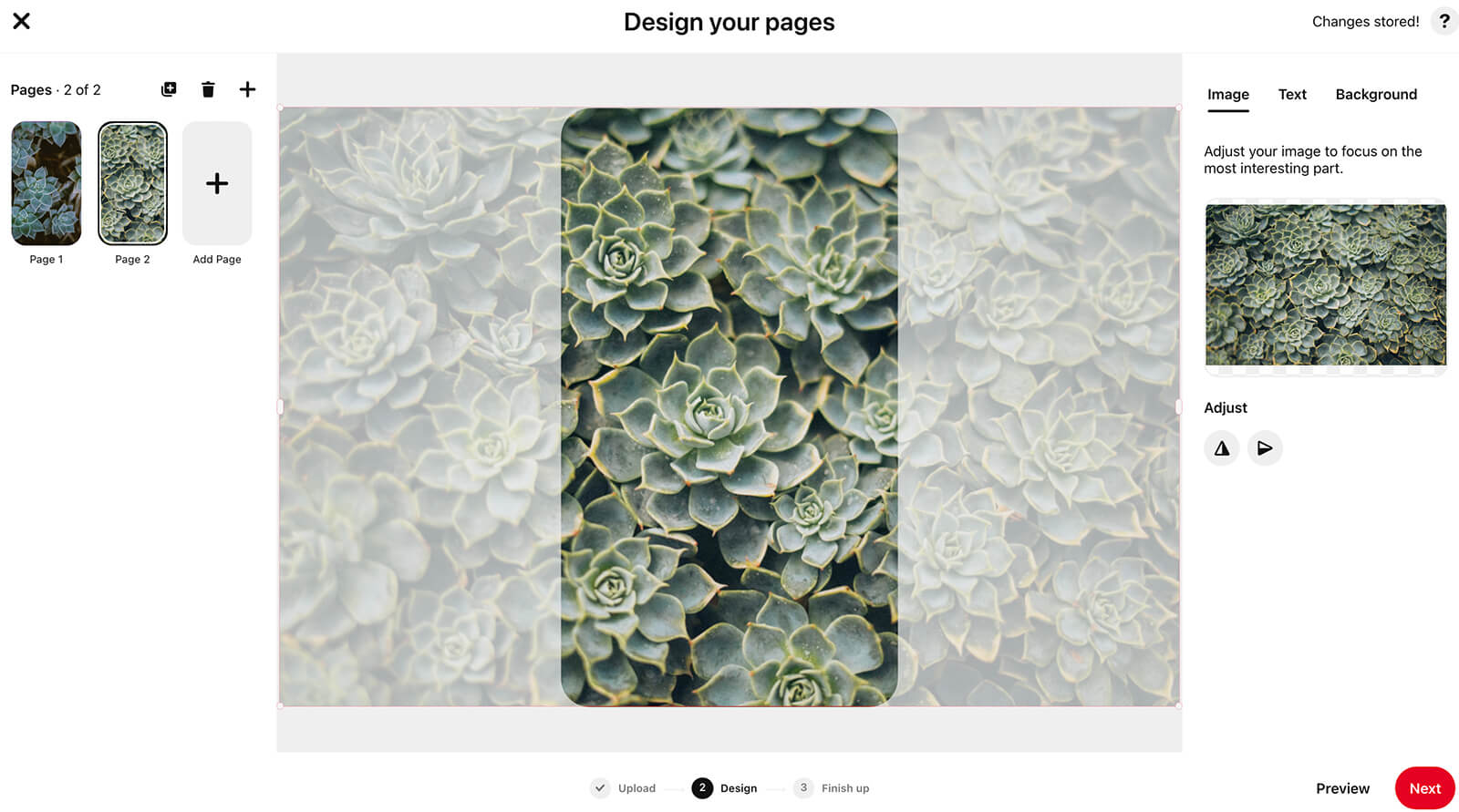
For idea pins, Pinterest recommends a 9:16 aspect ratio, with images measuring 1080 x 1920 pixels. When you upload images to idea pins, the platform automatically adjusts them to fit the recommended aspect ratio. But you also have the option to resize and adjust them manually.

TikTok
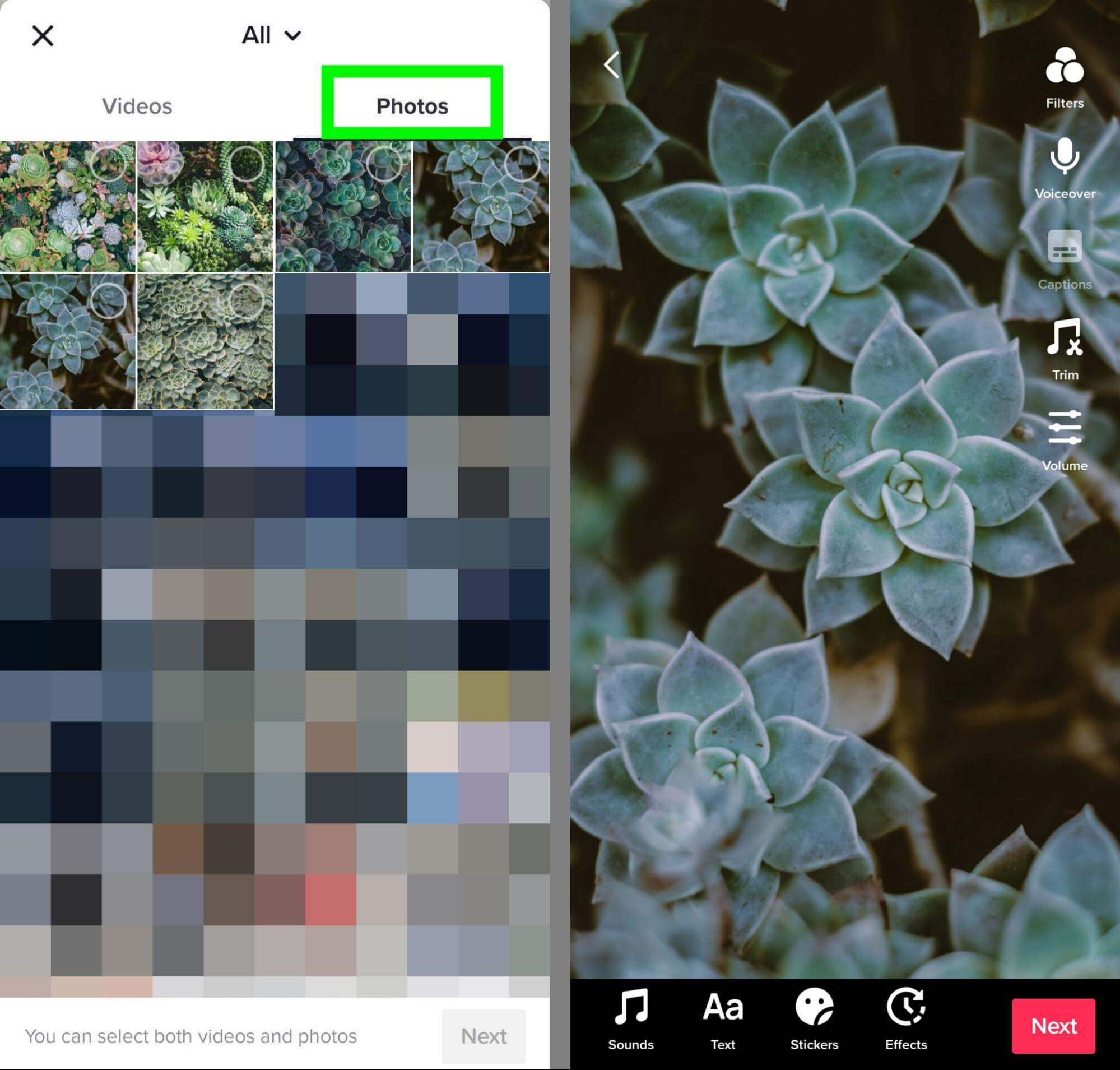
In most cases, you'll probably record or upload videos to TikTok. But the app also supports animated images. TikTok allows a variety of aspect ratios, ranging from 1.91:1 to 9:16. But to optimize TikTok images for mobile users, upload full-screen vertical images.

