 Have you ever wondered how certain Facebook pages add Like buttons to their custom tabs? Look no further.
Have you ever wondered how certain Facebook pages add Like buttons to their custom tabs? Look no further.
Many have asked me how sites like Threadless are able to add multiple Like buttons and comments to their Fan page, allowing visitors to buy, Like and comment on any t-shirt on their Shop tab.
Well, it turns out it's actually quite easy, using the fb:comments FBML tag.
Using fb:comments, you can add a Like button and comment boxes in multiple places on your Facebook tabs and, optionally, each can be accompanied by a user comments section. This provides more avenues for fans to interact with, and share, your content.
The Threadless Fan Page — How Do They DO That?
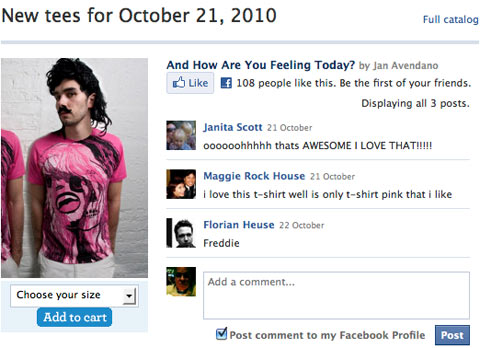
The Threadless Fan Page “Shop” tab displays a selection of six t-shirts from their catalog, and visitors can order, Like and/or comment on each one.

The left column in the above illustration is a product image and a pull-down select option. Once a user makes a selection and clicks “Add to cart,” he or she is redirected to the Threadless.com website to complete the purchase.
The right column content is created using the fb:comments FBML tag:
<fb:comments xid=”UNIQUE-IDENTIFIER” canpost=”true” candelete=”false” reverse=”true” returnurl=”http://www.threadless.com/product/1295/And_How_Are_You_Feeling_Today”>
<fb:title></fb:title>
</fb:comments>

Discover Proven Marketing Strategies and Tips
Want to go even deeper with your marketing? Check out the Social Media Marketing Podcast! Publishing weekly since 2012, the Social Media Marketing Podcast helps you navigate the constantly changing marketing jungle, with expert interviews from marketing pros.
But don’t let the name fool you. This show is about a lot more than just social media marketing. With over 600 episodes and millions of downloads each year, this show has been a trusted source for marketers for well over a decade.
The parameters and values used for fb:comments
- xid: This is the unique identifier for this instance of the fb:comments tag. You must include a value, and I suggest using something short and descriptive. You're limited to alphanumeric characters, hyphens, the percent sign, periods and underscores. The user won't see this content; it's just for creating a value that can be accessed by developers for programming purposes.
Some examples are:
xid=”Product-205″
xid=”Product-Blue-Shoes
xid=”Tan_50%” - canpost: You'll most likely want “true” for this value, indicating the user can post a comment.
- candelete: You'll want “false” for this, meaning a user can't delete any of the comments.
- reverse: Setting this to “true” places the “Add a Comment” box below the posted comments, as is done on the Threadless page.
- returnurl: This is the most important value! This is the URL that the user is Liking when he or she clicks the Like button. If the user ticks the “Post comment to my Facebook Profile” box, the comment will appear on their wall as “[User] likes [Website's Title Tag] on [URL].” You can have any valid URL for the “returnurl” parameter. Threadless has the product's page on their website as the “returnurl” value.
Using CSS to hide unwanted elements in the fb:comments tag

You can easily hide this element from being displayed. Using the Firefox plugin “Firebug” (a must-have for coders!), I determined that the little Facebook logo and “Facebook social plugin” text are contained in a DIV assigned the class “subtitle_left“, and this DIV can be hidden, in all browsers, with CSS.
To hide this content, you simply add:
.subtitle_left {display:none;}
to your stylesheet, which hides the DIV:

Just want the Like button? Use CSS to hide the comment box
If you want only the Like button and not the comments box, you can use the “display:none” CSS property to hide the unwanted comments box.
Because all the comment features are contained in a DIV assigned the class “comment_body” (thanks again, Firebug!), just add the following CSS rule to your stylesheet:
Get World-Class Marketing Training — All Year Long!
Are you facing doubt, uncertainty, or overwhelm? The Social Media Marketing Society can help.
Each month, you’ll receive training from trusted marketing experts, covering everything from AI to organic social marketing. When you join, you’ll also get immediate access to:
- A library of 100+ marketing trainings
- A community of like-minded marketers
- Monthly online community meetups
- Relevant news and trends updates
.comment_body {display:none;}
The result:

Adding Multiple Instances of the Like Button
You can have as many instances of the fb:comments FBML tag on your custom tab as you wish. Just make sure that each has a unique “xid” value.
Giving users more options than just Liking your page and/or sharing it means more user engagement and more mentions of your brand showing up on users' walls.
Give it a try and let us know how it works. Leave your questions and comments in the box below.
Attention Agency Owners, Brand Marketers, and Consultants

Introducing the Marketing Agency Show–our newest podcast designed to explore the struggles of agency marketers.
Join show host and agency owner, Brooke Sellas, as she interviews agency marketers and digs deep into their biggest challenges. Explore topics like navigating rough economic times, leveraging AI, service diversification, client acquisition, and much more.
Just pull up your favorite podcast app, search for Marketing Agency Show and start listening. Or click the button below for more information.