Note that TikTok doesn't have a built-in cropping tool. But you can manually resize images by pinching to zoom or dragging to reposition.
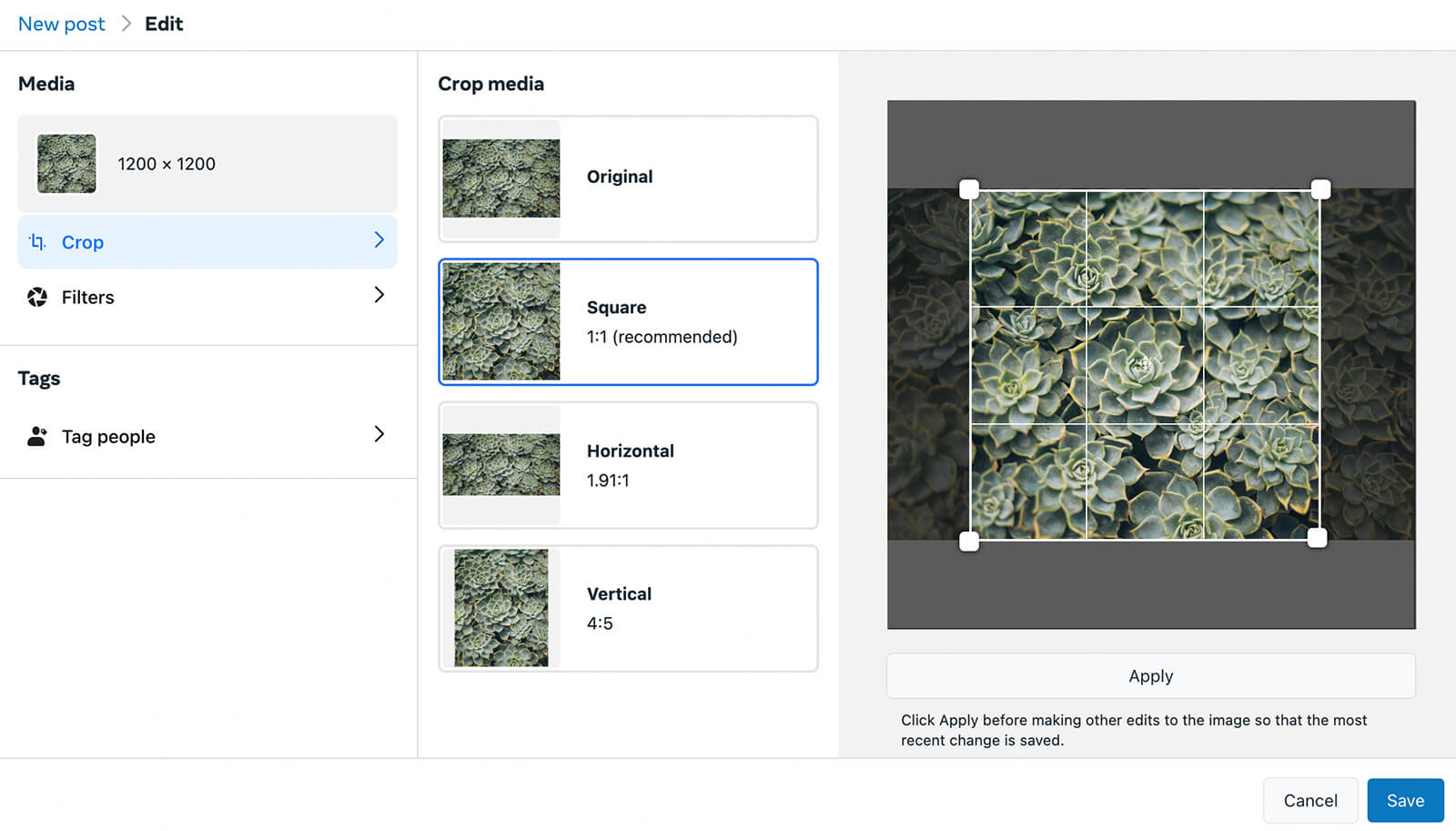
While many social media platforms have shifted toward a portrait or full-screen vertical format, square and horizontal images are optimal for Twitter. The platform recommends publishing images with either a 1:1 or a 1.91:1 aspect ratio.
For square images, Twitter recommends 1200 x 1200 pixels. For horizontal images, the platform suggests 1200 x 628 pixels.
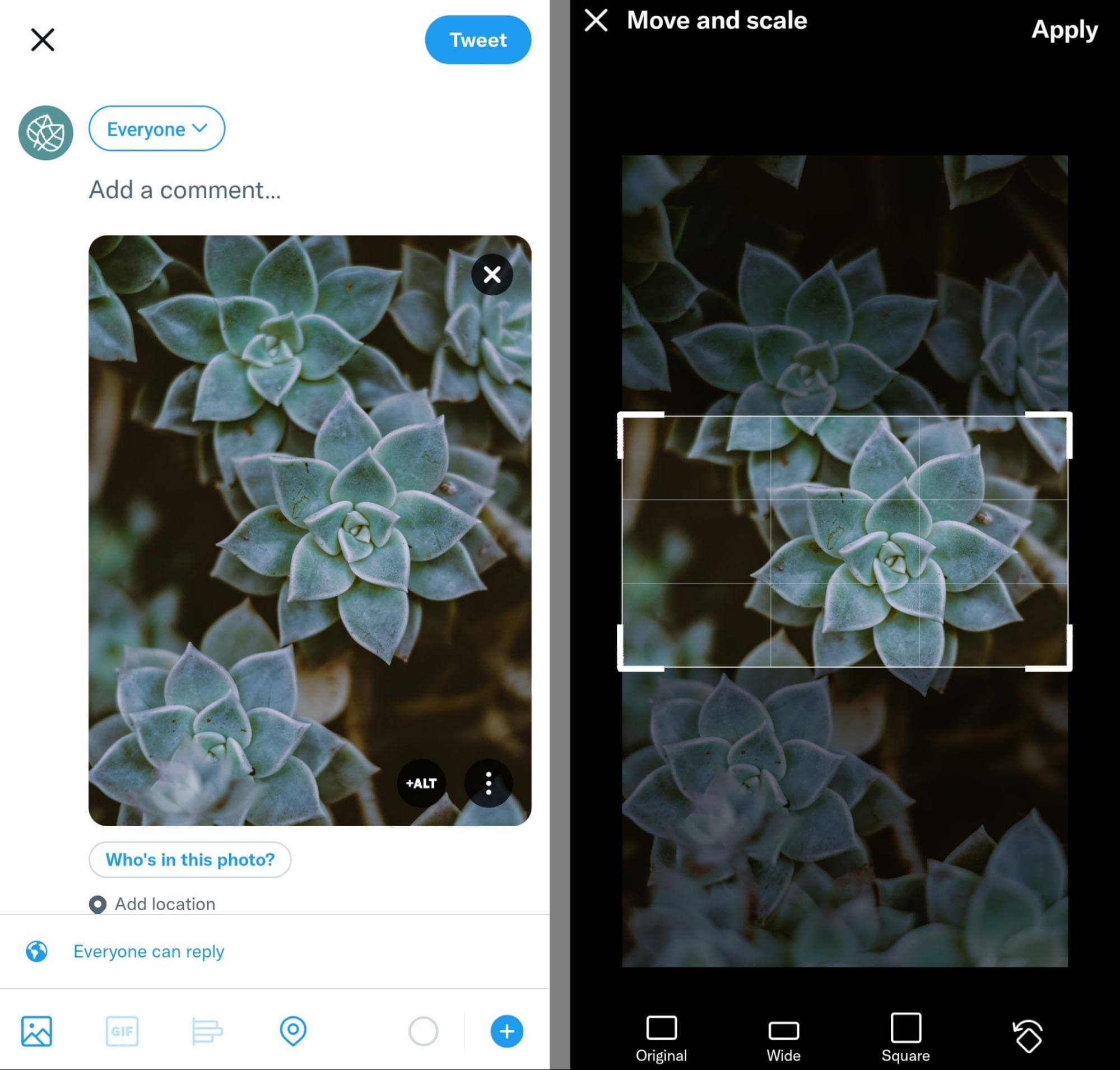
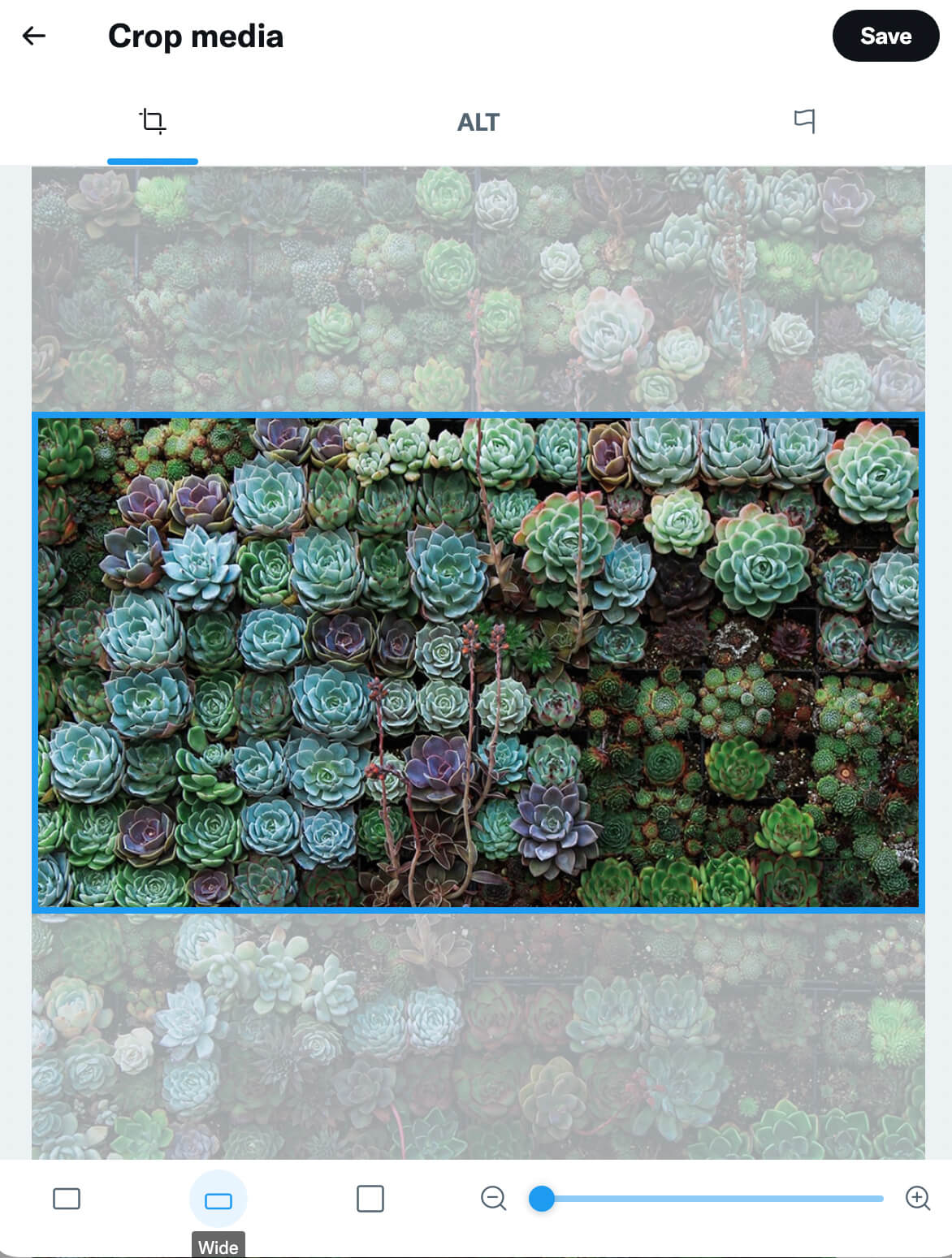
To optimize images for Twitter, create a new tweet and upload an image. Then tap the image to open the editing tools. Select the crop tool and resize as necessary. You can resize manually or use the Wide or Square presets.

You can also use the same workflow in the desktop version of Twitter. After uploading an image to your tweet, click the Edit button in the lower-right corner and choose from one of the aspect ratio presets.

Discover Proven Marketing Strategies and Tips
Want to go even deeper with your marketing? Check out the Social Media Marketing Podcast! Publishing weekly since 2012, the Social Media Marketing Podcast helps you navigate the constantly changing marketing jungle, with expert interviews from marketing pros.
But don’t let the name fool you. This show is about a lot more than just social media marketing. With over 600 episodes and millions of downloads each year, this show has been a trusted source for marketers for well over a decade.

How to Optimize Social Media Image Copy
If you create social media graphics that feature text overlays, it's essential to make sure the copy displays properly. When you use the dimensions and aspect ratios above, images should display fully in the feed.
But platforms like Instagram and TikTok use a grid format to display your account's content. If your posts don't have a 1:1 aspect ratio, they won't appear in full on your profile. That means your image copy could be cropped in the grid, which could cut off your messaging and compromise your results.
To optimize your images for display in the grid, position the most important copy in the center. In other words, place the copy that's most likely to drive views and engagement in the middle 1:1 of the image.

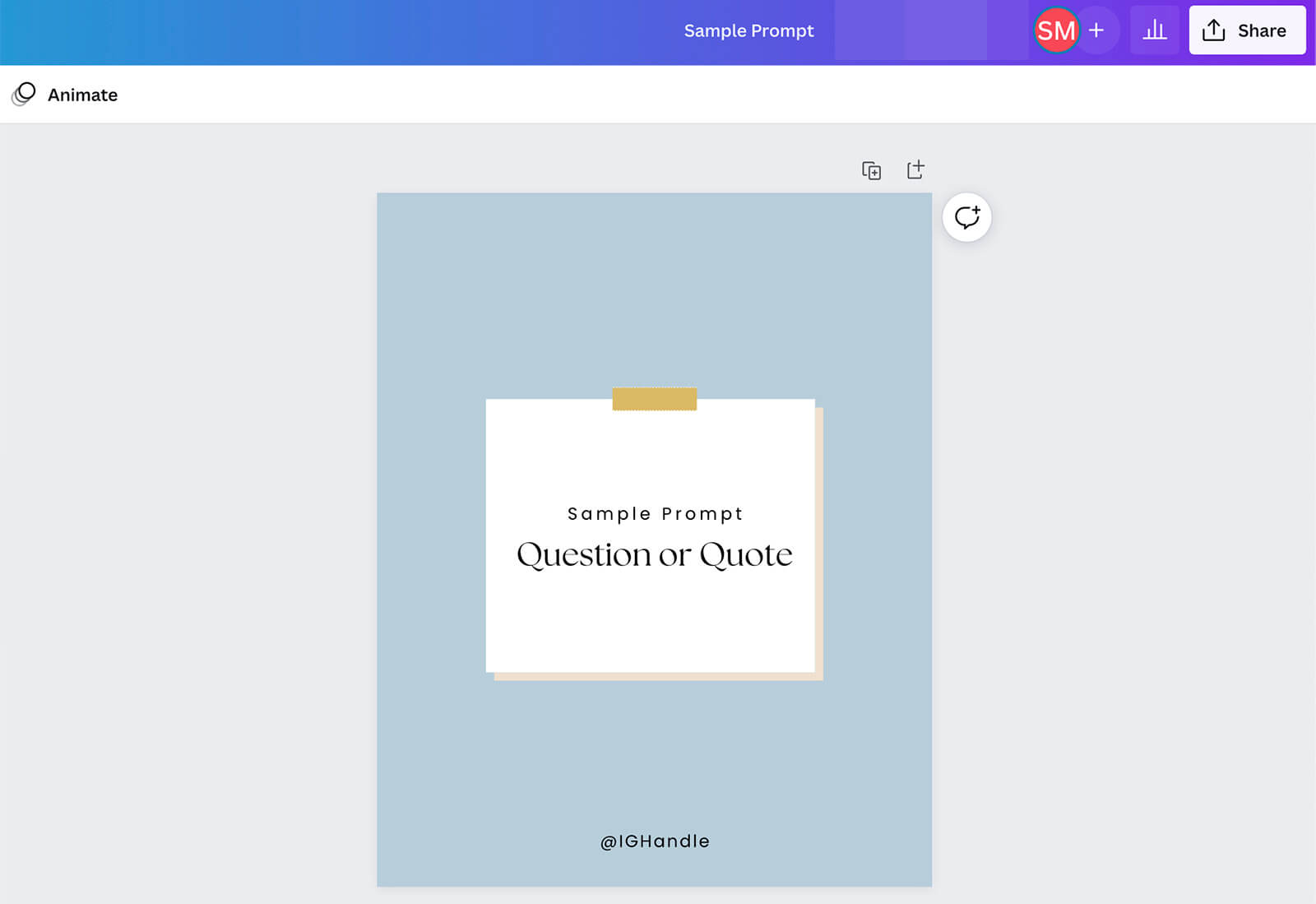
To streamline your content production workflow, set up a template you can reuse. For example, you can easily create a template in Canva. Click to create a new design and add custom dimensions (1080 x 1350 pixels) or choose the Instagram Feed Post (Portrait) or Feed Ad Video (Portrait) presets.
Then use a premade template or set up a custom layout for your account. For optimal viewing in the feed and the grid, position any text in the center.
How to Optimize Images for Social Media Link Shares
If you share links from your organization's social media accounts, then it's also important to make sure the images in the link previews display correctly. Fortunately, most social platforms that allow link shares rely on the same standards.
Across social channels, the standard image size for link shares is 1200 x 630 pixels. Smaller images may display as mini-thumbnails, which appear to the left of the page title and meta description.
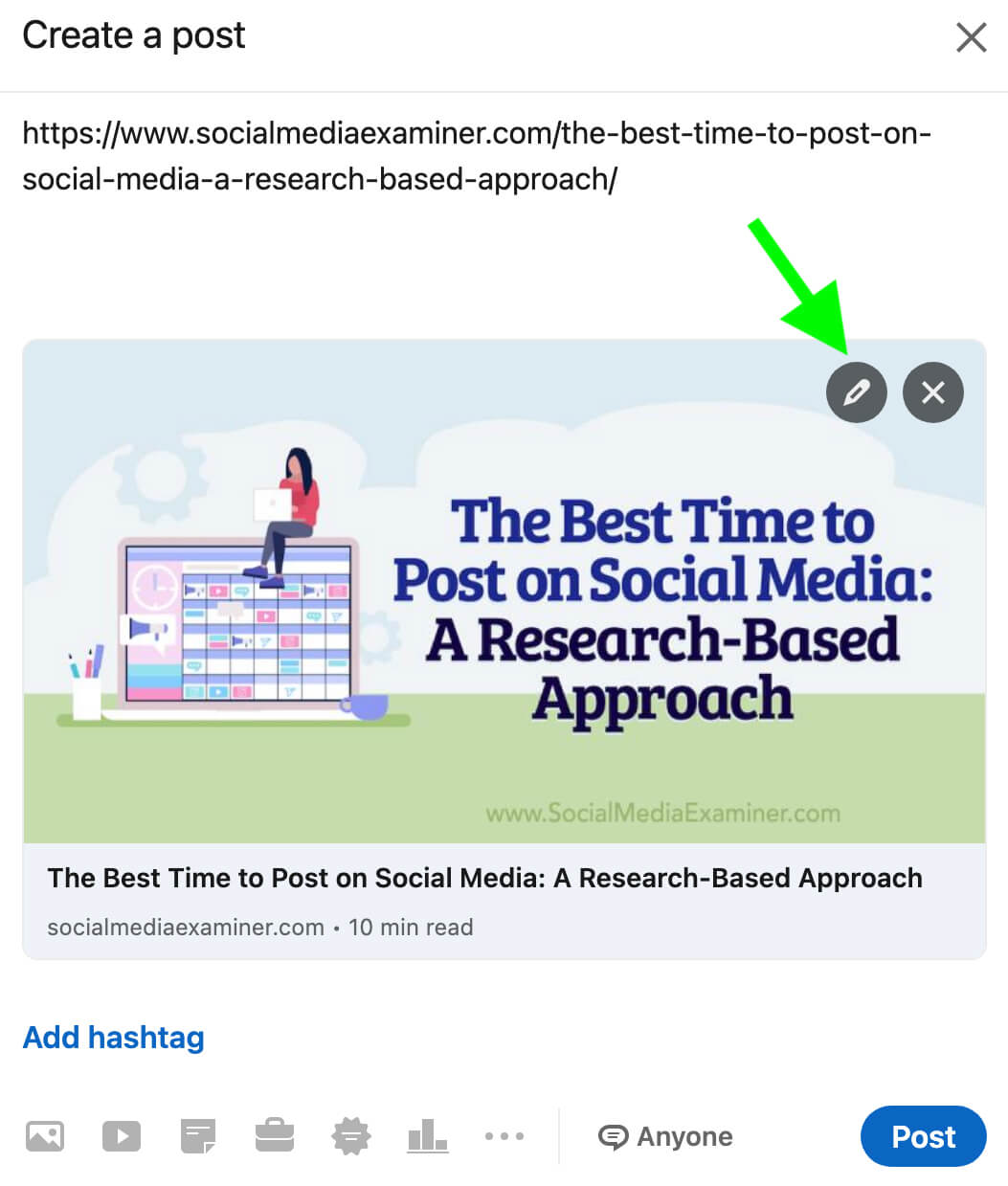
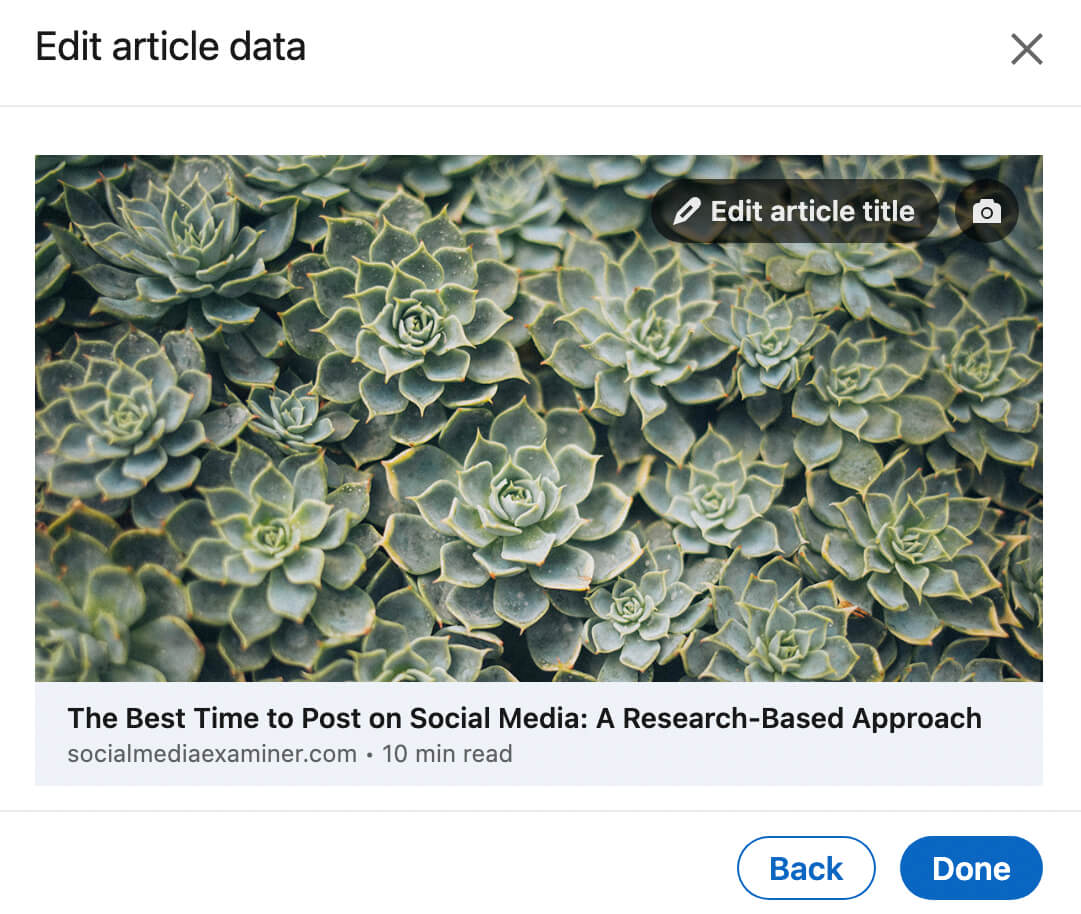
In some cases, you can replace the default image for a link share with an optimized version. On LinkedIn, for example, you can create a new post and paste in a URL to generate a link preview. Then you can click the pencil icon to open the editing options and select the camera icon to upload a new image.

But platforms like Facebook and Twitter don't allow you to change images for link shares. That's why it's critical to optimize images on your organization's own website so they automatically display correctly, no matter where you publish them.

To optimize for link shares, upload landscape images that measure 1200 x 630 pixels to all pages on posts on your website. Have you uploaded correctly sized images to your website but found that they still aren't appearing correctly when you share links on Facebook, Twitter, or LinkedIn? Your web developer may need to add Open Graph metadata.
How to Optimize Social Media Images for Search
To increase the chance of your social media images appearing in relevant searches, make sure they have appropriate alt text. Essential for accessibility, alt text displays when images fail to load and helps search engines understand your content.
Most social media platforms generate alt text for feed images automatically. But this auto-generated data may not accurately reflect the nature of the image or include all of the information your organization wants to convey.
Fortunately, you can add alt text to social media images manually. What should your alt text include? Keep these best practices in mind:
- Write a clear description of the image, using keywords and branded terms naturally.
- Add detail when it's relevant, such as locations, names, and context.
- When naming your image files, separate words with a hyphen.
- Keep it concise and aim for no more than 125 characters.
Each social media platform has a slightly different workflow for adding alt text. Here's how to optimize images for search on each channel. Note that these walkthroughs apply to feed posts only, as it isn't possible to add alt text to videos, stories, or idea pins.
Facebook publishing tools offer a couple of options for adding alt text. However, the new post creation tool doesn't currently support alt text. Instead, use Creator Studio or the classic post creation tool.
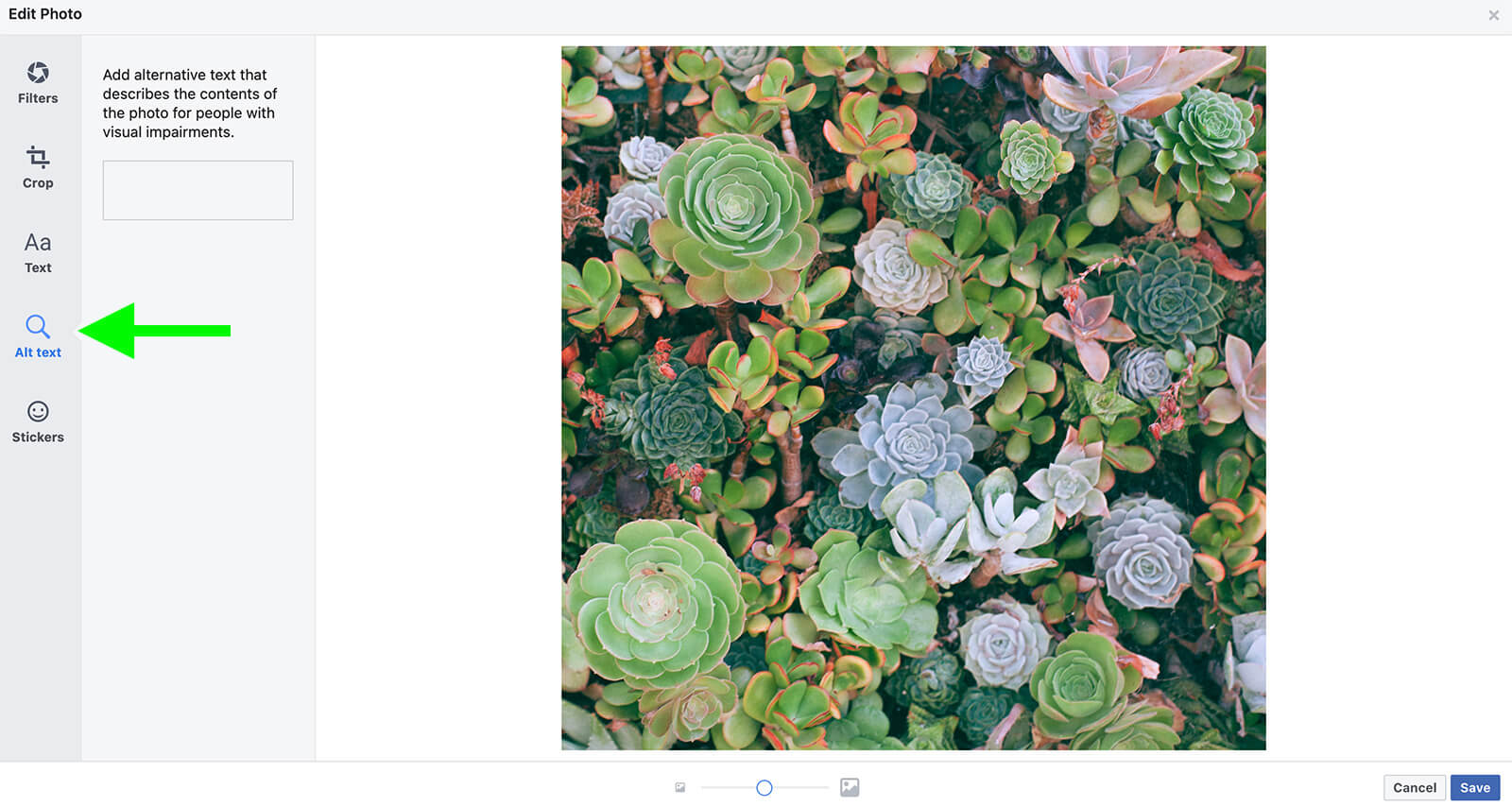
In Meta Business Manager, open the Page Posts tab and click to create a post. If necessary, click the gear icon in the lower-left to open the classic post creation tool. Upload an image and click the pencil icon to edit the photo. Then click the Alt Text tab and add a description.

In Creator Studio, start a new post and choose an image. Click the pencil icon to the right of the image and go to the Alt Text tab.

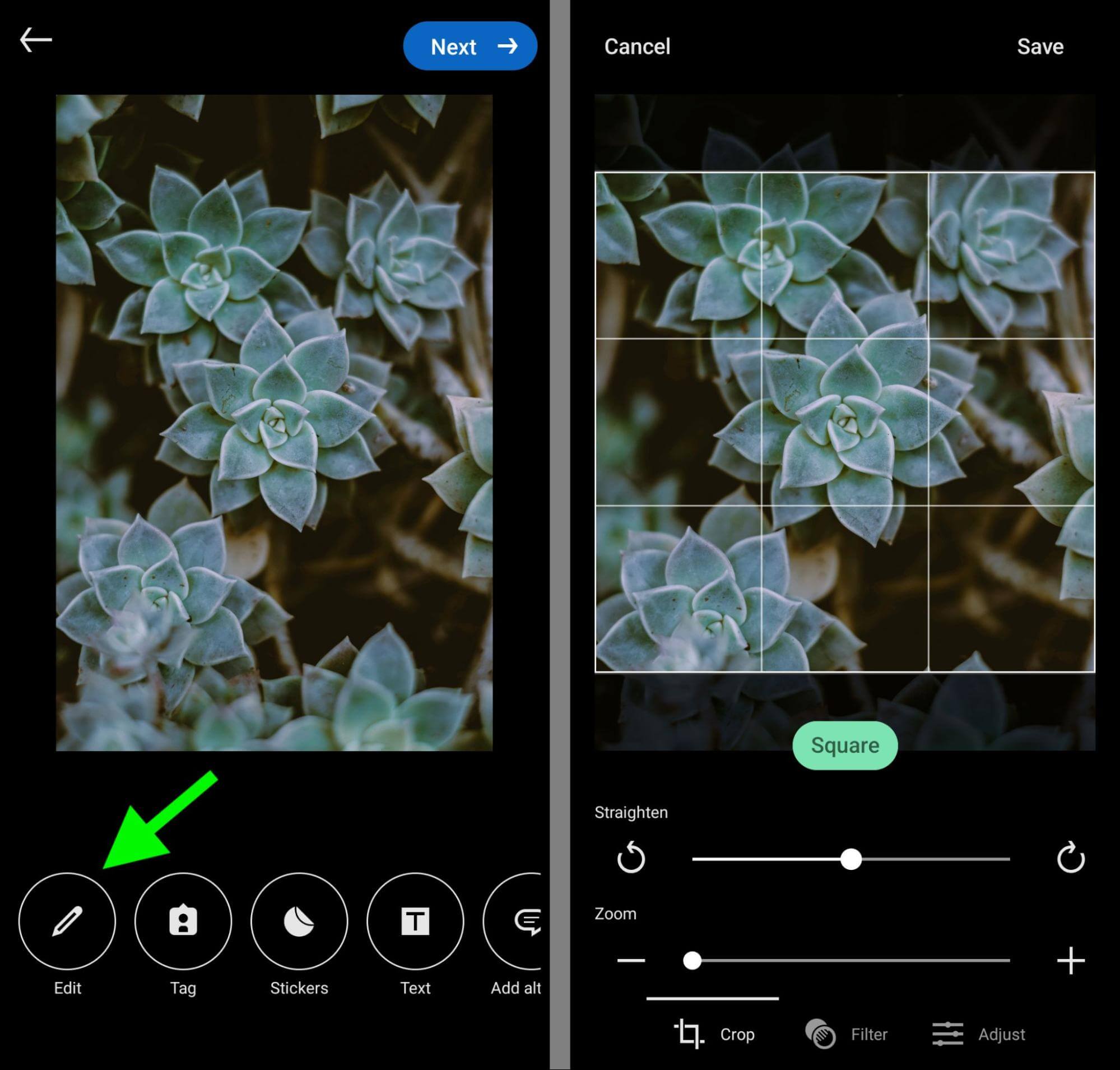
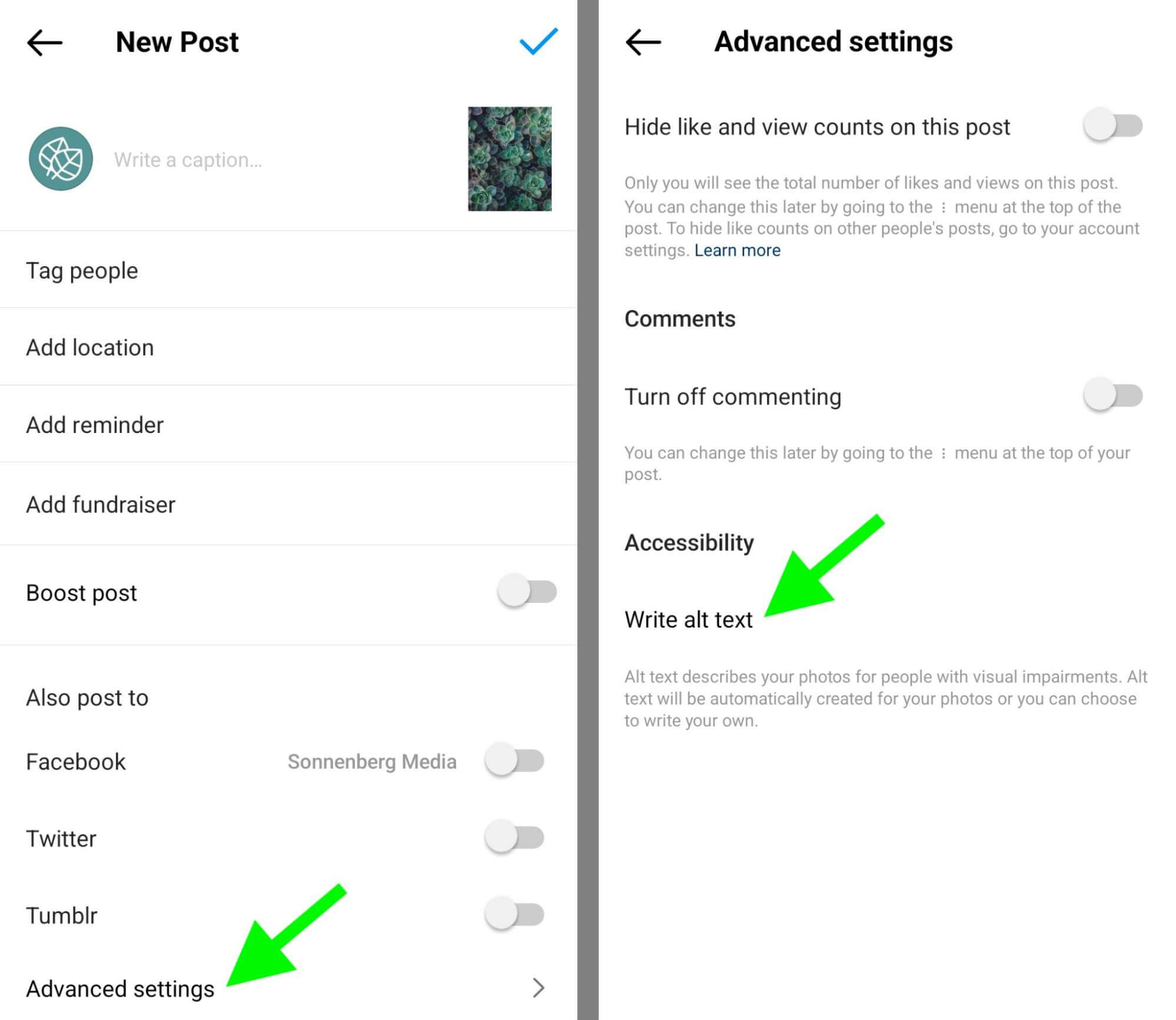
Open the Instagram app and upload a photo to your post. After applying filters and completing any edits, tap through to the New Post screen. Tap Advanced Settings at the bottom of the screen and then select Write Alt Text.

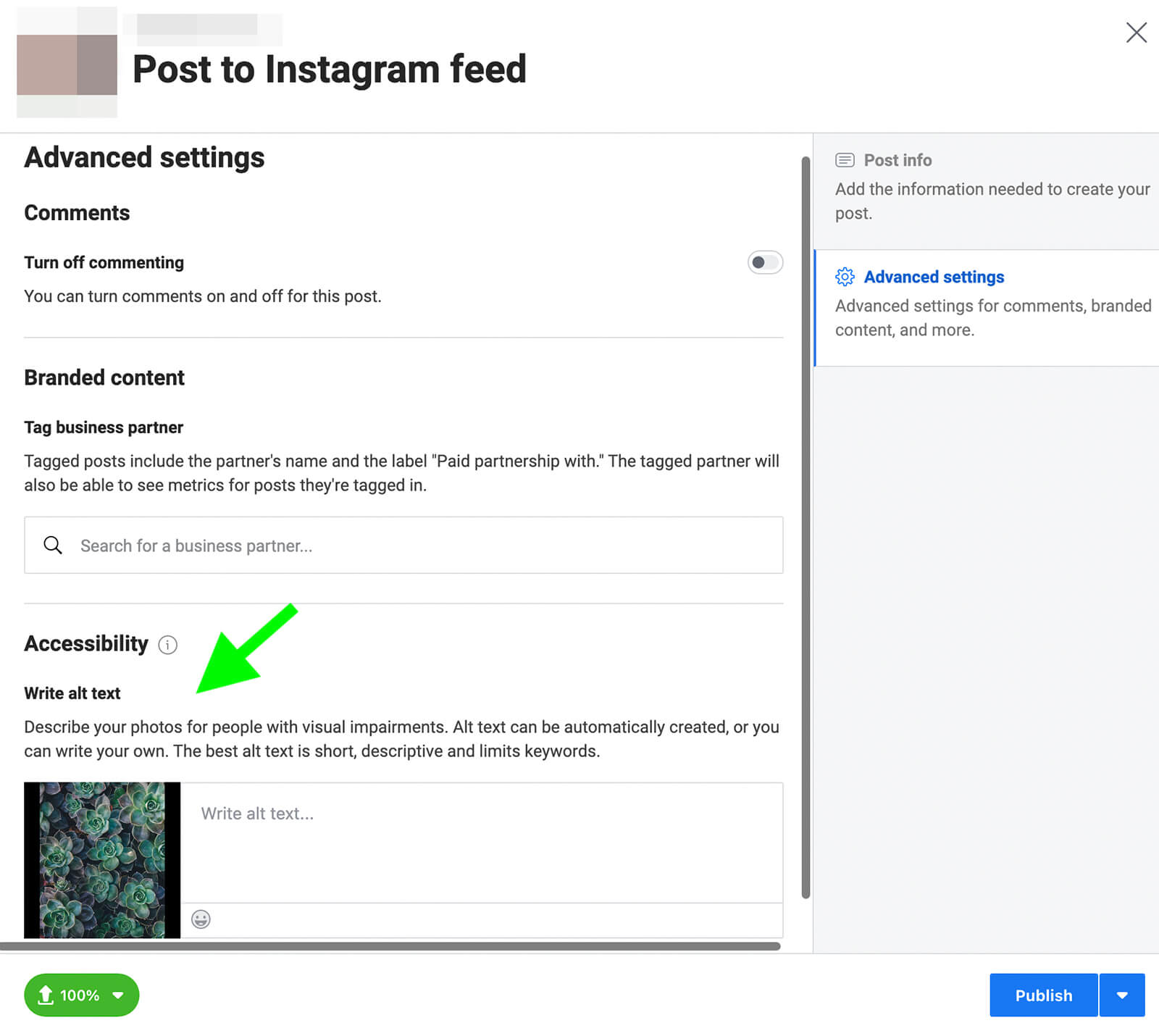
You can also add alt text to Instagram images using Creator Studio. Start a new post and add an image. Then click the Advanced Settings tab and scroll down to the Accessibility section to write your alt text.

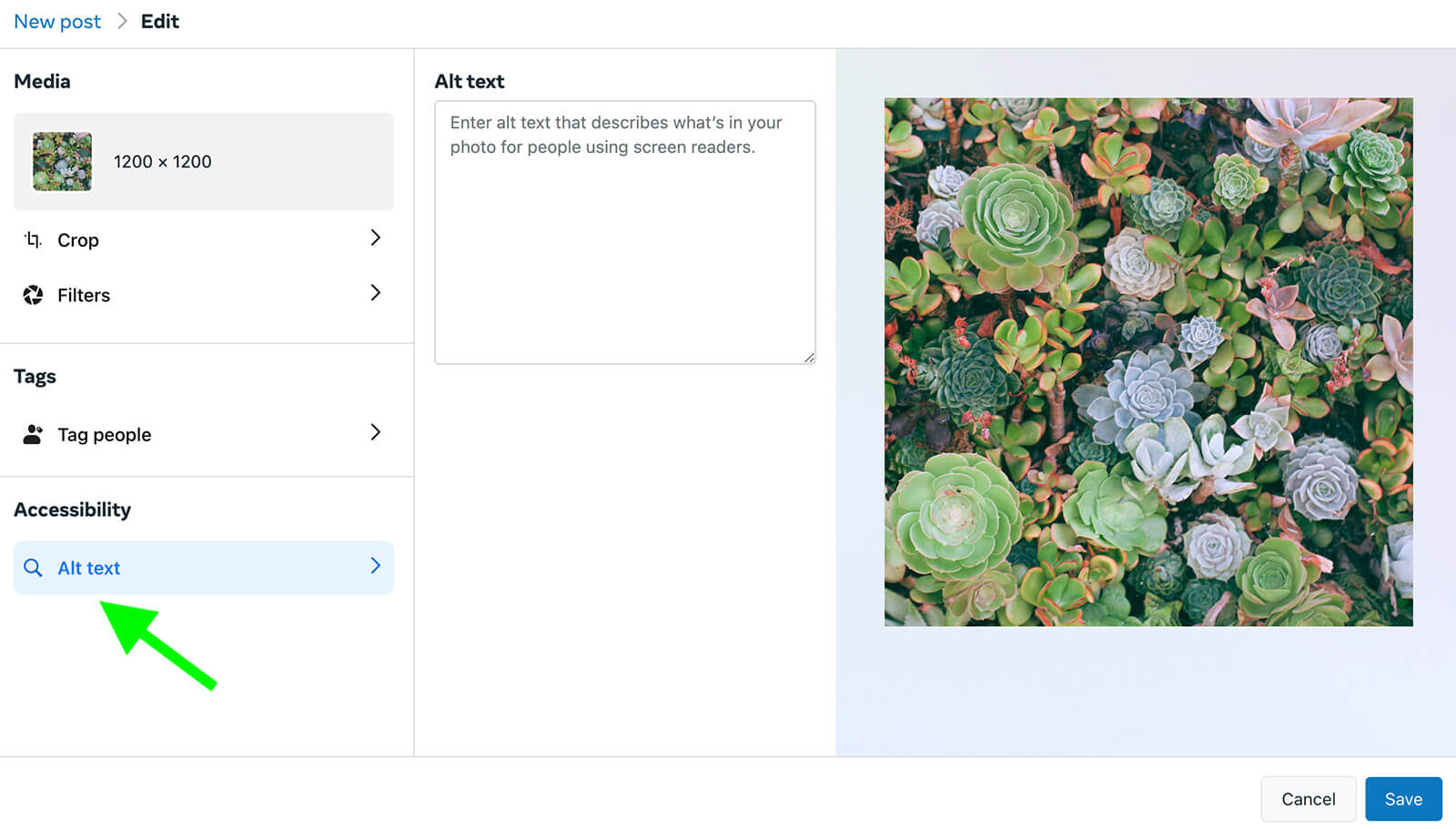
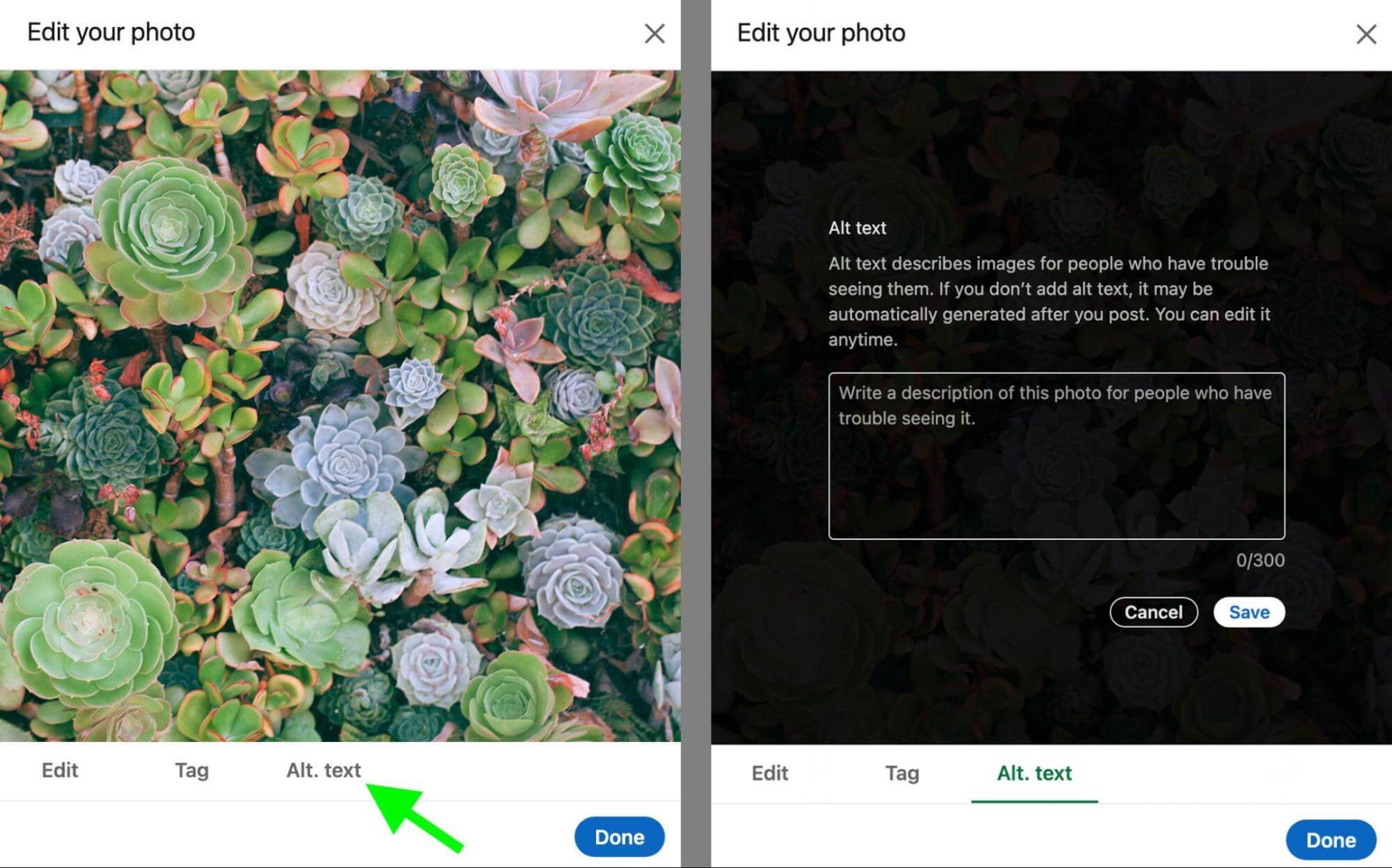
To add alt text to a LinkedIn image, create a new photo post and upload your creative. Then click the Alt. Text button below the image.

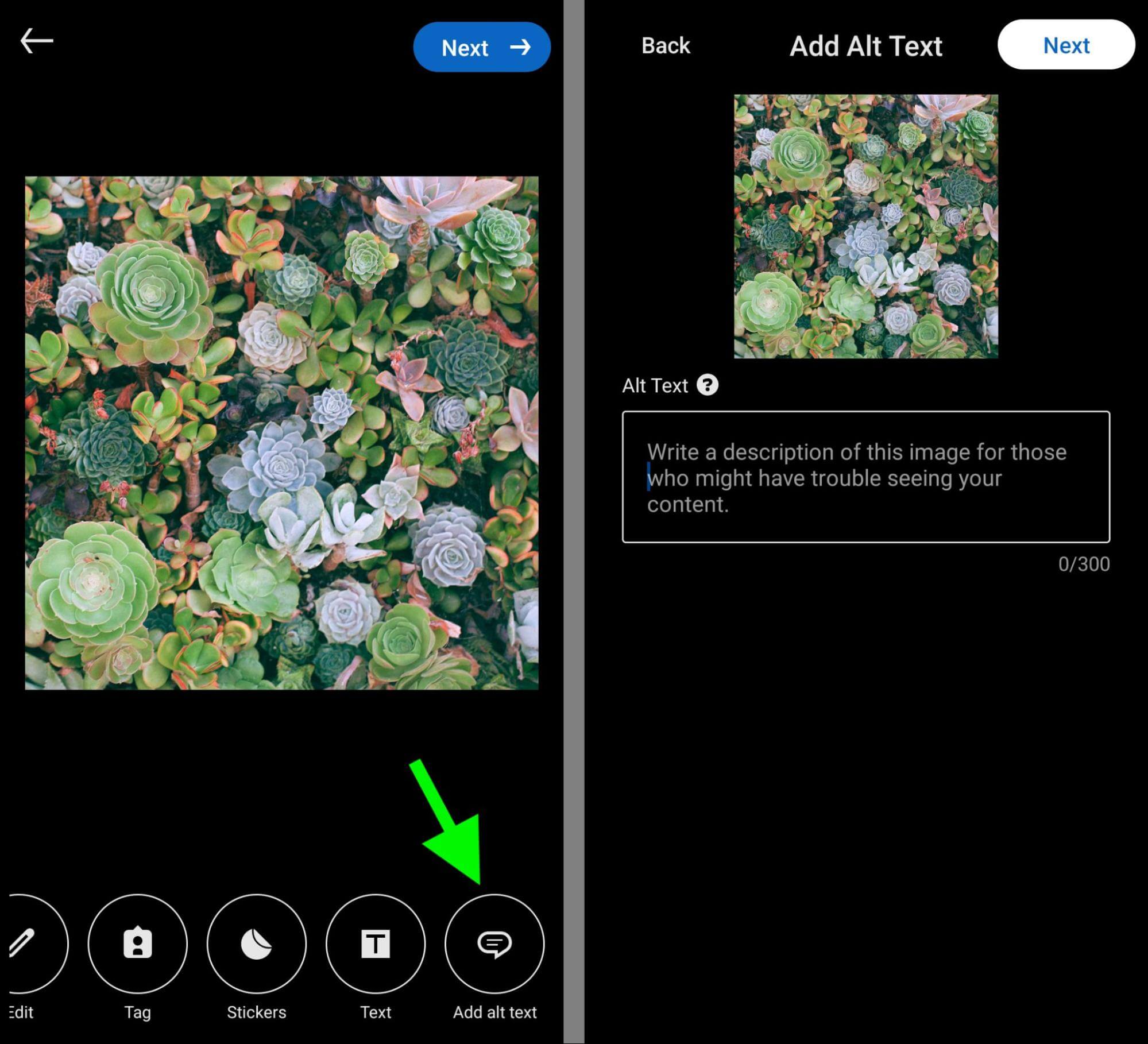
In the LinkedIn mobile app, create a new post and choose a photo to upload. Then tap the Add Alt Text button in the lower-right corner.

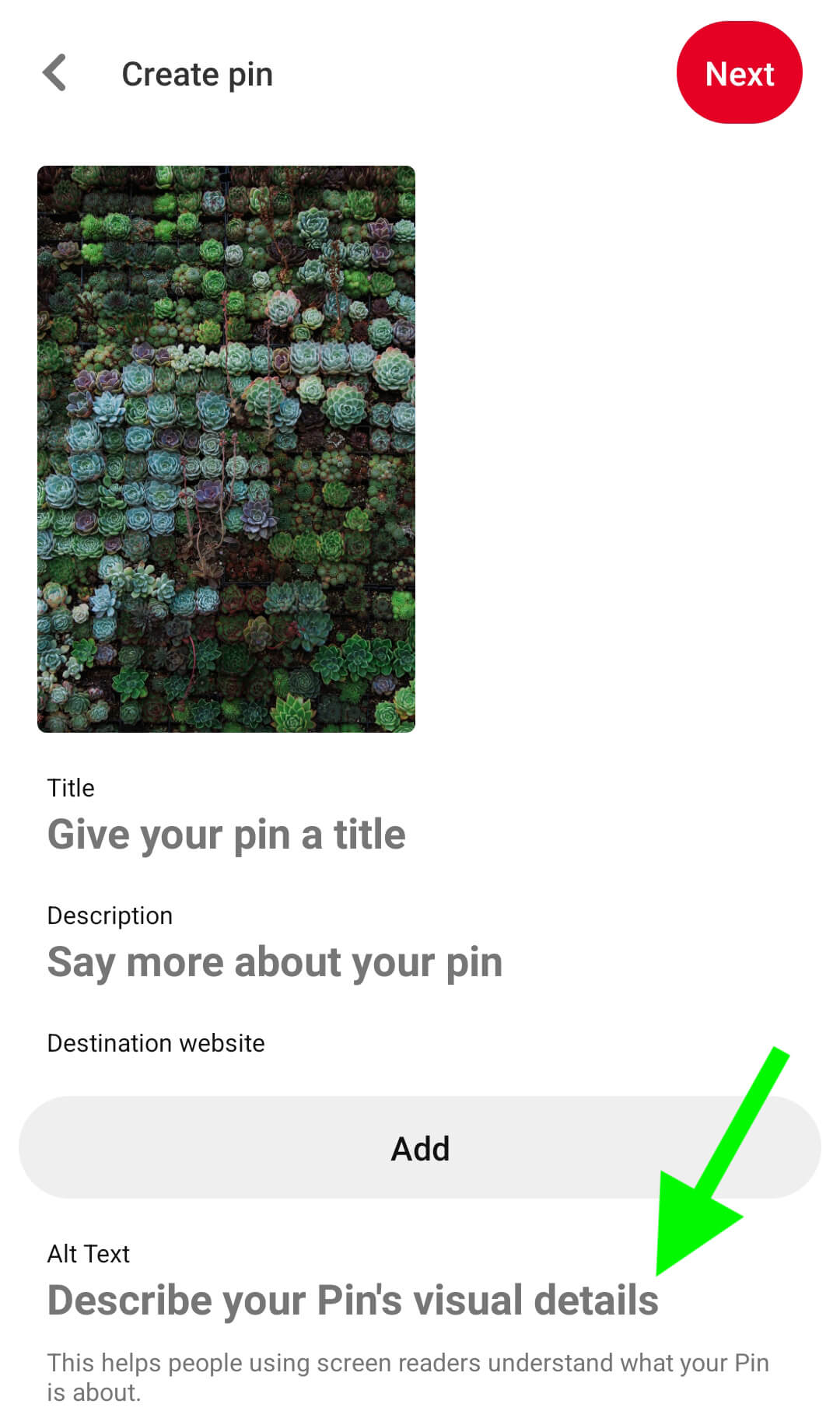
In the Pinterest app, create a new pin and choose an optimized image. Under the Alt Text prompt, write a short description.

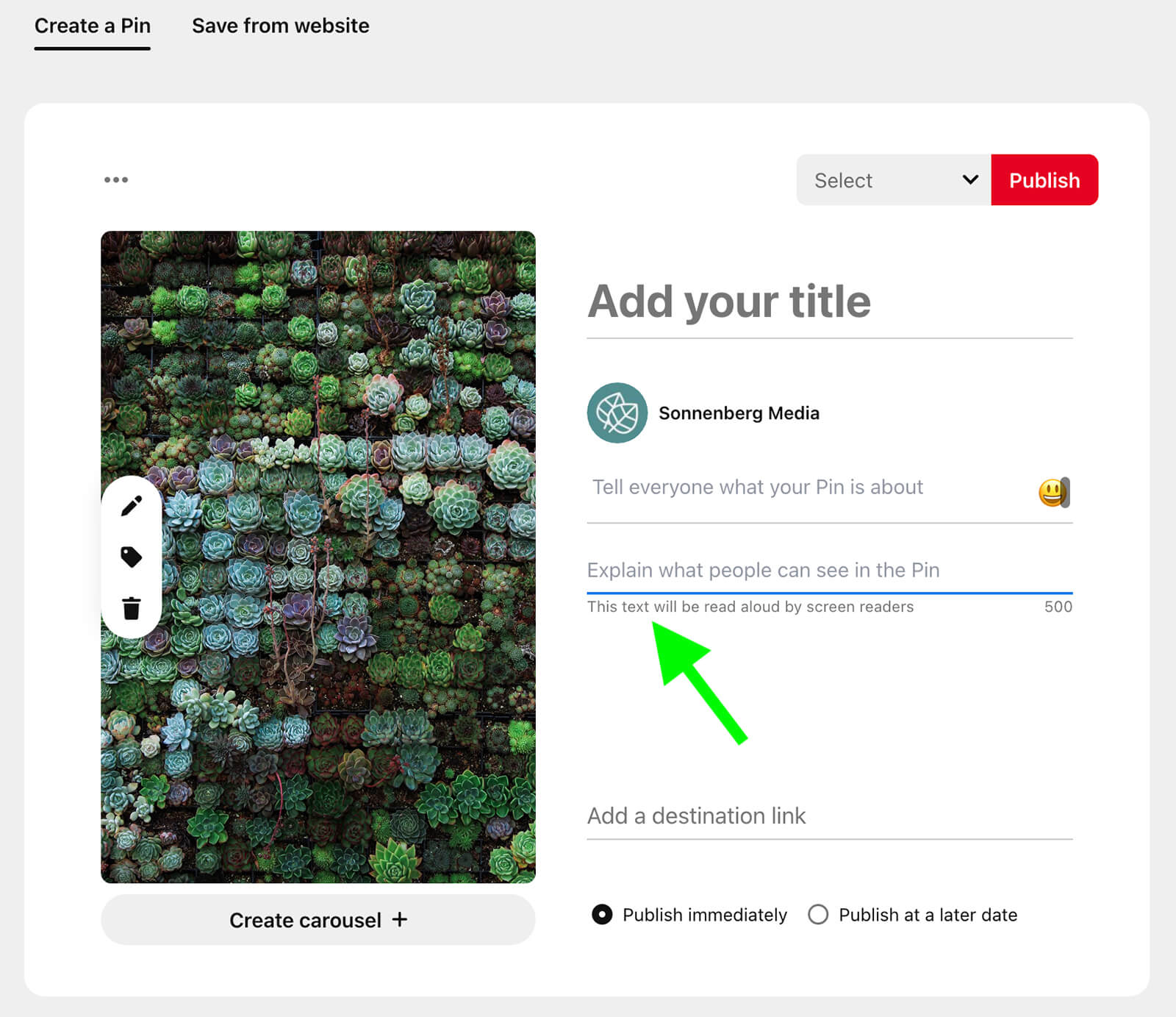
You can also create alt text in the desktop version of Pinterest. After uploading an image to your pin, click the Alt Text prompt and enter your description.

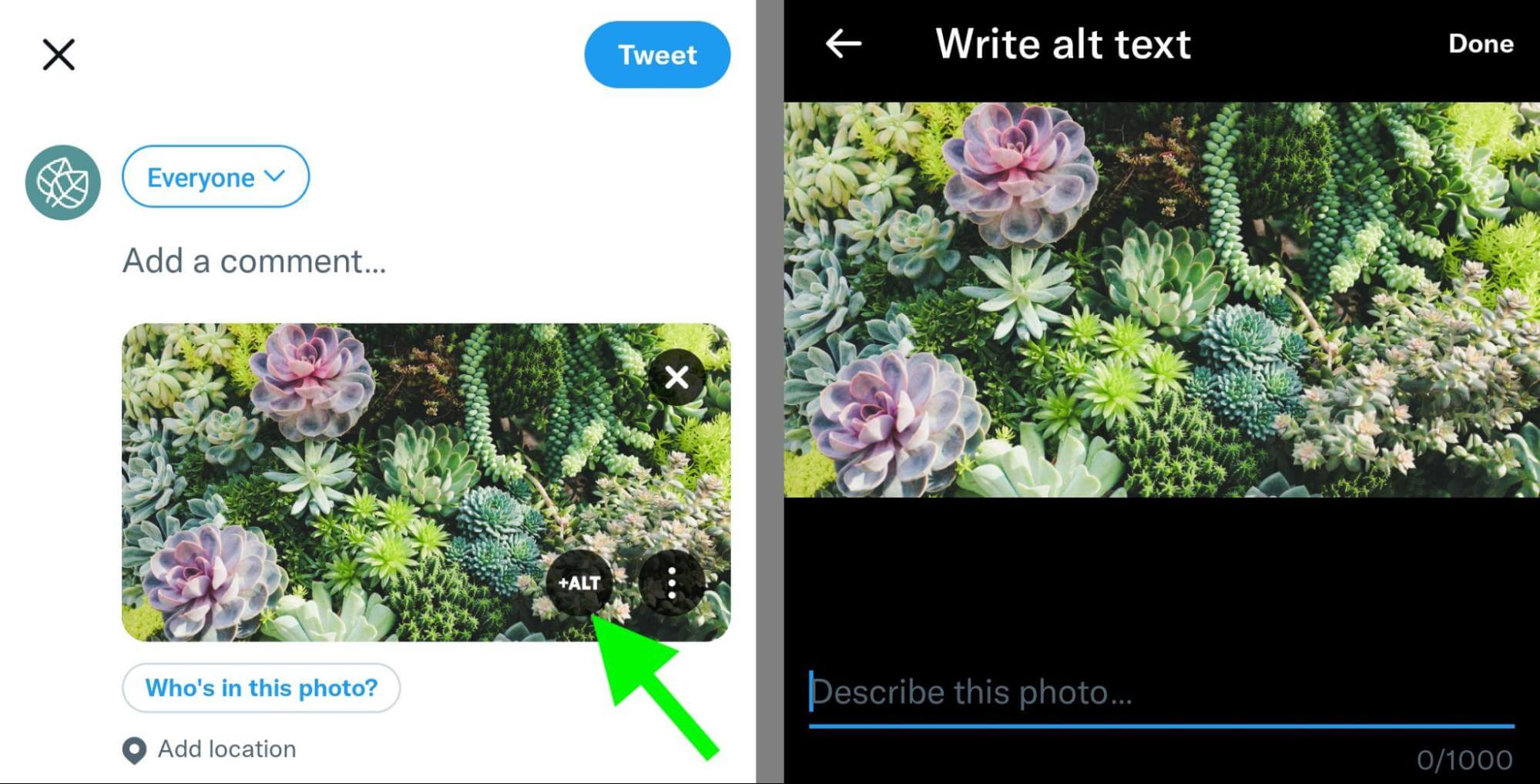
To add alt text in the Twitter app, upload an image and tap the +ALT button. Twitter allows up to 1,000 characters of alt text, but it's a good idea to keep yours closer to 125 characters.

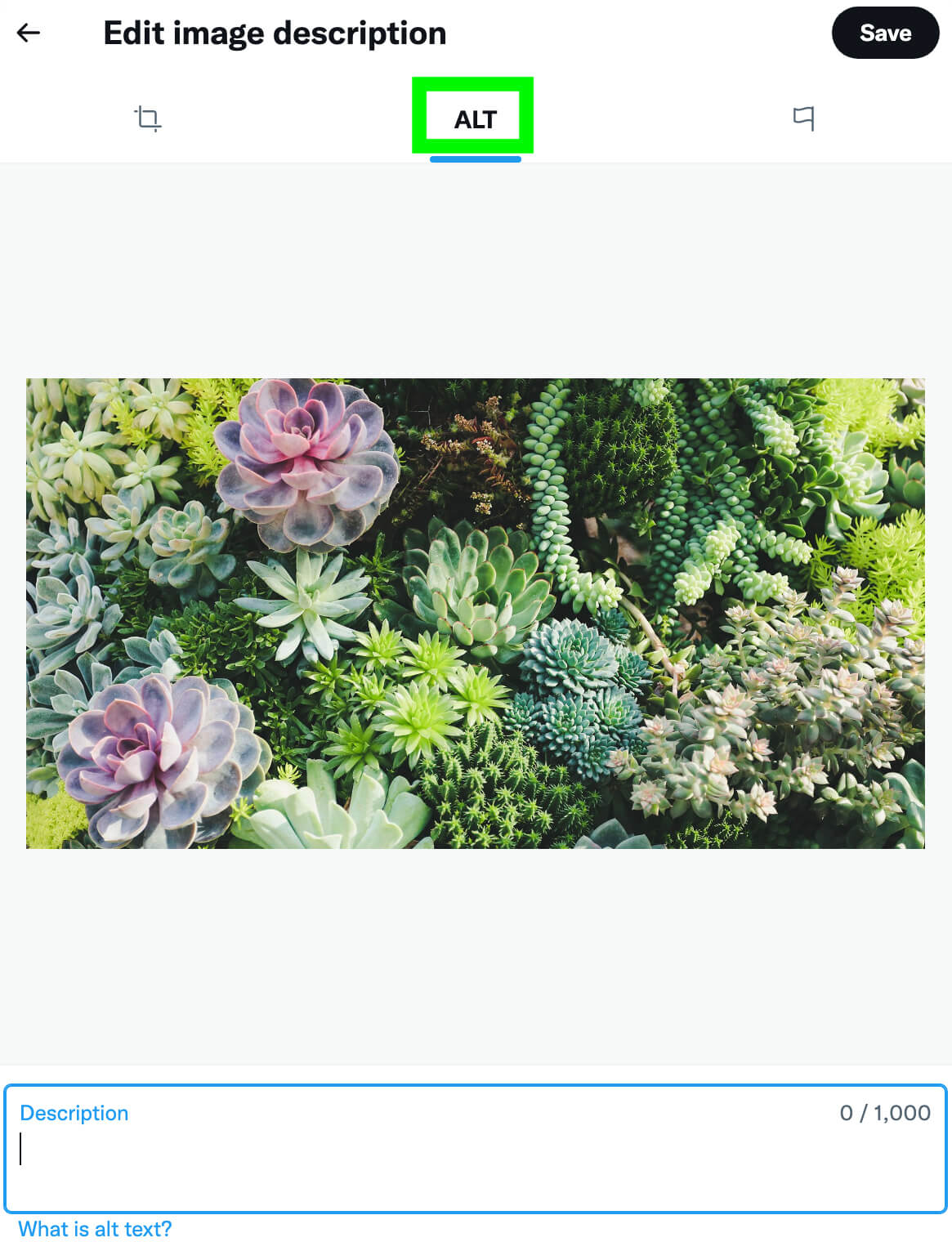
You can also add alt text from the desktop version of Twitter. Create a new tweet and upload an image. Then click the Add Description button below the image.

Conclusion
From resizing images to placing copy to adding alt text, there are several important steps to take when optimizing images for social media. The process adds only a few extra minutes to your workflow but it can offer substantial benefits to content visibility and performance.
Get More Advice on Social Media Images:
- Find out how to create a variety of social media images quickly and affordably.
- Learn about four free tools to create images for your marketing.
- Discover tips and tools to make your social media content accessible to everyone.
Stay Up-to-Date: Get New Marketing Articles Delivered to You!
Don't miss out on upcoming social media marketing insights and strategies! Sign up to receive notifications when we publish new articles on Social Media Examiner. Our expertly crafted content will help you stay ahead of the curve and drive results for your business. Click the link below to sign up now and receive our annual report!
Attention Agency Owners, Brand Marketers, and Consultants

Introducing the Marketing Agency Show–our newest podcast designed to explore the struggles of agency marketers.
Join show host and agency owner, Brooke Sellas, as she interviews agency marketers and digs deep into their biggest challenges. Explore topics like navigating rough economic times, leveraging AI, service diversification, client acquisition, and much more.
Just pull up your favorite podcast app, search for Marketing Agency Show and start listening. Or click the button below for more information.

